ヒートマップとは、ユーザーがオンライン上でどのようにページに反応しているか色分けして視覚的に表現したものを総称したものです。ヒートマップにはそれぞれ異なるインサイトが隠されています。
ヒートマップガイドのこの章では、5つのヒートマップの例と、それらを使ってサイトを改善する方法を紹介します。
1.スクロールマップは重要なコンテンツが無視されていることを示す
![[Visual] Long Scroll Map](http://images.ctfassets.net/gwbpo1m641r7/4wk1x366PQ0sJHdUDjNIDm/bb33860fa48c37a0d44530b4f1f027cb/image1__2_.jpg?w=1080&q=100&fit=fill&fm=avif)
スクロールマップの例
上のスクロールマップは、ページがどれだけ下にスクロールされたかを示しています。
スクロールマップが強調したもの
スクロールマップを見ると、すぐに2つの急な色のグラデーション変化に気づくことができます。1つはページの上部(赤から黄色へ)、もう1つはページの4分の3あたり(緑から濃い青へ)です。 通常、スクロールマップでは色が徐々に冷たく(青く)なっていくことが期待されます。しかし、急激な変化がある場合、それは特定のポイントで大多数のユーザーがスクロールを止めたことを示しています。
下部の緑から青への変化に注目してください。コンテンツのレイアウトの仕方から、2つの仮説を立てることができます:
訪問者は、「現在の募集(current opening)」のセクションを閲覧し終わるとページが終わると思い、その結果、ページを去ってしまいます。
一方で、応募を検討しているユーザーは募集ポジションに関心を持ち、次のページへ進むためにクリックしています。
いずれにせよ、ページ下部は全訪問者の約20%しか見ていません。
![[Visual] Scroll map 20%](http://images.ctfassets.net/gwbpo1m641r7/5rba4BC9Qev3nbyVoXfSuK/62dda172bedcae4b9b282fa9fcf6c733/image4__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
Glassdoor社の5点満点中5点という高評価(平均以上)は、求職者にとって優れたソーシャルプルーフとなります。 しかし、このページを訪れるユーザーの80%は、その情報を知ることなく離脱しています。
なぜスクロールマップがこのユースケースに適していたのか?
ヒートマップデータによると、訪問者の80%がウェブページの一番下までたどり着かず、ソーシャルプルーフのセクションを見ていないことがわかりました。
