Le heatmap di scorrimento e cioè quelle heatmap che monitorano il modo in cui gli utenti scorrono la pagina di un sito web o un'applicazione, sono un potente strumento di analisi visiva che aiuta a capire come gli utenti interagiscono con le pagine web e con gli specifici elementi delle pagine, per accertarsi che il sito faccia di tutto per stimolare la conversione e offrire un'esperienza utente eccezionale.
Le heatmap di scorrimento raccolgono in maniera rapida i dati sulla maniera in cui i visitatori scorrono attraverso il sito web, in modo da poter individuare le opportunità di miglioramento dell'esperienza utente (UX), apportare modifiche e, di conseguenza, aumentare le conversioni.
Una volta letto questo articolo, saprai tutto quello di cui hai bisogno sulle heatmap di scorrimento: cosa sono, come impostarle e come usarle per trovare insights concreti che ti permettono di migliorare l'user experience.
Che cos'è una heatmap di scorrimento?
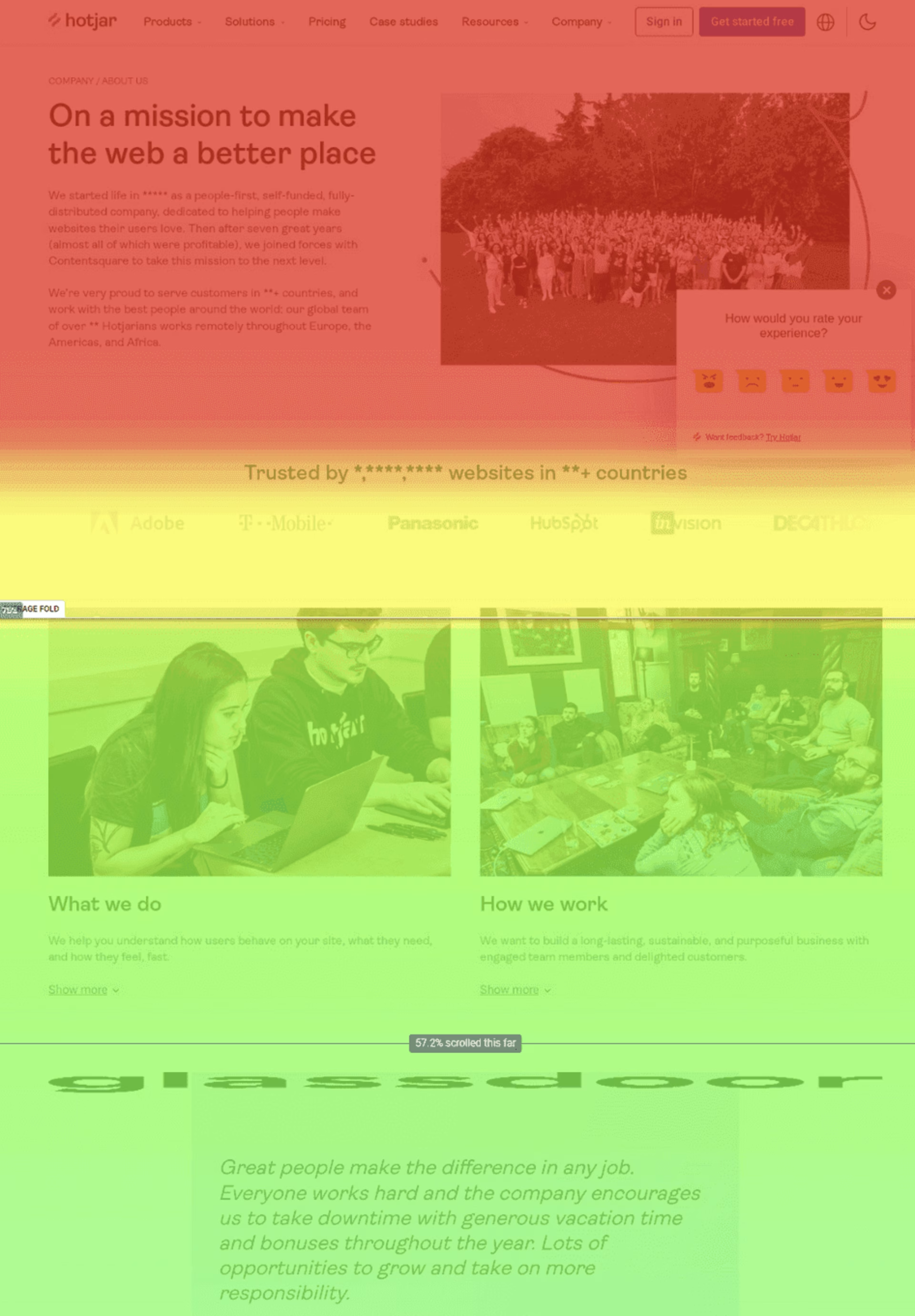
Una heatmap di scorrimento è un tipo di heatmap che mostra in maniera visiva fino a dove gli utenti scorrono una pagina su PC, tablet o dispositivi mobili. Le heatmap di scorrimento usano una gamma cromatica per rappresentare le parti di una pagina con una maggiore o minore visualizzazione, quelle calde (popolari) e quelle fredde (impopolari). Il rosso indica gli elementi della pagina che gli utenti vedono di più, mentre il blu rappresenta una scarsa interazione o un'assenza di interazioni.

