ユーザーがマウスカーソルを動かしたり休ませたりする場所を追跡することで、ウェブサイトのページやプロダクトのインターフェイスでユーザーの注意を引く、または引かないもののイメージを捉えることができます。この視覚的な表現はムーブマップと呼ばれます。
ムーブマップはユーザーの行動を理解するのに役立ち、ウェブサイトを訪れたりプロダクトを使用したりする際に、ユーザーが望む体験を提供することができます。
ムーブマップとは?
ムーブマップは、ユーザーのコンピュータのマウスカーソルの全体的な動きと配置を追跡します。
マウスムーブメント・ヒートマップは、ユーザーが異なるページ要素にどれだけ注目しているかを示すために色を使用します。マウスカーソルが特定のポイントに長くとどまるほど、その色は赤くなります。
![[Visual] mouse tracking move map on pricing page](http://images.ctfassets.net/gwbpo1m641r7/1LYKgDHcNEYl6S0NXDXyNe/14e732c79426ea36f2bb0443e0b6b572/image1__18_.png?w=1920&q=100&fit=fill&fm=avif)
価格設定ページで人気のあるマウスカーソル位置を示すマウストラッキング・ムーブマップの例
マウスの動きを追跡するのにムーブマップを使う理由
ムーブマップは、ページのどの部分が最も注目されているかを示します。また、このマップは一度に複数のユーザーのマウス操作を重ね合わせるため、活発に読まれたり見られたりするページ要素を定量的に表現します。
![[Visual] mouse tracking move map on UI-Patterns](http://images.ctfassets.net/gwbpo1m641r7/1sr4PioPvVHTUJ5VC4RQCG/e6aa0fe6cb3d60930bd037d52c661150/image5__5_.jpg?w=1920&q=100&fit=fill&fm=avif)
UI-Patterns.comのマウストラッキング・ムーブマップでは、サイドバーが無視されていることがわかる。
調査は、マウスと視線の動きに相関関係があることを示しています。つまり、ムーブマップは、サイト閲覧時やプロダクト使用時に人々がどこを見ているかを理解するための適切なツールでもあるのです。
アイトラッキングに比べ、マウスの動きのヒートマップは・・・
より安く、より簡単に生成できる
より多くのユーザーを大規模に獲得する
実際のユーザー行動を測定する
ムーブマップを活用してUXとコンバージョンを改善する4つの方法
以下の例を参考にして、次回のUXデザイン、ユーザビリティテスト、またはコンバージョン率最適化(CRO)プロジェクトで、マウストラッキングソフトウェアを最大限に活用する方法を見つけましょう。
1.ユーザーの注目を集める場所を見つける
ムーブマップは、どのページでどの要素が顧客の目を引くかを示します。
ページ訪問者が どのコンテンツを視認しているかを把握 できれば、最適化の提案を行うことができ、次に調査すべきポイントのアイデアも得られます。
![[Visual] mouse movements map on a University of Baltimore library site](http://images.ctfassets.net/gwbpo1m641r7/rlqxhJk3LaG90wtY00FAu/2383503c6242acb24c2876a92ff0bc1e/image3__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
University of Baltimoreの図書館サイトのマウスムーブマップを見ると、検索ボックスが注目されていることがわかります。