では、リニューアル後のページのヒートマップを見てみましょう。 このページはより短くなり、ファーストビューのすぐ下に「従業員の声が」セクションが追加されています。
現在では、訪問者の75%が「従業員の声」のセクションを見ており、なんと69%がページの一番下まで到達しています!
![[Visual] Scroll map jobs page](http://images.ctfassets.net/gwbpo1m641r7/8PiIL4uVXslV4t8xwF0fl/162ddb278a74967e97b4ffcb34778a90/image5__3_.jpg?w=1080&q=100&fit=fill&fm=avif)
💡プロのヒントヒートマップの数値データと、ContentsquareのVoice of Customerツールから得られる定性インサイトを組み合わせることで、ユーザーフィードバックを収集し、ページをさらに改善しましょう。
以下の例では、あるユーザーが「職種や勤務地で求人をフィルタリングできない」と指摘しました。このようなフィードバックを活用することで、該当の機能を追加し、ユーザーがよりスムーズにサイトを操作できるよう改善できます。
![[Visual] Feedback response 275](http://images.ctfassets.net/gwbpo1m641r7/68RNGKTD0HLbZ6bpyDZX23/73227cdd9a01eaf6b6a797a18acfdb58/image11__1_.png?w=1920&q=100&fit=fill&fm=avif)
2.クリックマップは、ユーザーが動画を無視していることを明らかにする

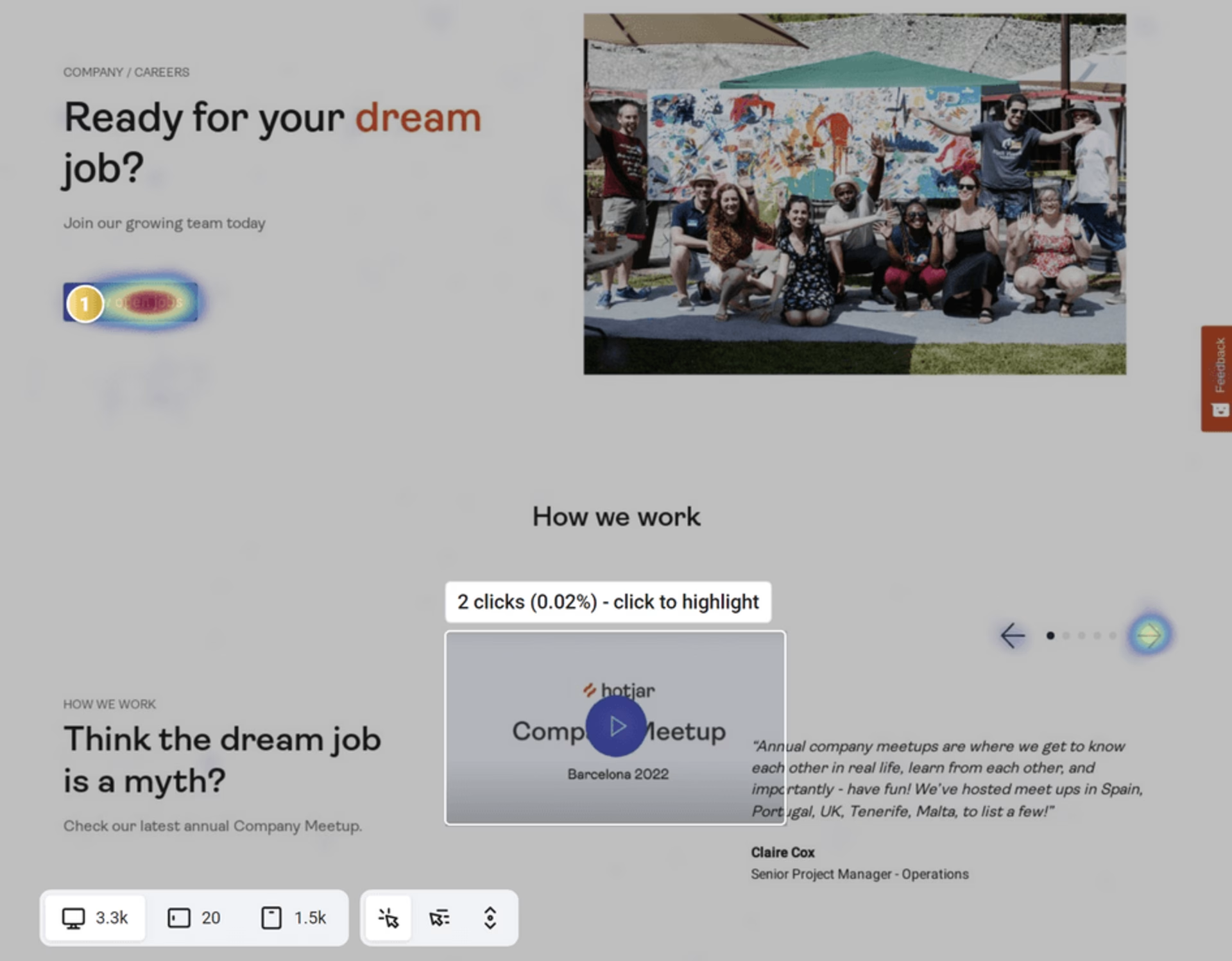
動画で2回だけクリックされたことを示すクリックマップの例
上のヒートマップはクリックマップまたはクリックヒートマップで、ユーザーのクリック量を薄い(クリック数が少ない)または濃い(クリック数が多い)カラーパレットで表示します。 これは、主要要素とのインタラクションを調査するために、「採用情報」ページの再設計されたバージョンに配置されました。
クリックマップが浮き彫りにしたもの
リニューアル後の採用ページでは、冒頭のテスティモニアルセクションに動画を追加しました。訪問者が最新の社内ミートアップの様子を見たがり、「再生」ボタンをクリックすると想定していました。しかし、実際にはそうなりませんでした。
このボタンは、ほとんどクリックされずに放置され、3300回のセッションのうちクリックされたのはわずか2回でした(CTRは0.02)。
なぜクリックマップがこのユースケースに適していたのか?
