"Heatmap" è un termine generico che indica le rappresentazioni grafiche codificate cromaticamente per mostrare il modo in cui gli utenti interagiscono con una pagina online. Ogni tipo di heatmap permette di scoprire insights molto diversi.
In questo capitolo della nostra guida a Heatmaps, esaminiamo cinque esempi di heatmap e come usarle per migliorare il tuo sito.
1. Le heatmap di scorrimento mostrano quali sono i contenuti importanti che vengono ignorati
![[Visual] Long Scroll Map](http://images.ctfassets.net/gwbpo1m641r7/4wk1x366PQ0sJHdUDjNIDm/bb33860fa48c37a0d44530b4f1f027cb/image1__2_.jpg?w=1080&q=100&fit=fill&fm=avif)
Esempio di heatmap di scorrimento
La heatmap rappresentata qui sopra è una heatmap di scorrimento, che mostra quanto in basso scorrono gli utenti.
Ecco cosa ha evidenziato la heatmap di scorrimento
Osservando la heatmap di scorrimento, si notano immediatamente due nette variazioni cromatiche: una all'inizio della pagina (dal rosso al giallo) e una a tre quarti della pagina (dal verde al blu scuro). In una heatmap di scorrimento ci si aspetta generalmente che i colori diventino gradualmente più freddi. Un cambiamento netto permette di capire che una percentuale significativa di utenti ha smesso di scorrere, dopo aver raggiunto uno specifico punto della pagina.
Concentriamoci sul passaggio dal verde al blu nella parte inferiore. In base alla disposizione dei contenuti, possiamo formulare due ipotesi:
I visitatori pensano che la pagina finisca subito dopo la sezione "posizioni aperte" e quindi escono
I potenziali candidati sono interessati alle posizioni aperte e cliccano per passare alla pagina successiva
In entrambi i casi, la parte inferiore della pagina viene visualizzata solo da circa il 20% dei visitatori totali.
![[Visual] Scroll map 20%](http://images.ctfassets.net/gwbpo1m641r7/5rba4BC9Qev3nbyVoXfSuK/62dda172bedcae4b9b282fa9fcf6c733/image4__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
La valutazione di Glassdoor di 5 su 5 (superiore alla media) è un eccellente elemento di "social proof" (validazione sociale) per i potenziali candidati, ma l'80% delle persone che visitano la pagina non ne verrà mai a conoscenza.
Perché una heatmap di scorrimento risulta utile in questo caso d'uso?
I dati della heatmap hanno mostrato che l'80% dei visitatori non ha raggiunto la parte inferiore della pagina web e non ha visto la sezione con la social proof.
Osserviamo ora la heatmap della pagina aggiornata, che risulta essere più breve e include le testimonianze dei dipendenti subito dopo la parte non visibile della pagina.
Adesso il 75% dei visitatori visualizza la sezione delle testimonianze e ben il 69% arriva in fondo alla pagina!
![[Visual] Scroll map jobs page](http://images.ctfassets.net/gwbpo1m641r7/8PiIL4uVXslV4t8xwF0fl/162ddb278a74967e97b4ffcb34778a90/image5__3_.jpg?w=1080&q=100&fit=fill&fm=avif)
💡Consiglio dell'esperto: combina i dati numerici ricavati dalle heatmap con gli insights qualitativi provenienti dagli strumenti di Voice of Customer di Contentsquare per raccogliere i feedback e migliorare ancora di più la pagina.
Nel seguente esempio, un utente ha fatto notare come non potesse filtrare le offerte di lavoro in base al ruolo o alla sede. Alla luce di questo, potresti decidere di aggiungere una funzionalità che aiuti gli utenti a navigare più facilmente sul sito.
![[Visual] Feedback response 275](http://images.ctfassets.net/gwbpo1m641r7/68RNGKTD0HLbZ6bpyDZX23/73227cdd9a01eaf6b6a797a18acfdb58/image11__1_.png?w=1920&q=100&fit=fill&fm=avif)
