Developing a new product requires more than just a great idea: to succeed, you need to get your team on the same page, prioritize features and tasks effectively, and continuously improve your prototype to meet evolving user needs.
Luckily, the right product development software can simplify the process. By leveraging the right tools at the right stage, you can quickly surface insights, speed up your workflows, and keep stakeholders aligned and informed, helping you manage your product development with ease.
Read on to learn which product development software you need for each step of the journey and how each tool can help you create better, more user-centric products.
Key insights
To create successful products, you need analytics and data that help you prioritize effectively and empathize with your target users
Embed user-centric thinking into the entire product development process. Tools like Contentsquare and AB Tasty don’t just monitor user reactions—they enable teams to anticipate user behavior and needs, leading to proactive (rather than reactive) product improvements
Look for AI and automation features in product development tools that provide data-driven insights and reduce manual analysis to save yourself time and enhance decision-making
6 must-have product development tools to use throughout the process
From ideation to optimizations, the right product development software empowers product teams to make informed decisions, enhance workflows, and improve the user experience (UX) when building their product.
Here are the best tools to use throughout the product development process to ensure you create a successful, user-centric product your customers love.
1. Contentsquare: research and optimization
What it is: Contentsquare is a powerful product analytics and experience intelligence platform you can use throughout the product development lifecycle to elevate research and planning, track performance, identify optimization opportunities, and ensure your product is user-friendly and meets customer needs.
When to use it: use it from beginning to end. Get powerful customer insights from user feedback tools to shape your product development strategy and roadmap, validate your wireframes and prototypes with user testing, and monitor your UX with heatmaps and session replays to make constant improvements.
Once your product is live, use Contentsquare to quantify the impact of your UX on revenue and conversions, find and fix the issues behind rage clicks, high bounce rates, and drop-offs, and consistently improve your product with data-driven enhancements.
Key features and capabilities:
Surveys and Interviews: launch surveys or conduct in-depth interviews to get immediate user feedback on product ideas, new features, or messaging, and use these insights to guide your product planning or optimizations
Heatmaps: see which parts of your site or product catch users’ attention and which parts get overlooked or cause frustration, and use this data to double down on content, messaging, and designs that deliver the best results
Session Replay: watch recordings of how people behave on your website, product, or prototype to empathize with their experience from beginning to end, learn the motivations behind user behavior, and uncover issues
Dashboards: build customizable dashboards to stay on top of the metrics that are important to your team, then zoom in to see the behavior behind the numbers with related insights from other Contentsquare tools (like Session Replays)
Impact Quantification: quantify the business impact of specific events or page elements to effectively prioritize which areas to focus on for maximum ROI
AI Copilot, alerts, and insights: get more from your data with AI-powered analysis. Unlock personalized, practical guidance based on what your team needs to reach ‘aha!’ moments faster and make data-informed decisions without hours of manual research.
![[Visual] Contentsquare-session-replay](http://images.ctfassets.net/gwbpo1m641r7/2HPGznwqP1cobKSLM0Q3xN/ededb09ac46e5310e98524b2e12b97d3/Contentsquare-session-replay.png?w=3840&q=100&fit=fill&fm=avif)
Watch how users navigate your site or product with Session Replay in Contentsquare to understand what drives them, where you can improve—and what you should build next
With a platform like Contentsquare, we’re able to test and validate our hypotheses. It has also helped our team upskill, prioritize our roadmap, set clear objectives, and make user-centric decisions.
2. Miro: brainstorming, idea generation, and roadmapping
What it is: Miro is a collaborative online brainstorming tool that functions like a shared digital whiteboard. It brings team members together in one virtual space, enabling you to visually map out and align on key product development stages like ideation, product vision, and roadmapping.
When to use it: use Miro at the idea generation and brainstorming stage to bring stakeholders together and work through problems and product decisions. You can also use it as a roadmapping tool while developing your product strategy to create a central, shared source of truth for your development team, ensuring everyone is on the same page about timelines and priorities.
