Monitorando i punti in cui gli utenti spostano il cursore del mouse o dove si fermano, si ottiene un'immagine di ciò che ne attira l'attenzione (o che non la attira) su qualsiasi pagina web o interfaccia di prodotto. Questa rappresentazione grafica viene detta heatmap di movimento.
Le heatmap di movimento permettono di capire meglio il comportamento degli utenti, per poter offrire a questi ultimi l'esperienza che si aspettano di avere, quando visitano il sito o quando usano il prodotto.
Che cos'è una heatmap di movimento?
Una heatmap dei movimenti del mouse, chiamata spesso semplicemente heatmap di movimento oppure, in inglese, move heatmap o attention map, monitora il posizionamento e il movimento complessivo del cursore del mouse di un utente.
Le heatmap dei movimenti del mouse usano le tonalità di colore per presentare l'attenzione che gli utenti prestano ai diversi elementi della pagina: più a lungo il cursore del mouse rimane in un determinato punto, più l'area diventa rossa.
![[Visual] mouse tracking move map on pricing page](http://images.ctfassets.net/gwbpo1m641r7/1LYKgDHcNEYl6S0NXDXyNe/14e732c79426ea36f2bb0443e0b6b572/image1__18_.png?w=1920&q=100&fit=fill&fm=avif)
Un esempio di mappa di movimento con monitoraggio del mouse che mostra le posizioni più frequenti del cursore del mouse su una pagina con i prezzi
A che serve monitorare i movimenti del mouse con una heatmap di movimento?
Le heatmap di movimento mostrano quali sono le parti di una pagina che attirano di più l'attenzione. Poiché sovrappongono il comportamento del mouse di più utenti contemporaneamente, le heatmap di movimento sono rappresentazioni grafiche di dati quantitativi, che mostrano quali elementi della pagina vengono effettivamente letti o comunque visualizzati.
![[Visual] mouse tracking move map on UI-Patterns](http://images.ctfassets.net/gwbpo1m641r7/1sr4PioPvVHTUJ5VC4RQCG/e6aa0fe6cb3d60930bd037d52c661150/image5__5_.jpg?w=1920&q=100&fit=fill&fm=avif)
Una heatmap di movimento per il monitoraggio del mouse sul sito UI-Patterns.com che mostra come la barra laterale venga del tutto ignorata
Le ricerche mostrano una correlazione tra il movimento del mouse e quello degli occhi. Questo significa che le heatmap di movimento rappresentano un buon sostituto degli esami in laboratorio, per capire quali sono le aree in cui gli utenti guardano quando navigano sul tuo sito o quando usano il tuo prodotto.
Rispetto ai test di eye tracking (monitoraggio dei movimenti degli occhi) che vanno eseguiti in laboratorio, le heatmap dei movimenti del mouse:
Costano di meno e sono facili da generare
Permettono di raccogliere informazioni su larga scala
Valutano il comportamento in una situazione reale
I 4 metodi per usare le heatmap di movimento per apportare modifiche all'UX e aumentare le conversioni.
Ecco alcuni esempi che potresti usare come ispirazione per sfruttare al massimo il software di monitoraggio dei movimenti del mouse la prossima volta che ti occupi di un progetto di design UX, di test di usabilità o dell'ottimizzazione del tasso di conversione:
1. Individuare i punti che attirano l'attenzione dell'utente
Le heatmap di movimento mostrano, su qualsiasi pagina, quali sono gli elementi su cui gli utenti puntano gli occhi (e il cursore): basta mettersi a guardare i pixel rossi e le aree dalle tonalità calde.
Una volta capito cosa viene effettivamente visto dai visitatori su una pagina, è possibile proporre modifiche per l'ottimizzazione e trarre ispirazione per nuovi aspetti da analizzare.
![[Visual] mouse movements map on a University of Baltimore library site](http://images.ctfassets.net/gwbpo1m641r7/rlqxhJk3LaG90wtY00FAu/2383503c6242acb24c2876a92ff0bc1e/image3__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
Una heatmap dei movimenti del mouse sul sito della biblioteca dell'università di Baltimora che mostra come a ricevere tutta l'attenzione sia il campo di ricerca
L'università di Baltimora, ad esempio, ha usato Heatmaps per aggiungere una heatmap di movimento alla homepage del sito della biblioteca. La heatmap ha mostrato che la maggior parte dei visitatori della homepage passava per lo più il cursore sul campo di ricerca e le relative schede, senza quasi nessuna interazione con altri elementi della pagina, come il pulsante "Ask a Librarian" (chiedi al personale della biblioteca).