例えば、University of Baltimoreでは ヒートマップを使って図書館のホームページにムーブマップを追加しました。このヒートマップでは、ホームページ訪問者のほとんどがカーソルの動きをタブ付き検索ボックスに集中させ、「図書館員に質問する」ボタンのような他のページ要素とのインタラクションはほとんどないことが示されました。
もし、これがあなたのサイトやプロダクトなら、次のような調査方法があります。
セッションリプレイを確認してより多くのデータを得ましょう。 個々の訪問者が検索ボックスをどのように使用したかを正確に確認できます。
ユーザーのレイジクリックを確認し混乱を招いている原因を特定する。
ABテストを活用して新しいレイアウト(タブ式ではなく、3つの検索ボックスのような)を検討し、ABテストのバリアントにムーブマップを付けて、なぜ成功したバリアントが勝つのか「理由」を理解する。
サイト内アンケートで、ページに足りないものがないか、ユーザーに尋ねる。
2.クリックできない要素が見られているか確認する
ほとんどのテキストや画像は、訪問者がクリックする必要がないため、ムービーマップは、それが読まれているか、見られているかをスケールで知ることができる唯一の方法です。
3.どの要素が無視されるかを見る
ムーブマップは、視線の動きと相関関係のある連続的なマウスの配置を測定するため、他の分析ツールよりも、ユーザーがどの要素を無視しているかを示すのに優れています。
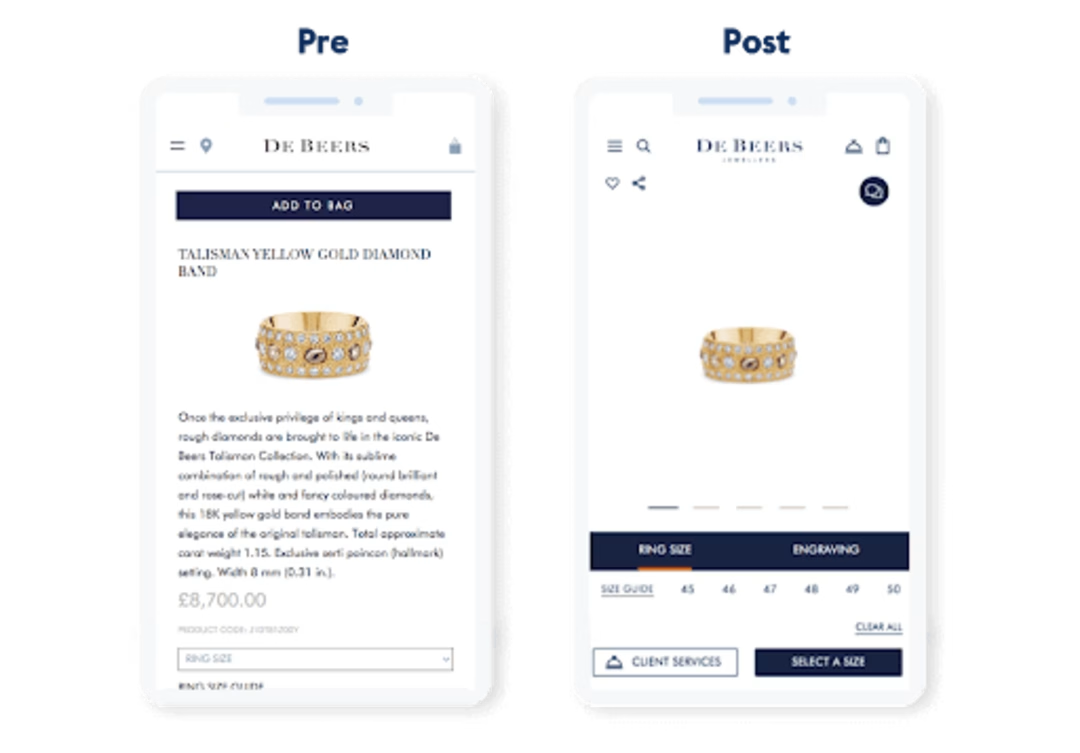
De Beers社は、Contentsquare Heatmapsを使用したところ、ユーザーがページ上部に表示される「カートに追加」ボタンに注意を払っていないことに気づきました。
そこで、ページをスクロールしてもユーザーが見逃さないような、固定されたCTAを追加しました。

その結果、コンバージョンは10%増加しました。
私たちは限られた人数の小規模なビジネスを運営しているため、欲しいデータを素早く、視覚的に分かりやすい形で取得できることが非常に重要です。 特に、小規模チームでスピード感を持って仕事を進めている場合、ミーティングの最中でもすぐにログインして必要なデータを確認できることは大きなメリットになります。こうした手軽さと即時性は、スモールビジネスにおいて欠かせない要素だと感じています。
4.ムーブマップをセグメント化して、ターゲットを絞ったインサイトを生成
異なるユーザーセグメントは、サイトやプロダクト上で異なる行動をとります。また、ビジネスにとって重要度の高いセグメントも存在します。 マウストラッキングのムーブマップをセグメント別に分析 することで、最も価値の高いユーザー層に焦点を当て、より効果的な最適化を行うことができます。
Contentsquareを使用している場合、ヒートマップをフィルタリングして最も関連性の高いデータを取得することができます:
![[Visual] toggle your heatmap to show desktop, tablet, or mobile sessions.](http://images.ctfassets.net/gwbpo1m641r7/5Zs7cH08mipnf8s4ZArbZY/575a057d4c7a70084776f9560a09a6ce/image4__9_.png?w=2048&q=100&fit=fill&fm=avif)
この機能を利用する方法には、次のようなものがあります。
離脱ページによるフィルタリングで、ユーザーが離脱前に注目したものを表示
「登録」ボタンをクリックするなどのイベントでフィルタリングし、コンバージョンする前にユーザーが何に注目したかを確認
リファラーや識別子(UTMパラメータなど)でフィルタリング し、有料トラフィックの行動を特定・分析
どのページでマウス・トラッキングを使うべきでしょうか?