Key features and capabilities:
Intelligent Canvas™, an AI-powered collaborative workspace that includes diagramming, collaboration and communication features, and content like docs and spaces
Whiteboarding tools like mind maps, online sticky notes, and flowchart makers
Templates to help you get started quickly
Alternatives: Lucidchart for diagramming; Productboard for product roadmapping.
💡 Pro tip: bring data into your brainstorming with insights from Contentsquare. Run market research with surveys and user interviews to understand your target audience and find out what they really want from your product. Then, use these insights to guide your strategy and decide which product features to prioritize when building your roadmap, so you can deliver the most value to customers, faster.
![[Visual] recruit user interviews](http://images.ctfassets.net/gwbpo1m641r7/1jtyKwfvr0FkPQ8L5tTnuc/47b69004fa7e6d5f826f2a37226c1e6c/CSQ-recruit-user-interviews.png?w=1920&q=100&fit=fill&fm=avif)
Conduct user interviews with Contentsquare’s pool of over 200k participants or invite your own
3. Figma: design and prototyping
What it is: Figma is a user interface (UI) design and prototyping tool that lets you build no-code interactive prototypes.
When to use it: use Figma to create wireframes and mock-ups of your product that you can validate with potential users before investing too many resources into development. Design your product, test ideas and get crucial feedback, and make changes based on data—not assumptions. Then, turn your prototype into your MVP using a full-stack, no-code app builder like Bubble.
Key features and capabilities:
Prototyping features like pre-built interactions, animated transitions, and mobile responsiveness
Design system creation and management with shared asset libraries for improved consistency across your products
Customizable workflows with integrations, plugins, and widgets
Alternatives: Sketch for designing and prototyping; for MVP development, you can use a combination of Tailwind CSS (for frontend development) and Supabase (for backend development), or try another low-code app builder tool like FlutterFlow.
💡 Pro tip: conduct User Tests in Contentsquare to see how real people interact with your wireframes and prototypes. Launch unmoderated tests to ask users to perform a task (such as adding a teammate to their workspace), then watch playbacks to see how easy or difficult it was to complete.
This capability also lets you spot blockers that may have gotten in the way and ask follow-up questions at the end to hear more about the user’s experience and how you can improve.
![[Guides] user tests product](http://images.ctfassets.net/gwbpo1m641r7/10vKzp26Z8k3TvEuomA9Jw/787b1d31c4597431aaa2f0e6038f0d35/user-tests-product.png?w=3840&q=100&fit=fill&fm=avif)
User Tests in Contentsquare let you watch recordings of people completing a set task and collect feedback to understand their experience
4. Jira: development and workflow management
What it is: Atlassian Jira is an agile project management tool used by software developers to manage the development process, including project planning, task management, and bug tracking.
When to use it: use Jira to plan and manage the software development tasks associated with your project. Map out timelines against your launch calendar, create a backlog of tasks to be done, and assign work to the right people for your next sprint. Once your product has been launched, use it for issue tracking to ensure you catch and squash any experience-damaging bugs quickly.
Key features and capabilities:
Task management features that enable you to break your projects into individual pieces of work, manage your resources, set dependencies, communicate in context about specific tasks or milestones, and track performance toward your product and business goals
Kanban boards to visualize your progress and see where work stands at a glance
Pre-made project templates for faster setup
Alternatives: other popular project management software include Trello, Asana, and monday.com.