Se immaginiamo che questo fosse il tuo sito o il tuo prodotto, ecco cosa avresti potuto fare per risolvere la situazione:
Ottenere più dati con le riproduzioni delle sessioni, che permettono di vedere in che modo i singoli visitatori usano il campo di ricerca
Capire quali sono i punti in cui gli utenti si mettono a fare rage click o tendono a confondersi.
Proporre di eseguire test A/B per provare nuovi layout (ad esempio tre campi di ricerca separati invece di uno con diverse schede e inserire heatmap di movimento sulle varianti del test A/B per capire perché alcune sono più efficaci di altre.
Considerare l'aggiunta di un sondaggio sulla pagina per chiedere direttamente agli utenti cosa manca
2. Verificare se gli elementi non cliccabili vengano effettivamente visualizzati
La maggior parte dei testi e delle immagini non richiede che i visitatori facciano clic, quindi le heatmap di movimento sono l'unico metodo per ottenere informazioni su larga scala su quanto vengano letti e visualizzati dal pubblico.
3. Scoprire quali elementi vengono ignorati
Visto che le heatmap valutano costantemente dove si trova il cursore del mouse degli utenti e che questo può essere correlato al movimento degli occhi, sono più efficaci di altri strumenti di analytics per capire quali sono gli elementi che gli utenti ignorano.
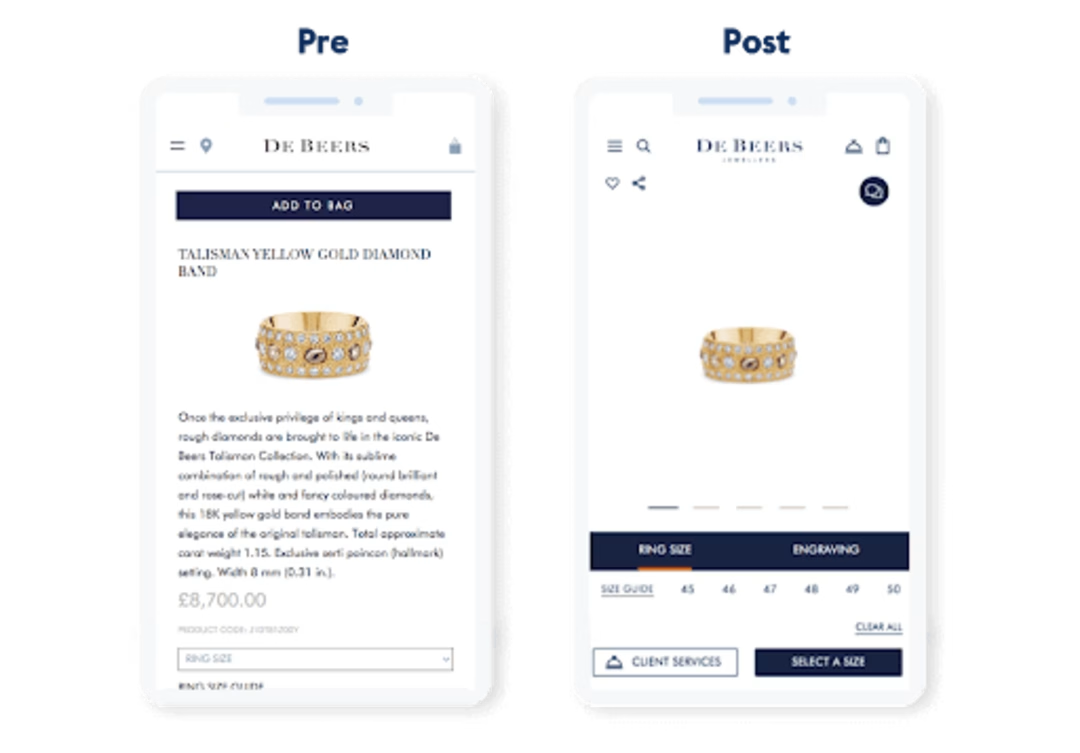
Usando Heatmaps di Contentsquare, De Beers ha notato che gli utenti non prestavano attenzione al pulsante "Aggiungi al carrello" che appariva in cima alla pagina.
È per questo che hanno deciso d'inserire una "sticky CTA" che gli utenti non potevano proprio mancare, visto che li segue mentre scorrono la pagina.

Grazie a questo accorgimento, si è registrato un aumento del 10% nelle conversioni.