Esempio di heatmap di scorrimento
Le heatmap di scorrimento non sono solo variopinte rappresentazioni grafiche: consentono di scoprire la percentuale di utenti che si è avventurata nelle sezioni della pagina situate nella parte più in basso. È possibile infatti consultare il punteggio della parte visibile media, così da individuare in tutta semplicità qual è la parte della pagina visualizzata dalla maggior parte dei visitatori prima che comincino a scorrere.
Heatmap di scorrimento e heatmap in generale
![[Visual] Scroll and click heatmaps](http://images.ctfassets.net/gwbpo1m641r7/1cNisZsreEbcEuxSgRdU0e/1578273411465de8cdb3558f0f543f91/image3__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
Un esempio di heatmap di scorrimento (a sinistra) e di heatmap dei clic (a destra)
"Heatmap" è un termine generale per indicare diversi tipi di rappresentazioni grafiche di dati ricavati dalle web analytics. Le heatmap di scorrimento sono un tipo di heatmap in cui i colori più "caldi" identificano le sezioni della pagina più visualizzate, piuttosto che le sezioni più cliccate della pagina (queste ultime sono invece individuate con una heatmap dei clic).
In altre parole, le heatmap di scorrimento generano rappresentazioni grafiche che visualizzano le varie aree del sito web, dell'app o delle pagine dei prodotti dall'alto verso il basso, e per tale motivo assomigliano a un arcobaleno verticale, in contrasto con l'aspetto "a coriandoli" tipico di altri tipi di heatmap come le heatmap dei clic e le heatmap di movimento.
Ecco alcuni esempi pratici di heatmap per fare un confronto tra le heatmap di scorrimento e le altre.
💡Consiglio dell'esperto: durante la configurazione di una Heatmap con Contentsquare, lo strumento per le heatmap raccoglie automaticamente dati per tutti i tipi di heatmap: quelle di scorrimento, dei clic, dei rage click e di movimento.
È inoltre possibile combinare tutti i dati delle heatmap in un'unica rappresentazione grafica, grazie alle heatmap delle aree di coinvolgimento e all'analisi a zone. Questo modello ti permette di identificare rapidamente gli elementi della pagina con cui gli utenti interagiscono di più, così da verificare l'efficacia dell'UX e ottimizzarla con in mente l'obiettivo di migliorare l'engagement.
![[Visual][product illustration] heatmaps Experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/1zbVNnUEAPWLxJJRXGFUY8/9161f29731e17938d83f3febd4f5d230/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
I 5 metodi per usare le heatmap di scorrimento
La creatività è fondamentale quando si tratta di scoprire pattern nei dati e nuove opportunità per ottimizzare l'UX. A tale scopo ti proponiamo qui sotto cinque dei metodi più comuni per usare le heatmap di scorrimento.
1. Scopri a che punto l'interesse degli utenti inizia a calare
Le heatmap di scorrimento ti fanno vedere fino a che punto della pagina gli utenti sono arrivati: se il colore ha una tonalità più fredda (blu) vuol dire che ci sono meno persone che hanno visualizzato la sezione della pagina.