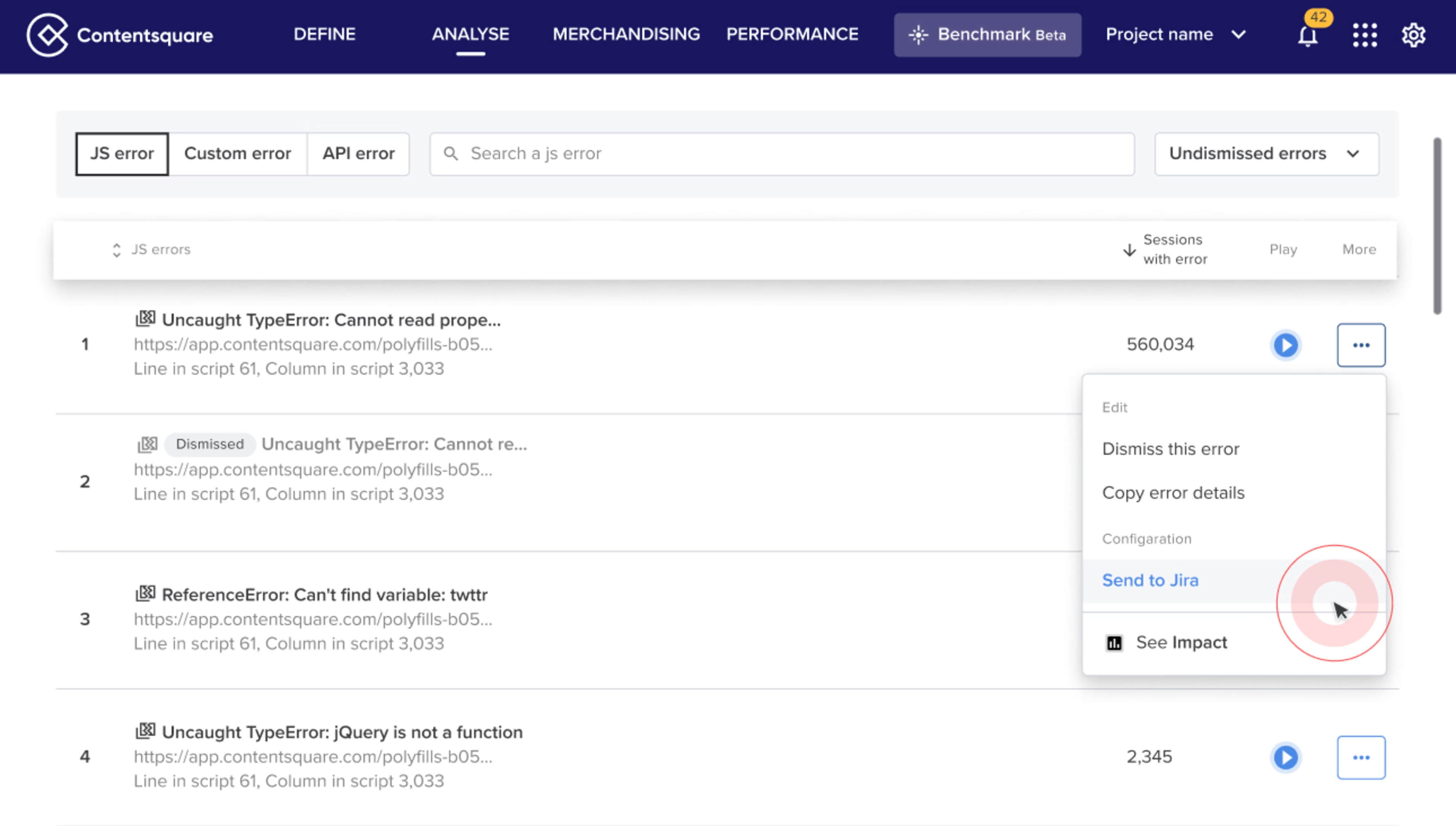
💡 Pro tip: spotted an issue in Contentsquare that’s impacting the user experience? Use the Jira-Contentsquare integration to quickly generate a Jira ticket with a single click to give your developers all the information and context they need to fix it.

Use the Contentsquare–Jira integration to create tickets in Jira from errors or issues in Contentsquare
5. Slack: communication and alerts
What it is: Slack is a communication and collaboration tool that lets teams chat in real time with instant messaging and video calls.