Per noi, che siamo una piccola azienda con un numero ridotto di persone, questo è un metodo rapido e semplice per ottenere i dati che vogliamo, per di più in un formato di facile consultazione e semplice da capire. Soprattutto quando il team è composto da poche persone e tutto succede in maniera rapidissima, è possibile accedere e ottenere i dati di cui si ha bisogno, anche nel bel mezzo di un meeting. Credo che questo sia un aspetto fondamentale quando si lavora per una piccola azienda.
4. Segmentare le heatmap di movimento per ottenere insights specifici
I vari segmenti di utenti si comportano in modo diverso sul sito web o con il prodotto e, tra questi, alcuni sono più interessanti di altri per la tua attività. La segmentazione delle heatmap che monitorano il movimento del mouse ti permettere di dare prorità alle coorti più pertinenti per te.
Con Contentsquare puoi filtrare le heatmap e ottenere così i dati che consideri più importanti:
![[Visual] toggle your heatmap to show desktop, tablet, or mobile sessions.](http://images.ctfassets.net/gwbpo1m641r7/5Zs7cH08mipnf8s4ZArbZY/575a057d4c7a70084776f9560a09a6ce/image4__9_.png?w=2048&q=100&fit=fill&fm=avif)
Ecco alcuni modi con cui puoi decidere di usare questa funzione:
Filtrare per pagina di uscita per visualizzare quello che ha attirato l'attenzione degli utenti prima di abbandonare il sito
Filtrare per evento, ad esempio i clic su un pulsante "Registrati", per vedere cosa ne ha attirato l'attenzione prima della conversione
Filtrare per referrer o identificatore (come parametri degli UTM) per isolare e analizzare il comportamento degli utenti relativo al traffico a pagamento
Quali sono le pagine su cui andrebbe usato il monitoraggio del mouse?
È possibile monitorare i movimenti del mouse degli utenti su qualsiasi sito web o pagina di prodotto con traffico, ma le heatmap di movimento sono particolarmente efficaci quando inserite sulle pagine più importanti per un'azienda e ovunque si voglia verificare l'interazione con elementi non cliccabili.
Ecco qualche esempio:
Pagine di prodotto per l'e-commerce: puoi usare gli strumenti di monitoraggio del mouse per verificare se gli acquirenti dedicano tempo alla lettura delle descrizioni dei prodotti e alle immagini dei prodotti
I post su un blog: puoi sfruttare le heatmap di movimento per capire quali paragrafi e quali immagini attirano maggiormente l'attenzione dei lettori
Pagine con un alto tasso di abbandono: puoi usare l'analisi del funnel e tool come Google Analytics per identificare cosa porta a un calo nelle conversioni, prima di passare alle heatmap di movimento per capire quali sono le aree che attirano l'attenzione degli utenti.
CTA critiche per il business se le chiamate all'azione (CTA) non vengono cliccate, puoi usare una mappa di movimento per risolvere il problema
Heatmap di movimento, heatmap dei clic e heatmap di scorrimento
Le heatmap di movimento non sono l'unico tipo di heatmap esistente: le heatmap dei clic monitorano i punti in cui gli utenti cliccano o fanno tap, mentre le heatmap di scorrimento monitorano fino a dove gli utenti scorrono su una pagina. A differenza di queste, le heatmap di movimento esaminano il comportamento degli utenti in maniera costante, osservando anche le azioni tra una pagina e l'altra, mostrando così informazioni che altri tipi di heatmap non potrebbero cogliere.
Una heatmap di scorrimento potrebbe, ad esempio, rilevare un'alta percentuale di utenti che scorrono verso la fine di una pagina, ma una heatmap di movimento permetterebbe di capire che ignorano completamente la barra laterale. Allo stesso modo, una heatmap dei clic potrebbe registrare l'assenza di clic su una descrizione del prodotto, ma una heatmap di movimento è in grado di capire che nonostante ciò chi vede la descrizione, tende a convertirsi.
