スクロールマップは、ウェブサイトやアプリのスクロール行動を追跡するヒートマップで、ユーザーがウェブページやページ要素とどのようにやり取りしているかを理解するのに役立つ強力なビジュアル分析ツールです。
スクロールマップは、訪問者がWebサイトをどのようにスクロールしているかのデータを素早く収集 します。これにより、ユーザーエクスペリエンス(UX)改善の機会を発見し、適切な変更を加えることで、最終的にコンバージョンの向上につなげる ことができます。
この記事では、スクロールマップとは何か、どのように設定するのか、そしてユーザーエクスペリエンスを向上させる実用的なインサイトを見つけるためにスクロールマップをどのように使用するのか、スクロールマップについて知っておくべきことを紹介します。
スクロールマップとは何ですか?
スクロールマップは ウェブサイトのヒートマップの一種で、デスクトップ、タブレット、モバイルデバイス上でユーザーがページをどこまでスクロールしたかを視覚的に示すものです。スクロールマップでは、ページの最も閲覧されている部分と最も閲覧されていない部分を、暖色(人気)から寒色(不人気)までのカラーグラデーションで表現します。 つまり、赤は、ユーザーが最も閲覧しているページの要素を表し、青は、顧客とのインタラクションが少ない、または全くないことを表します。

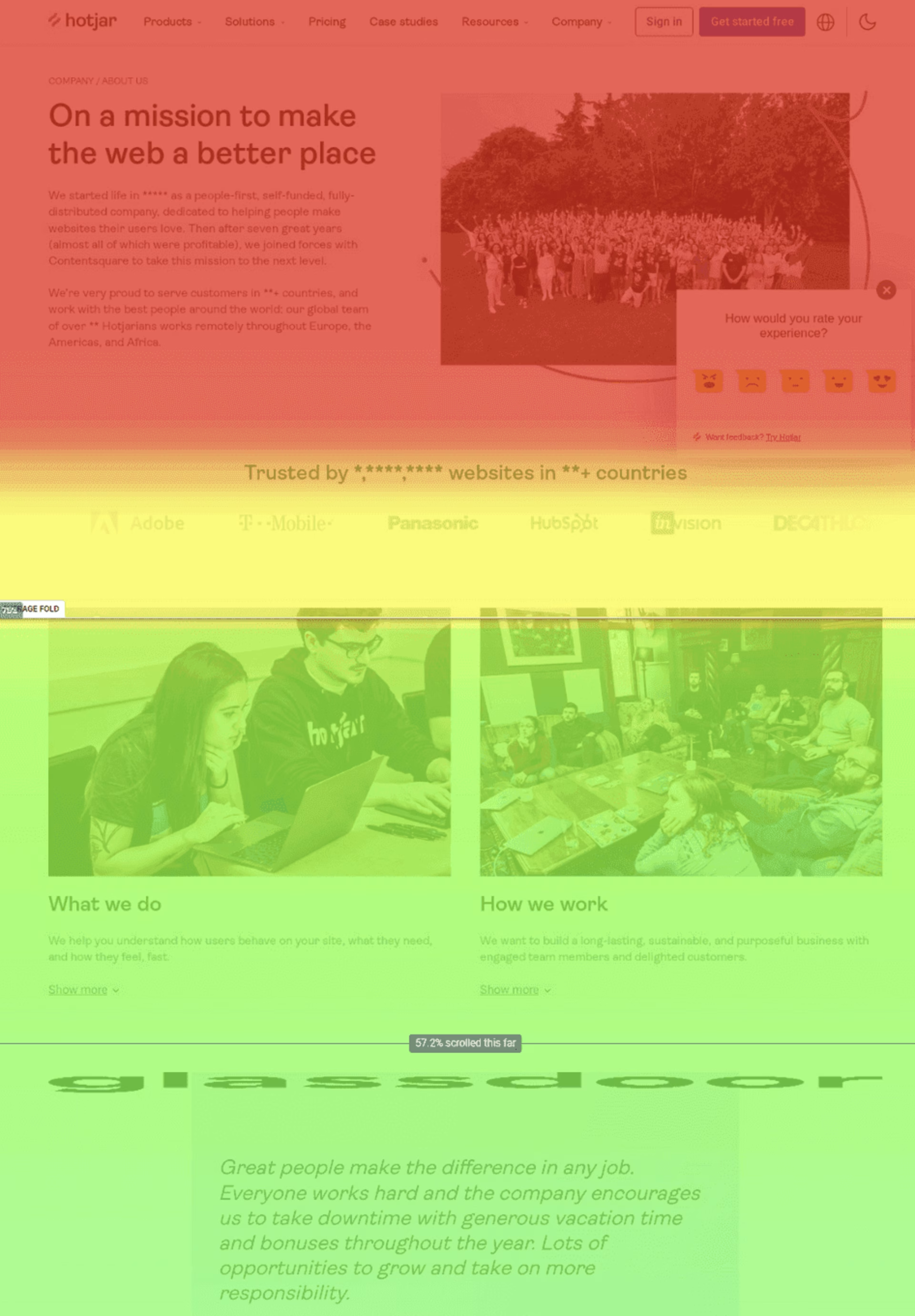
スクロールマップの例
スクロールマップは色だけでなく、ページをさらに下に進んだユーザーの割合も知ることができます。平均ファーストビュースコアも表示されるため、スクロールを開始する前にほとんどの訪問者がページのどの部分を見ているかを簡単に視覚化することができます。
スクロールマップとヒートマップの比較
![[Visual] Scroll and click heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1cNisZsreEbcEuxSgRdU0e/1578273411465de8cdb3558f0f543f91/image3__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
スクロール(左)とクリック(右)のヒートマップの例
ヒートマップは、さまざまな種類の視覚的ウェブ解析データを指す総称です。その中で、スクロールマップ はヒートマップの一種であり、ページ内で最も「見られた」セクションを示すもの です。 スクロールマップでは、「最も閲覧された」部分が暖色で表示されます。一方で、「最もクリック(またはタップ)された」要素 は、別のヒートマップであるクリックマップによって記録されます。
つまり、スクロールマップはウェブサイト、アプリ、プロダクトページのヒートゾーンを上から下へ生成するため、クリックマップやムーブマップのような他のタイプのヒートマップによくある「紙ふぶき」のようなパターンを描くのではなく、垂直の虹のように見えます。
ヒートマップの例をご覧ください。スクロールマップが他のタイプとどのように比較されるかをご確認いただけます。
プロからのアドバイス:Contentsquareでヒートマップを設定すると自動的にすべてのヒートマップタイプ(スクロール、クリック、レイジークリック、移動)のデータを収集します。
すべてのヒートマップデータを「エンゲージメントゾーンマップ」 や 「ゾーニング分析」に統合し、一度に双方とも可視化することも可能です。 この視覚的な分析により、ユーザーが最もインタラクションしているページ要素を素早く特定 できるため、ページのUXを検証し、エンゲージメント向上のために最適化することができます。