![[Visual] Scroll map gradient](http://images.ctfassets.net/gwbpo1m641r7/18jhNJqqCZyd7NLpZLBC9G/94aa2eb913d850062453dde680d4a783/image2__19_.png?w=1920&q=100&fit=fill&fm=avif)
La gamma cromatica usata nelle heatmap di scorrimento indica un numero di visualizzazioni importante (rosso) o ridotto (blu)
Se l'obiettivo che hai in mente è di aumentare e attirare più a lungo l'attenzione degli utenti in modo che continuino a scorrere la pagina, ad esempio nel caso di una landing page piuttosto lunga di cui vorresti che gli utenti consultassero tutte le informazioni presenti, i dati della heatmap di scorrimento ti aiutano concretamente a decidere quali modifiche apportare al design UX o al copy per ridurre l'abbandono del sito e aumentare il tasso di conversione.
💡Consiglio dell'esperto: abbina le heatmap di scorrimento alle registrazioni delle sessioni dei singoli utenti per osservare come questi interagiscono con la pagina. Con Contentsquare, puoi esaminera in maniera semplice con Session Replay e capire concretamente come gli utenti usano la pagina.
![[Visual] Session recordings](http://images.ctfassets.net/gwbpo1m641r7/68ThWvJZ5mr02tKoxgg8uE/19bfbb10a6ff3027c2c3358aec05cc4f/01-Masthead.png?w=3840&q=100&fit=fill&fm=avif)
Inizia subito a usare le heatmap per individuare le aree più attive e quelle meno coinvolgenti della tua pagina. Puoi quindi analizzare le sessioni registrate per capire perché gli utenti si comportano in un certo modo.
2. Individua i "false bottom"
Talvolta i visitatori non si accorgono che in fondo alla pagina ci sono altri contenuti da consultare. Questo fenomeno è noto come "false bottom", che in inglese denota anche il "doppio fondo", quello spazio nascosto ricavato all'interno di un oggetto, di solito per custodire qualcosa in modo discreto o segreto. Il false bottom potrebbe essere dovuto a spazi bianchi, interruzioni di riga o blocchi che confondono e creano frustrazione negli utenti. Sfruttando le percentuali ricavate dalle heatmap di scorrimento, puoi quindi effettuare "test di profondità" sulle pagine per verificare la presenza di "doppi fondi" e vedere quante persone continuano a scorrere oltre un determinato elemento.
💡Consiglio dell'esperto: le heatmap dei rage click di Contentsquare rivelano quegli utenti che si mettono a cliccare ripetutamente su un elemento, aspettandosi un'interazione che non ha luogo, con conseguente frustrazione che porta ad abbandonare rapidamente il sito. Tali heatmap sono l'ideale per identificare eventuali bug del sito web e altre aree che causano frustrazione nell'utente e che potrebbero essere all'origine dell'elevata frequenza di rimbalzo di una pagina.
3. Scopri se gli utenti visualizzano il contenuto che si trova nella parte visibile media della pagina
La parte di una pagina web nota come "above the fold" (e cioè la parte visibile di una pagina web) è l'area che la maggior parte degli utenti visualizza quando arriva sul sito. In effetti, "fold" significa "piega" ed è semplicemente il punto di interruzione nella parte inferiore dello schermo dell'utente, prima che si debba cominciare a scorrere.
Una heatmap di scorrimento calcola automaticamente la parte visibile media della pagina sia per gli utenti che navigano su PC che per quelli che sono su dispositivo mobile. Osservando i dati sulla parte visibile media presenti in una heatmap di scorrimento, è possibile posizionare gli elementi più importanti (come le CTA) in un punto più in alto, in modo che siano visibili sui vari dispositivi, per favorire l'user engagement non appena l'utente entra sulla pagina.
![[Visual] Scroll map showing fold with red arrow](http://images.ctfassets.net/gwbpo1m641r7/60LuCRHqjyaBxdezqSARR8/357c2f526005191858f50c915c99021d/image6__13_.png?w=1920&q=100&fit=fill&fm=avif)
Le heatmap di scorrimento mostrano la parte visibile media di una pagina web che la maggior parte degli utenti visualizza prima di dover cominciare a scorrere
4. Verifica se gli utenti trovano quello che cercano
Alcuni potrebbero credere che l'obiettivo dell'ottimizzazione di una pagina con una heatmap di scorrimento sia quello di far scorrere il maggior numero possibile di persone fino in fondo alla pagina, ma questo non è affatto vero o comunque non sempre. In alcuni casi, gli utenti continuano a scorrere la pagina, perché pur navigando in lungo e in largo sul sito, non trovano i contenuti che stanno cercando.