クリックマップは、ユーザーがビデオを見たいという前提で興味深いデータを提供してくれます。
この単純なデータ分析から、訪問者がビデオを再生しない理由を説明する2つの仮説が導かれています:
単純に、訪問者はビデオに興味がない場合。
彼らはこれがビデオであり、ボタンがクリック可能であることに気づいていない場合。
これらの仮説を検証するために、ABテストを設定して、このセクションのレイアウトやコンテンツを変更し、ユーザーエクスペリエンスを向上させることができます。
プロからのアドバイスContentsquareでユーザーインタビューを行うことで、ユーザーから直接フィードバックを得ることができます。上記の例では、動画をクリックしない理由を明らかにすることができます。
3.ムーブマップは、ユーザーがマウスを動かした場所を表示する
![[Visual] Move map on the Heatmaps guide](http://images.ctfassets.net/gwbpo1m641r7/54pTfASCzIdTB2e8okR1pr/384fe3050863adc77e514aa260a4bc48/image2__2_.jpg?w=828&q=100&fit=fill&fm=avif)
上のヒートマップはムーブマップまたはマウス追跡ヒートマップであり、ユーザーがページ内を移動する際のマウスの動きを示しています。無意識であろうとなかろうと、ユーザーの目はマウスの動きを追います。 したがって、ムーブマップは信頼性の高いアイトラッキング技術として利用できます。
ムーブマップが浮き彫りにしたもの
このムーブマップはガイド記事から取得したもので、長文コンテンツ内で読者の注意を引くポイントを示しています。興味深いインサイトの一つは、長い文章のブロックが読者の関心を維持できていないことです。これは、段落の下部に進むにつれて色が薄くなっていることからも分かります。
![[Visual] Move map on What is a heatmap](http://images.ctfassets.net/gwbpo1m641r7/2u9DDgddPWR6GQnkHrf2Tt/85b152fd9de59f316fbfecda50ec423d/image9__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
なぜムーブマップがこのユースケースに有効だったのか?
このテキストセクションの下にマウスを移動させた読者が少ないことから、大半の読者は読み始めたものの、読み飛ばしに終わっていると考えていいでしょう。
このことは、次のいずれかを示しています。
コンテンツ自体が十分に魅力的でない場合。
読者はセクションの冒頭で必要な情報を得る場合。
最初のケースでは、最後まで読ませるためにコピーを変えた方がいいかもしれません。2つ目の選択肢は、読者が望んでいるものを前もって与えることができたということを示しています。
しかし、決断を下す前に、この行動の背景を理解し、仮説を検証する必要があります。
💡 プロのヒント:コンテンツフィードバックアンケート(Contentsquare Surveysで作成)も、読者がページのコンテンツに満足しているか、何が足りないか、レイアウトが好みでないかなどを判断するのに役立ちます。
![[Visual] Content feedback survey](http://images.ctfassets.net/gwbpo1m641r7/7qaiNidMVLrIyOmIx5yyah/d5e68ed705b5df8b8924ba6eb0dbe837/Website_Content_Feedback_Survey.png?w=1920&q=100&fit=fill&fm=avif)
4.ゾーンベースのマップは、ユーザーがページとどのようにインタラクションしているかを表示します。
![[Visual] Zone based heatmap](http://images.ctfassets.net/gwbpo1m641r7/7dtvxBzyE21EfbXydqywl3/d429ff2a8dc17dad3ea6946b42c38dc2/image7__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
「会社概要」ページのエンゲージメントゾーンヒートマップの例
ゾーンベースのヒートマップ(エンゲージメントゾーンマップとも呼ばれる)は、デスクトップではクリック・ムーブ・スクロール、モバイルやタブレットではタップ・スクロールのデータを統合し、1つのビューにまとめたものです。データの可視化に最適なヒートマップ分析ツールです。
ゾーンベースのヒートマップが浮き彫りにしたもの
この「会社概要」ページの「お客様の声」セクションを見ると、ヒートマップはユーザーがカードに関心を持っていることを示しています。
![[Visual] Zone based heatmap glassdoor logo](http://images.ctfassets.net/gwbpo1m641r7/oRT5NC9PUy0gvpSuDpl8g/ffadbcc5673cbafd46b61233451e86e3/image6__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
Glassdoor社のロゴと「Current Hotjar employee」コンポーネントは最も多くのエンゲージメントを集めています。これは、ユーザーがGlassdoorのレビューを確認しようとしてクリックしようとしていることを示しています。 しかし、これらのコンポーネントはどちらもクリックできません。
さらに悪いことに、ユーザーはクリック可能な「レビューを読む」要素をを完全に無視しています。
なぜゾーンベースのヒートマップがこのユースケースに適していたのでしょう?