![[Visual][product illustration] heatmaps Experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/1zbVNnUEAPWLxJJRXGFUY8/9161f29731e17938d83f3febd4f5d230/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
スクロールマップの5つの使い方
データパターンとUX最適化の機会を見つけることに関しては、いくらでもクリエイティブになることができます。ここでは、スクロールマップを使用する最も一般的な方法を5つ紹介します。
1.人々の関心を失っている箇所を見つける
スクロールマップは、ユーザーがページのどの辺りまで下降したかを示します:寒色(青)は、ページのそのセクションを見た人が少ないことを意味します。
![[Visual] Scroll map gradient](http://images.ctfassets.net/gwbpo1m641r7/18jhNJqqCZyd7NLpZLBC9G/94aa2eb913d850062453dde680d4a783/image2__19_.png?w=1920&q=100&fit=fill&fm=avif)
スクロールマップのカラーグラデーションは、視聴率の高さ(赤)と低さ(青)を示す
例えば、長いランディングページがあり、すべての情報を見てもらいたい場合などです。スクロールマップデータは、どのようにUXデザインやコピーを調整すれば、離脱を減らし、コンバージョン率を上げることができるかを実践的に考えるのに役立ちます。
プロのヒント:スクロールマップと個々のユーザーセッション記録(セッションリプレイ)を組み合わせることで、ユーザーが実際にどのようにページを操作しているかを見ることができます。
![[Visual] Session recordings](http://images.ctfassets.net/gwbpo1m641r7/68ThWvJZ5mr02tKoxgg8uE/19bfbb10a6ff3027c2c3358aec05cc4f/01-Masthead.png?w=3840&q=100&fit=fill&fm=avif)
ヒートマップで、ページの人気なエリアと不人気なエリアの感覚をつかむことから始めましょう。次に、セッションリプレイを確認して理由 を確認します。
2.フォールドラインを勘違いしている人がいないか確認する。
ページの下のほうにコンテンツがあることに訪問者が気づかないことがあります。これは「偽の底」と呼ばれ、ユーザーを混乱させ、苛立たせるホワイトスペース、改行、ブロックが原因である可能性があります。スクロールマップのパーセンテージを使用すると、ページの「深度テスト」を行い、偽の底をチェックし、特定の要素を通過してスクロールする人の数を確認することができます。
プロのヒント:Contentsquareのレイジクリックマップは、ユーザーが同じ要素を繰り返しクリックする現象 を追跡します。これは、ユーザーが何らかの反応を期待しているにもかかわらず、何も起こらないことでフラストレーションがたまり、最終的にサイトを離脱する要因 となります。 このヒートマップは、ウェブサイトのバグ(ボタンが機能していない、リンクが切れている、ユーザーの混乱を招く要素(クリックできそうに見えるが実際には機能しないデザイン など、ページの高い直帰率の原因を見つけるのに役立ちます。 レイジクリックのパターンを分析し、サイトの問題点を修正することで、ユーザーエクスペリエンスを向上させ、コンバージョン率を高めることができます。
3.ユーザーが平均的なフォールドより上のコンテンツを見るかどうかを発見する
ウェブページの「ファーストビュー」と呼ばれる部分は、ランディング時に大多数の人が目にする部分です。