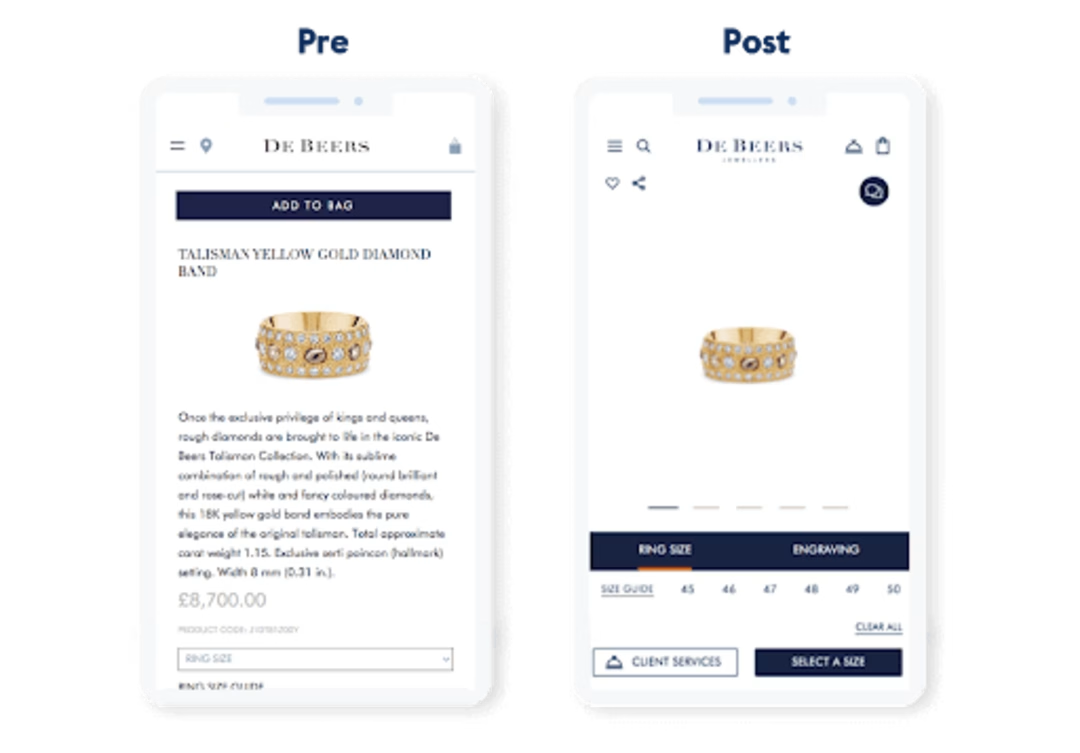
Il fatto che gli utenti si mettevano a scorrere all'infinito sulla pagina è proprio quello che De Beers ha notato quando ha usato Heatmaps di Contentsquare per esaminare le proprie landing page.
Il team ha formulato l'ipotesi che gli utenti non riuscissero a trovare il pulsante "Aggiungi al carrello" e che, per questo, continuassero a scorrere la pagina. Hanno quindi aggiunto una "sticky CTA" (un pulsante che resta sempre visibile durante la navigazione) e si è ottenuto un aumento del 10% nelle conversioni.

Per noi, che siamo una piccola azienda con un numero ridotto di persone, questo è un metodo rapido e semplice per ottenere i dati che vogliamo, per di più in un formato di facile consultazione e semplice da capire. Soprattutto quando il team è composto da poche persone e tutto succede in maniera rapidissima, è possibile accedere e ottenere i dati di cui si ha bisogno, anche nel bel mezzo di un meeting. Credo che questo sia un aspetto fondamentale quando si lavora per una piccola azienda.
💡Consiglio dell'esperto: per ricevere ancora più informazioni sul comportamento degli utenti, puoi impostare un sondaggio sulla pagina con l'aiuto di Surveys di Contentsquare e porre domande del tipo "Hai trovato quello che cercavi?" Tali dati qualitativi forniscono un ulteriore livello di contesto durante l'analisi dei dati quantitativi delle heatmap.