このセクションでのユーザーの行動は、Glassdoor社のレビューの信頼性を確認したいという意図を示しています。実際、企業がレビューへのリンクを提供していない場合、「このレビューは作られたものではないか」と疑われても不思議ではありません。
ゾーンベースのマップは、潜在的な不信の原因を浮き彫りにしました。 この実用的なインサイトがあれば、レビュー欄のデザインを見直して、次のようにUXを確信を持って改善することができます。
Glassdoor社のロゴと左下の要素をクリック可能にする。
「レビューを読む」のCTAをもっと見やすくする。
5.レイジクリックマップは、ユーザーがページ上でイライラし、何度も様々な要素をクリックしている場所を正確に特定するのに役立ちます。
![[Visual] Rage Click map pricing page](http://images.ctfassets.net/gwbpo1m641r7/1MLpas3KD2fa5CF4LkxLxp/25a9656b7e53eaf95b85a0adc4331bdc/Rage_Click_map.jpg?w=1920&q=100&fit=fill&fm=avif)
価格ページのレイジクリックマップの例
お察しの通り、レイジークリックマップはページ上でレイジクリックが発生した場所を表示します。 レイジクリックはユーザーのフラストレーションの重要な兆候であり、コンバージョン率を妨げるイライラする体験を示しています。
レイジクリックマップ
料金表を見ると、レイジクリックパターンで目立つのは、各プランに含まれる機能に焦点を当てている点です。
![[Visual] Rage click map features](http://images.ctfassets.net/gwbpo1m641r7/1UVFNOTEXiv7HcWkr9gTI8/6243e4acac9244acfac09b8b21d599e1/Rage-click-map-example.jpg?w=1920&q=100&fit=fill&fm=avif)
それは、ユーザーがそれらの機能の意味を理解していないか、もっと詳細を知りたがっていることを示唆しています。 ユーザーは、各機能が同じページか別のページにある説明にリンクしていることを期待しているかもしれません。
なぜ、このユースケースでレイジクリックマップが有効だったのでしょうか?
このページで見られる レイジクリックのパターンは、料金ページのテーブルがユーザー体験の改善を必要としている可能性を示しています。考えられる対応策として、以下のようなものがあります:
情報をより見やすくする
ユーザーがコピーの上にカーソルを置くと、情報の内容が表示されます。
情報をドロップダウンメニューに変更する
機能名を変更してより分かりやすく
機能へのリンクを追加することで、ユーザーをさらに下のページに誘導し、そこでより詳細な説明を参照できるようにする。
ユーザーの不満の対象をピンポイントで特定することで、レイジクリックマップはUX改善の機会を提供します。 そして、どのような変更がユーザーに最も響くかをABテストすることができます。
さまざまなタイプのヒートマップでより多くのビジネス成果につながるCX改善インサイトを得ましょう
各タイプのヒートマップの使い方がわかった今、実用的なユーザー行動のインサイトを収集することを妨げるものは何もありません。 プロダクトやウェブサイトのユーザー体験を向上させ、コンバージョンを増やすためのデータ収集を始めましょう。
![[Visual] Stock photo for heatmap guide](http://images.ctfassets.net/gwbpo1m641r7/2iSvnDwHqHGIYW3ypzPqPU/97df0813e75a2dce8f53e3afa4ac9fc4/BLOG-SMB-survey-tools-5838317__1_.jpeg?w=3840&q=100&fit=fill&fm=avif)