When to use it: use Slack throughout the product development process to keep stakeholders informed, identify and discuss issues, and streamline communication cross-functionally. Create dedicated channels for specific projects or teams (like your dev team or your go-to-market launch project) to keep all relevant updates in one place. You can also connect Slack to other tools to automatically alert you about issues in your product and surface customer feedback as it comes in.
Key features and capabilities:
Instant messaging, audio and video calls, and file sharing
Channels to organize your teams and work
Integrations with the other product development software and product management tools you use
Alternatives: Microsoft Teams.
💡 Pro tip: bring Contentsquare insights directly into your workspace with the Contentsquare-Slack and Contentsquare-Microsoft Teams integrations. Send alerts to public channels when product issues occur or key digital experience metrics unexpectedly change, instantly notifying the right people and empowering them to take immediate, informed action to improve your product.
![[Visual] Contentsquare for Slack](http://images.ctfassets.net/gwbpo1m641r7/113iKQLXi5H7Usy4ADamHj/e6e4bdb7b64b5dda9d92d82c02d522a0/Screenshot_2025-01-10_at_16.42.29.png?w=1920&q=100&fit=fill&fm=avif)
Get Contentsquare alerts in your Slack workspace to stay on top of issues before they become problems
6. AB Tasty: A/B testing and experimentation
What it is: AB Tasty is an experimentation and optimization platform that lets you run A/B tests and personalization campaigns to enhance digital experiences.
When to use it: use AB Tasty to continuously improve your product after launch. Run experiments to see which designs or layouts people prefer, test new features with relevant user segments to get targeted feedback before a wider rollout, and deliver personalized user flows and content to enhance conversion rate optimization (CRO).
Key features and capabilities:
Experimentation capabilities like A/B, split, multivariate, and multi-page tests
Audience building and segmentation to test your ideas with the right users and create personalized campaigns
No-code and low-code editors to build experiments without needing technical knowledge
Alternatives: Optimizely.
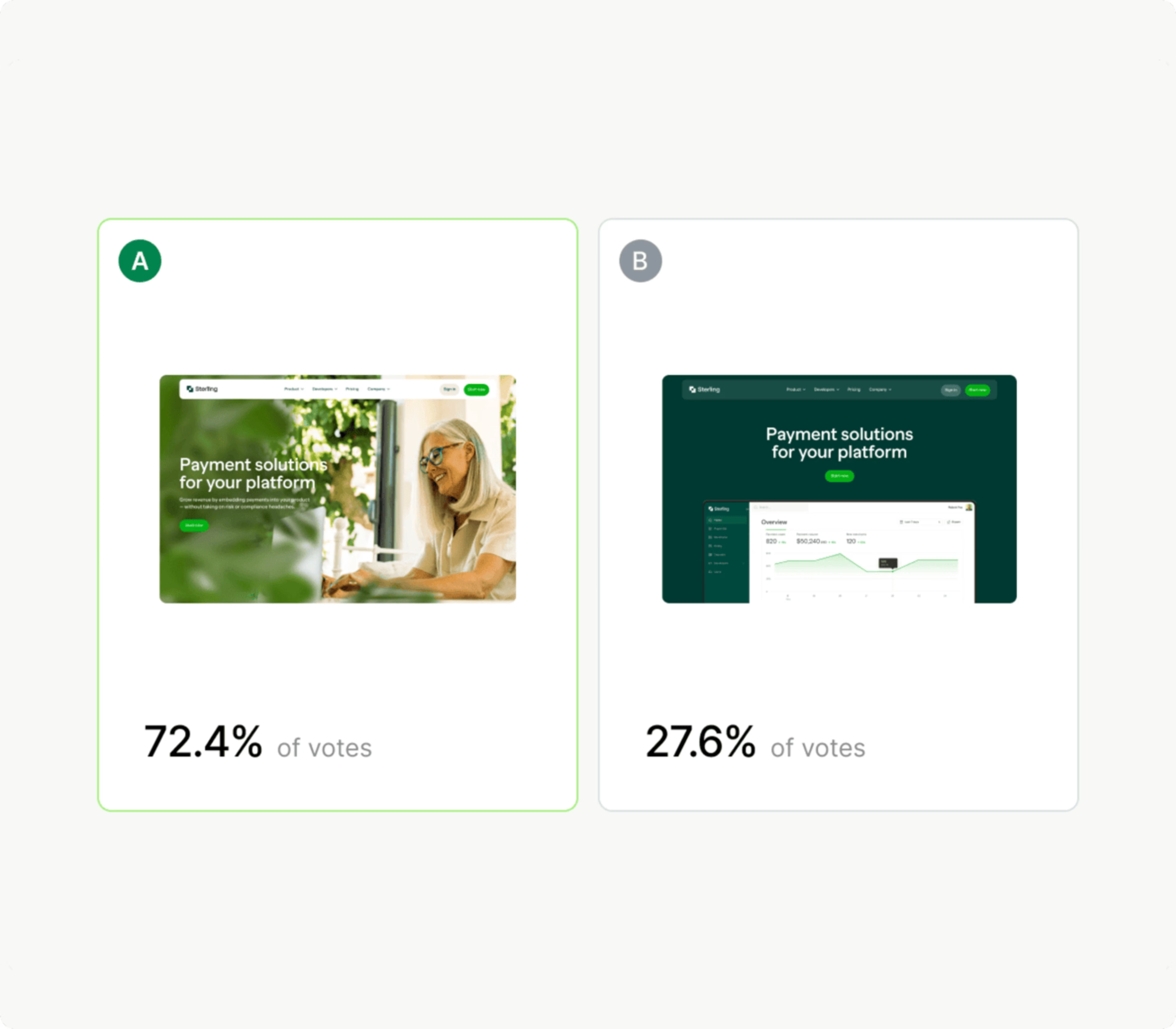
💡 Pro tip: enrich your A/B tests with Contentsquare to understand why your winning variant performed better. Dive into Session Replay and Heatmaps to compare how people engaged with Version A vs. Version B, so you can roll out updates that drive results.