スクロールマップは、デスクトップユーザーとモバイルユーザーの両方について、ページの平均折りたたみ回数を自動的に計算します。スクロールマップの平均折り返しデータを見ることで、CTAのような重要な要素を複数のデバイスで機能するように折り目の上に配置することができます。
![[Visual] Scroll map showing fold with red arrow](http://images.ctfassets.net/gwbpo1m641r7/60LuCRHqjyaBxdezqSARR8/357c2f526005191858f50c915c99021d/image6__13_.png?w=1920&q=100&fit=fill&fm=avif)
スクロールマップは、スクロールする前に多くのユーザーが見る平均的なファーストビューを示しています。
4.ユーザーが必要なものを見つけられるかどうかを把握する
スクロールマップを活用したページ最適化の目的は、「できるだけ多くのユーザーにページ最下部までスクロールさせること」だと思われがちですが、それは誤解です。 実際には、ユーザーが必要な情報を見つけられずに仕方なくスクロールしている 場合もあります。このような状況では、サイトのナビゲーションや情報配置に問題がある可能性があり、単にスクロール率を上げるのではなく、ユーザーが求めるコンテンツに素早くアクセスできる設計 を目指すことが重要です。
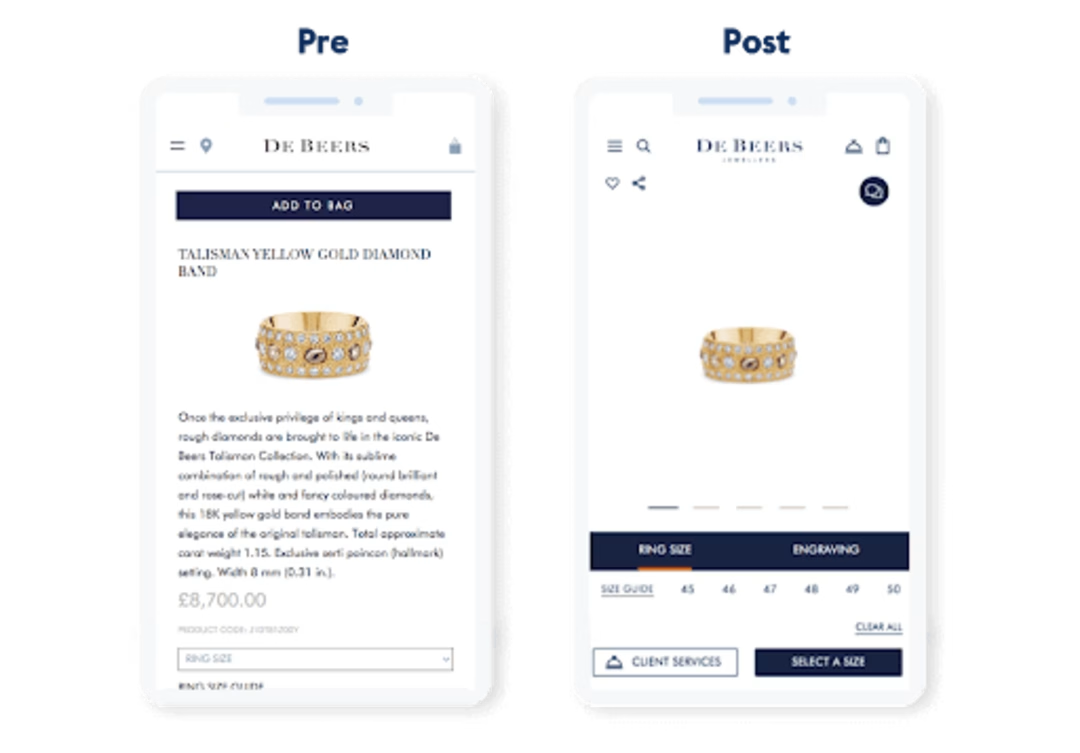
この終わりのないスクロールは何だったのか デビアスContentsquareヒートマップを使ってランディングページを見直したときに気づいたことです。
チームは、ユーザーがカートに追加ボタンを見ておらず、そのためスクロールしているという仮説を立てました。そこで、固定表示されるCTAを追加したところ、コンバージョンが10%増加しました。

私たちは限られた人数の小規模なビジネスを運営しているため、欲しいデータを素早く、視覚的に分かりやすい形で取得できることが非常に重要です。 特に、小規模チームでスピード感を持って仕事を進めている場合、ミーティングの最中でもすぐにログインして必要なデータを確認できることは大きなメリットになります。こうした手軽さと即時性は、スモールビジネスにおいて欠かせない要素だと感じています。
プロのヒント:ユーザーの行動についてさらに詳しい情報を得るには ページ内アンケートを設定します。 そして、アンケートツールを使って、今日、探していたものは見つかりましたか?といったような質問をすることで定性的なデータが得られます。このデータは、定量的なヒートマップデータを分析する際に、より深いコンテキストを提供 し、ユーザーの行動をより正確に理解するのに役立ちます。
5.あなたのページがクロスデバイスで優れた体験を提供しているかどうかを知る
ユーザーの行動は デスクトップとモバイルで異なることがあります。 レスポンシブ対応のサイト(デバイスごとに同じページを自動調整するサイト)を最適化する場合、スクロールヒートマップを活用すると、モバイルとデスクトップそれぞれでユーザーがどこでスクロールを止めるのかを確認 できます。 このデータを基に、すべてのデバイスで最適なユーザー体験を提供できるデザインを構築しましょう。
![{Visual] Scroll data for a mobile phone heatmap](http://images.ctfassets.net/gwbpo1m641r7/73pu3JrqlrFoFkxfdBQ8w0/e3d63965b1ce6693a5e2d815807f9106/image7__10_.png?w=1920&q=100&fit=fill&fm=avif)
携帯電話のヒートマップ用スクロールデータ
スクロールデータは、ピクセル単位で最適なユーザーエクスペリエンスを設計するための貴重な情報 です。 ヒートマップデータを活用することで、デスクトップとモバイルそれぞれでユーザーの注意を引く最適なCTAの配置場所を正確に特定できます。