ユーザーのマウスの動きをトラフィックのあるあらゆるWebサイトやプロダクトページで追跡できますが、ムーブマップが最も有効なのは、ビジネスにとって重要なページや、クリックできない要素とのインタラクションを確認したい場所です。
例を紹介します:
Eコマースの商品ページ:マウス追跡ツールを使って、買い物客が商品説明を読んだり、商品画像を見たりするのに時間を費やしているかどうかを確認します。
ブログ記事:ムーブマップを使って、どの段落や画像が読者の興味を最も引くかを確認します。
離脱率の高いページ:ファネル分析と Google Analyticsを使用してコンバージョン漏れを特定し、マップを移動してどのエリアがユーザーの注目を集めるかを確認します。
ビジネスに重要なCTA:CTAがクリックされない場合、ムーブマップを使って問題を解決しましょう。
ムーブマップ vs クリックマップ vs スクロールマップ
ヒートマップの種類はムーブマップだけではありません。クリックマップはユーザーがどこをクリックまたはタップしたかを追跡し、スクロールマップはユーザーがどこまでページをスクロールしたかを追跡します。 これらのヒートマップとは異なり、ムーブマップはユーザーの行動を測定します。継続的に他のヒートマップでは見逃す可能性のあるインサイトを明らかにしましょう。
例えば、スクロールマップではページの下までスクロールするユーザーの割合が高いですが、ムーブマップではサイドバーを完全に無視していることがわかります。同様に、クリックマップは商品説明のクリックがないことを示すかもしれませんが、ムーブマップはそれを見たユーザーがコンバージョンに至ることを明らかにするでしょう。
![[Visual] Click Scroll Move Map comparisons](http://images.ctfassets.net/gwbpo1m641r7/2xGiAsoQeOveqJcLq1zDDg/848fcdbf8a52beab8bdb5faead9c1f0c/image6__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
各ヒートマップは、ウェブサイトやプロダクトのパフォーマンスについて、それぞれ異なる側面を調査するのに役立ちます。
どのヒートマップが良いとか悪いとかはありません:
ユーザーエンゲージメントを追跡するクリックマップ:クリックマップを使用して、CTAボタン、リンク切れ、リンクされていない要素をクリックしたかどうかを確認します。
スクロールマップでユーザーとのインタラクションを可視化:スクロールマップを使うことで、平均的なファーストビューを表示し、多くのユーザーがページのどのあたりまで移動したかを確認できます。
パターンを特定するためのムーブマップ:ムーブマップは、ページのどの部分が注目を集めるかを見つけ、意思決定プロセスを迅速化します。
ヒートマップデータを集約するエンゲージメントゾーンマップ:クリック、移動、スクロールのデータをグリッド形式で組み合わせ、ユーザーの行動とエンゲージメントの概要をゾーンベースのヒートマップで確認できます。
レイジークリックマップでフラストレーションを特定する:訪問者のフラストレーションが高く、顧客のデジタル体験が優れていない箇所を発見し、主要なフローにおけるフリクションを軽減します。
デスクトップ、タブレット、モバイルのヒートマップでパフォーマンスを比較異なるデバイスでのマウストラッキングを視覚化し、すべてのユーザーに素晴らしい体験を提供できるようにします。
ムーブマップとセッション録画の比較
セッションリプレイは、複数のページにわたる個々のユーザーのブラウジングセッションを再現します。
しかし、ムーブマップは、1つのページにおける複数のユーザーのマウスの動きを集計します。全体的な傾向を調べたり、さまざまな要素がどのように注目を集めるかを大まかに把握するために使用できます。
プロのアドバイス:定性的と定量的なデータセットを組み合わせて、より強力な結論を導き出しましょう。 ムーブマップを使って、活用されていないウェブ要素など、主な傾向を見つけ、次にContentsquareを使いましょう。セッションリプレイを使用すれば、個々のユーザーの行動を定性的に把握できます。

Contentsquareのセッションリプレイは、サイト上でのユーザーインタラクションの再現を提供します。ユーザーがどのようにページで行動したかを理解し、彼らの行動の背後にある「理由」を明らかにします。
ウェブサイトにムーブマップを設置する方法
ムーブマップを活用するにはContentsquareにサインアップして、ユニークなトラッキングコードを取得してください(無料プランがありますので、お気軽にお試しください)。
次に、手順に従って、Contentsquareのトラッキングコードをサイトにインストール してください。
Contentsquareは、トラッキングコードをインストールすると、ムーブマップのデータを収集します。
また、ご利用のプランに応じた ヒートマップの設定手順を詳しく解説したガイドもご用意しています。
ウェブサイトへのアクセスがある程度集まれば、ムービーマップが表示されるようになります。
ヒートマップはすべてのページで継続的にキャプチャされるため、設定を変更することなく、クリック、移動、スクロールのマップを切り替えることができます。
![[Visual] toggle between click, move, and scroll heat maps](http://images.ctfassets.net/gwbpo1m641r7/7N2UarrjCtNXR7xUNkU9in/a41c2b4be2e3c1aa17670d17dc1f9a7f/image2__20_.png?w=3840&q=100&fit=fill&fm=avif)
無料のムーブマップを作成して、今すぐコンバージョンを増やしましょう
ムーブマップは、ウェブやプロダクトページで人々が何に注目しているのか(そして何を無視しているのか)を把握することができます。
それだけでも、ユーザー行動をチームや関係者に説明するのに役立つ素晴らしいツールです。しかし、分析スタックから得られる他のインサイトと組み合わせることで、よりデータの価値が高まります:
上記の便利な機能すべてがContentsquareのオールインワン・プラットフォームに含まれています。
![[Visual] User feedback - Examples - Cover image](http://images.ctfassets.net/gwbpo1m641r7/oCzqFA2ghl1JEUZEnsAwU/a45c6990304a909db6908bdb4caa6cfe/How_to_discover_what_your_users_want_to_read.png?w=3840&q=100&fit=fill&fm=avif)