5. Scopri se la tua pagina offre un'esperienza piacevole su tutti i dispositivi
Gli utenti potrebbero comportarsi in maniera diversa a seconda del dispositivo che stanno usando. Se stai provando a ottimizzare un sito web dal design responsivo (e cioè in cui la pagina si ridimensiona automaticamente a seconda del dispositivo), una heatmap di scorrimento ti permette di vedere a che punto gli utenti smettono di scorrere su mobile e su PC, permettendoti di creare un'esperienza coerente e positiva per tutti i dispositivi.
![{Visual] Scroll data for a mobile phone heatmap](http://images.ctfassets.net/gwbpo1m641r7/73pu3JrqlrFoFkxfdBQ8w0/e3d63965b1ce6693a5e2d815807f9106/image7__10_.png?w=1920&q=100&fit=fill&fm=avif)
Dati di scorrimento per una heatmap su dispositivo mobile
I dati di scorrimento sono fondamentali per progettare esperienze utente perfette. Puoi fare riferimento ai dati delle heatmap per individuare con precisione il punto in cui posizionare una CTA in modo da catturare l'attenzione degli utenti sia su PC che su mobile.
💡Consiglio dell'esperto: in generale, le pagine ottimizzate per dispositivi mobili tendono a essere più corte, ma è comunque una buona idea di raccogliere i dati della heatmap di scorrimento e scoprire come si comportano gli utenti sui dispositivi mobili, in modo da determinare la lunghezza della pagina e il design più appropriati per il proprio pubblico di riferimento.
Come impostare le heatmap di scorrimento con Contentsquare
Le heatmap possono essere configurate seguendo tre semplicissimi passaggi:
Prima fase: aggiungere il codice di monitoraggio di Contentsquare al sito web
Iscriviti a Contentsquare per ottenere un codice di monitoraggio univoco.
Installa il codice di monitoraggio di Contentsquare sul tuo sito. Qui trovi tutte le istruzioni necessarie per installare il codice, seguendo diversi metodi.
Seconda fase: inserire gli URL delle pagine
A questo punto bisogna aggiungere gli URL delle pagine per le quali si desidera creare heatmap di scorrimento. Le istruzioni variano leggermente a seconda del piano che si è scelto:
👉 Istruzioni per le heatmap per il Free Plan e il Growth Plan
👉 Istruzioni per le heatmap per l'Enterprise Plan e il Pro Plan
Se sei utente Pro o Enterprise, vai su "Zoning Analysis" e clicca su "Seleziona la pagina"
![[Screenshot] Zoning analysis - in-app](http://images.ctfassets.net/gwbpo1m641r7/37fS84ppsSfjsCA6vdBtON/7bc93aa8f45ea17109ed115ca0e8e2c2/-Screenshot-_Zoning_analysis.png?w=3840&q=100&fit=fill&fm=avif)
A questo punto inserisci gli URL delle pagine per le quali vorresti creare heatmap di scorrimento e clicca su "Applica".
![[Screenshot] Zone-based heatmaps - New zoning - single page](http://images.ctfassets.net/gwbpo1m641r7/1MP38uAzJA2x1Gfnd2t4rS/9bc004e6f36b9a04f4d8b5eef8464cbd/-Screenshot-_Zone-based_heatmaps_-_New_zoning_-_single_page.png?w=3840&q=100&fit=fill&fm=avif)
Terza fase: esaminare le heatmap di scorrimento
Man mano che Contentsquare raccoglie dati, l'heatmap comincia a creare rappresentazioni grafiche da consultare.
Per visualizzare le heatmap di scorrimento, accedi alla pagina che vorresti esaminare e seleziona "Heatmaps" e poi "Scroll map" dai menu a tendina.
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
È inoltre possibile passare da una heatmap all'altra per confrontare le sessioni su PC, su tablet e su dispositivi mobili.
![[Visual] toggle your heatmap to show desktop, tablet, or mobile sessions.](http://images.ctfassets.net/gwbpo1m641r7/5Zs7cH08mipnf8s4ZArbZY/575a057d4c7a70084776f9560a09a6ce/image4__9_.png?w=2048&q=100&fit=fill&fm=avif)
Crea una heatmap di scorrimento per capire meglio i tuoi utenti
Le heatmap di scorrimento possono identificare le sezioni della pagina che gli utenti ignorano e, soprattutto, i contenuti che nemmeno visualizzano.
Una volta capito in che modo gli utenti interagiscono con il tuo sito, puoi usare Session Replay per scavare più a fondo e scoprire il motivo per cui si comportano in tal modo e creare quindi un'user experience che vada oltre le loro aspettative.