![[Visual] Click Scroll Move Map comparisons](http://images.ctfassets.net/gwbpo1m641r7/2xGiAsoQeOveqJcLq1zDDg/848fcdbf8a52beab8bdb5faead9c1f0c/image6__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
Ogni tipo di heatmap aiuta a indagare un aspetto leggermente diverso delle performance del sito web e del prodotto
Non c'è un tipo di heatmap che sia più efficace degli altri e andrebbero combinati tra loro per ottenere insights più chiari:
Le heatmap dei clic monitorano l'user engagement: puoi usare le heatmap dei clic per capire se le persone fanno clic sui pulsanti di CTA, sui link non funzionanti o sugli elementi privi di link
Le heatmap di scorrimento visualizzano le interazioni dell'utente: puoi usare le heatmap di scorrimento per visualizzare la parte visibile media e osservare fino a dove la maggior parte degli utenti si avventura sulla pagina
Le heatmap di movimento identificano i pattern: puoi usare le heatmap di movimento per individuare le aree di una pagina che attirano l'attenzione e accelerare il processo decisionale
Le heatmap delle aree di coinvolgimento condensano in una sola rappresentazione tutte le heatmap: puoi così combinare i dati delle heatmap dei clic, di spostamento e scorrimento in una griglia e ottenere una panoramica del comportamento e dell'engagement degli utenti con un grafico detto heatmap a zone
Le heatmap dei rage click permettono di capire se gli utenti si innervosiscono durante l'interazione con certi elementi della pagina: puoi così scoprire le aree che creano nei visitatori momenti di frustrazione e difficoltà nella lettura, per ridurre l'attrito nei principali flussi di processo
Le heatmap per PC, tablet e dispositivi mobili permettono di confrontare le performance: il monitoraggio del mouse su diversi dispositivi garantisce un'esperienza piacevole a tutti gli utenti
Heatmap di movimento e registrazioni delle sessioni
Le registrazioni delle sessioni (chiamate anche riproduzioni delle sessioni) visualizzano la sessione di un singolo utente che naviga su più pagine: permetteno quindi di vedere i movimenti del mouse, ma solo di un singolo utente alla volta.
Le mappe di movimento, invece, mettono insieme i movimenti del mouse di più utenti su una singola pagina. È possibile sfruttarle per individuare i trend generali e farsi un'idea di come i diversi elementi attirino l'attenzione.
💡 Consiglio dell'esperto: combinando i dati qualitativi e quantitativi si possono trarre conclusioni ancora più affidabili. Le heatmap di movimento permettono di individuare i trend principali, come un elemento che viene ignorato. Usare Session Replay di Contentsquare può poi aiutare a capire con dati qualitativi come si comportano i singoli utenti.

Session Replay di Contentsquare fornisce una registrazione delle interazioni degli utenti sul sito. Puoi così capire in che modo gli utenti navigano sulle pagine e scoprire "perché" compiono determinate azioni.
Come configurare una heatmap di movimento sul sito web
Per cominciare, registrati su Contentsquare per ottenere un codice di monitoraggio univoco (per testare il prodotto, ti mettiamo a disposizione un piano gratuito).
In seguito, installa il codice di monitoraggio di Contentsquare sul sito seguendo le istruzioni dettagliate.
Una volta che hai installato il codice di monitoraggio, Contentsquare comincia a raccogliere dati per generare le heatmap di movimento.
Abbiamo creato una guida dettagliata per impostare le tue heatmap a seconda del piano selezionato:
👉 Istruzioni per le heatmap per il Free Plan e il Growth Plan
👉 Istruzioni per le heatmap per l'Enterprise Plan e il Pro Plan
La heatmap di movimento sarà pronta una volta che ha ricevuto un numero sufficiente di dati, ricavati dal traffico sul sito.
I dati per tutti i tipi di heatmap sono acquisiti in maniera costante su tutte le pagine, per permetterti di alternare tra le heatmap dei clic, quelle di movimento e di scorrimento, senza dover modificare le impostazioni.
![[Visual] toggle between click, move, and scroll heat maps](http://images.ctfassets.net/gwbpo1m641r7/7N2UarrjCtNXR7xUNkU9in/a41c2b4be2e3c1aa17670d17dc1f9a7f/image2__20_.png?w=3840&q=100&fit=fill&fm=avif)
Crea una heatmap di movimento gratuita e aumenta subito le conversioni
Le heatmap di movimento forniscono una visione d'insieme degli elementi a cui gli utenti prestano attenzione (o che ignorano) sulle pagine web e sul prodotto.
Da soli, sono ottimi strumenti visivi per spiegare il comportamento degli utenti al team e agli stakeholder. Ma diventano ancora più utili, se combinati con altri dati ricavati da tutto lo stack per le analytics:
Journeys per capire che cosa succede agli utenti che non si convertono
Session Replay per farti vedere come gli utenti navigano sull'intero sito
Surveys per chiedere ai clienti di fornire un feedback a parole loro
E indovina un po'? Tutto questo è possibile usando solo Contentsquare. 😉
![[Visual] User feedback - Examples - Cover image](http://images.ctfassets.net/gwbpo1m641r7/oCzqFA2ghl1JEUZEnsAwU/a45c6990304a909db6908bdb4caa6cfe/How_to_discover_what_your_users_want_to_read.png?w=3840&q=100&fit=fill&fm=avif)