プロのアドバイス:一般的に、モバイルに最適化されたページは短くなる傾向がありますが、スクロールマップデータを収集し、ユーザーがモバイルデバイスでどのような行動をとるかを調べることで、オーディエンスに最適なページの長さとデザインを決定することができます。
Contentsquareでスクロールマップを設定する方法
簡単な3ステップでスクロールマップを設定できます:
ステップ1:Contentsquareのトラッキングコードをウェブサイトに追加する。
コンテンツスクエアに登録し、固有のトラッキングコードを取得してください。
次にContentsquareのトラッキングコードをを設置してください。詳しい手順はこちらをご覧ください。
ステップ2:ページのURLを入力する
次に、スクロールマップを作成したいページのURLを追加します。これらの手順は、使用するプランによって若干異なります:
EnterpriseプランまたはProプランをご利用の場合は、ゾーニング分析をクリックし、ページまたはページグループを選択してください。
![[Screenshot] Zoning analysis - in-app](http://images.ctfassets.net/gwbpo1m641r7/37fS84ppsSfjsCA6vdBtON/7bc93aa8f45ea17109ed115ca0e8e2c2/-Screenshot-_Zoning_analysis.png?w=3840&q=100&fit=fill&fm=avif)
次にスクロールマップを作成したいページのURLを入力し今すぐ分析するを押してください。
![[Screenshot] Zone-based heatmaps - New zoning - single page](http://images.ctfassets.net/gwbpo1m641r7/1MP38uAzJA2x1Gfnd2t4rS/9bc004e6f36b9a04f4d8b5eef8464cbd/-Screenshot-_Zone-based_heatmaps_-_New_zoning_-_single_page.png?w=3840&q=100&fit=fill&fm=avif)
ステップ3:スクロールマップを見直す
Contentsquareがサイトデータを収集すると、スクロールマップが表示されます。
スクロールマップを見るには、見たいページに向かって、ヒートマップとスクロールマップをドロップダウンから選択します。
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
また、ヒートマップをデスクトップ、タブレット、モバイルのセッション表示に切り替えることもできます。
![[Visual] toggle your heatmap to show desktop, tablet, or mobile sessions.](http://images.ctfassets.net/gwbpo1m641r7/5Zs7cH08mipnf8s4ZArbZY/575a057d4c7a70084776f9560a09a6ce/image4__9_.png?w=2048&q=100&fit=fill&fm=avif)
スクロールマップを作成してユーザーをより深く理解する
スクロールマップは、ユーザーがページのどのセクションを読み飛ばしているのか、さらに重要なのは、ユーザーが一度も見ていないコンテンツを特定することができます。
訪問者があなたのサイトとどのようにやり取りしているかを確認したら、セッションリプレイを使って、 なぜ顧客は特定の行動を取ったのかという、行動の裏にある理由を見つけ出しましょう。 こうすることで、本当に喜ばれるユーザー体験を作り上げることができます。