Use Contentsquare as part of your experimentation program to continuously improve your product after launch
Features of Contentsquare like Session Replay, Customer Journey Analysis, and Impact Quantification provide you with all the insights you need for your experimentation program. And to truly maximize its potential, event-based tracking is essential to unlocking the full power of this data.
3 things to look for when choosing the best product development software
To get the most from your product development software, look for these 3 things:
1. Cross-functional collaboration
Building and launching a product requires teamwork. But using too many tools throughout the product development process can lead to information silos and miscommunications.
To avoid this common problem, look for easy-to-use, collaborative platforms that allow everyone to unite around a shared view and provide a single source of truth for your product development. Whether that’s a virtual whiteboard or a shared analytics dashboard, this ensures everyone is aligned and working from the same data—which is crucial to creating products your users love.
2. AI and automation capabilities
Many of the tools on our list have AI-powered features that enhance workflows and win back time. From simple automations to AI copilots, these additions save your team hours every week—so you can focus on building your product. For example, don’t waste valuable time parsing through endless amounts of data when there are powerful platforms (like Contentsquare) that can do it for you.
3. Integrations
Your tech stack is more powerful when it works together. Look for product development software that connects the dots between the tools and capabilities you use every day to create streamlined workflows and get more from your data.
Learn more about Contentsquare’s technology partners→
Build powerful products with the best product development software
The right product development software doesn’t just help you manage the development process; it also lets you build better products for your customers. Incorporate analytics, experience insights, and user feedback at key moments throughout the product development process to create products that meet business goals and user needs.
![[Visual] Stock 2 people in office](http://images.ctfassets.net/gwbpo1m641r7/3E6Xcnz962m21VwKbUtyw7/2fb57f4ada18792c86aa38b93e6e0932/5294329.jpg?w=3840&q=100&fit=fill&fm=avif)