2. Le heatmap dei clic rivelano se gli utenti ignorano un video

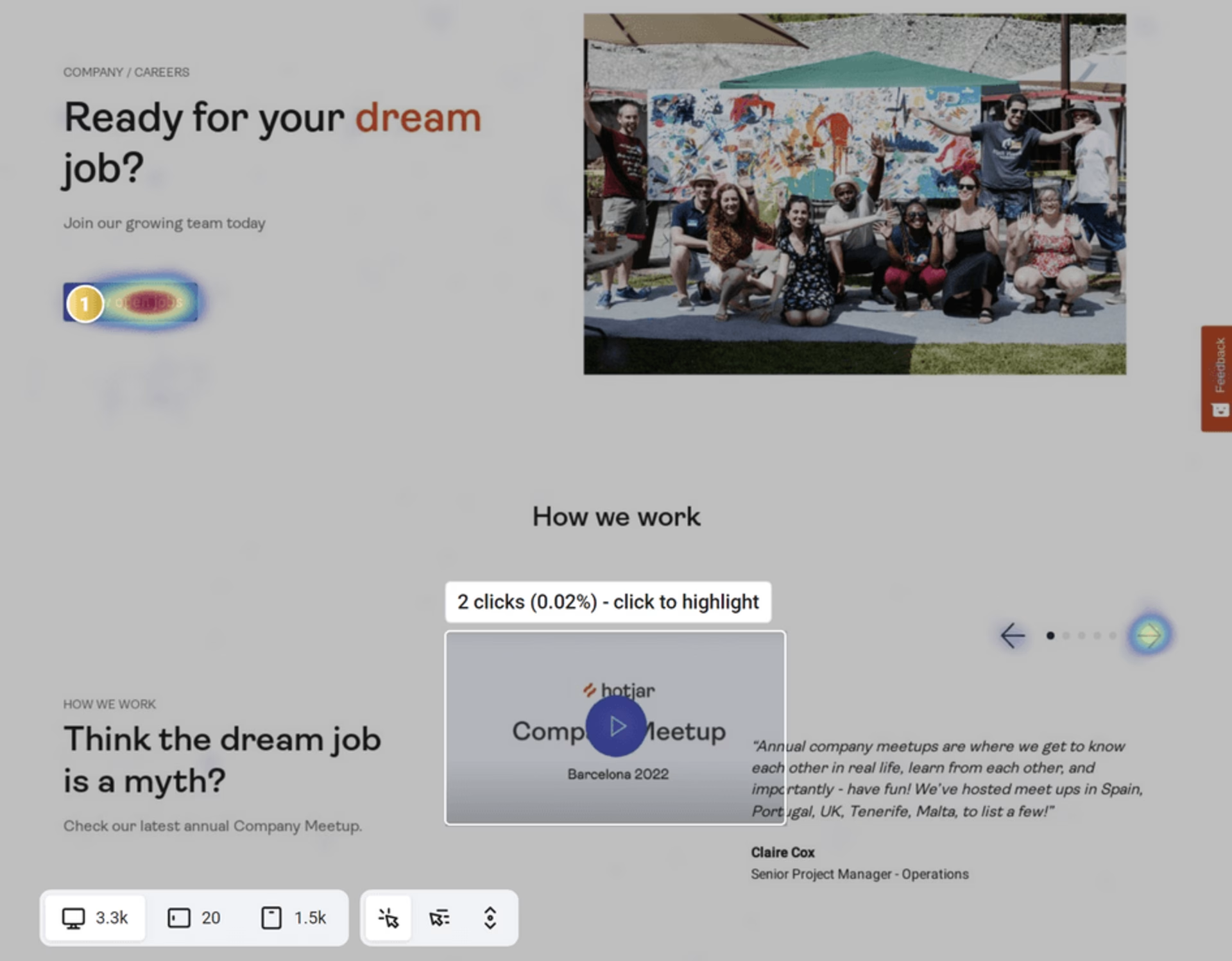
Esempio di heatmap dei clic che mostra che ci sono stati solo due clic su un video
La heatmap che vedi qui sopra è una heatmap dei clic, che mostra il numero di clic fatti dall'utente in una gamma cromatica che presenta colori chiari (pochi clic) o scuri (un maggior numero di clic). È stata inserita su una versione aggiornata della pagina "Offerte di lavoro" per esaminare in che modo gli utenti interagissero con i suoi elementi principali.
Ecco cosa ha evidenziato la heatmap dei clic
L'aggiornamento della pagina con le offerte di lavoro include un video nella sezione delle testimonianze in alto. L'ipotesi era che gli utenti potessero avere voglia di dare un'occhiata all'ultimo meeting aziendale e cliccare sul pulsante "play". Questo non è però successo.
Questo pulsante solitario è stato quasi del tutto ignorato, ricevendo solo 2 clic su 3300 sessioni (pari a un CTR dello 0,02%).
Perché una heatmap dei clic risulta utile in questo caso d'uso?
La heatmap dei clic ha fornito dati interessanti in merito all'ipotesi che gli utenti volessero guardare il video.
La semplice analisi dei dati permette di formulare due ipotesi per spiegare il motivo per cui i visitatori decidono di non avviare il video:
Non sono interessati
Non si rendono conto che si tratta di un video e che è possibile cliccare sul pulsante
Per convalidare queste ipotesi, si potrebbe impostare un test A/B per modificare il layout o il contenuto della sezione e migliorare l'esperienza utente.
💡Consiglio dell'esperto: le interviste agli utenti con Contentsquare ti permettono di ottenere un feedback diretto da parte degli utenti, in modo da conoscere il motivo delle loro azioni. Nell'esempio precedente, potresti scoprire perché non cliccano sul video.
3. Le heatmap di movimento mostrano i punti della pagina in cui gli utenti spostano il cursore del mouse
![[Visual] Move map on the Heatmaps guide](http://images.ctfassets.net/gwbpo1m641r7/54pTfASCzIdTB2e8okR1pr/384fe3050863adc77e514aa260a4bc48/image2__2_.jpg?w=828&q=100&fit=fill&fm=avif)
La heatmap che vedi qui sopra è una heatmap di movimento, detta anche heatmap di monitoraggio del mouse, che mostra il movimento del cursore del mouse durante la navigazione degli utenti su una pagina. In maniera consapevole o meno, gli occhi degli utenti seguono i movimenti del mouse mentre cliccano e passano con il cursore sopra i vari elementi della pagina. Le heatmap di movimento possono quindi essere usate come una tecnologia affidabile per l'eye-tracking (monitoraggio dei movimenti degli occhi).
Ecco cosa ha evidenziato la heatmap di movimento
La heatmap di movimento qui presente proviene dall'articolo di una guida e vuole mostrare gli elementi che catturano l'attenzione dei lettori in questo testo ad ampio respiro. Un'osservazione interessante è che i paragrafi con troppo testo non riescono a mantenere l'attenzione dei lettori, come indicato dalla gamma cromatica di colori chiari presente più in basso nel paragrafo:
![[Visual] Move map on What is a heatmap](http://images.ctfassets.net/gwbpo1m641r7/2u9DDgddPWR6GQnkHrf2Tt/85b152fd9de59f316fbfecda50ec423d/image9__2_.jpg?w=1920&q=100&fit=fill&fm=avif)
Perché una heatmap di movimento risulta utile in questo caso d'uso?
Poiché solo un numero esiguo di lettori hanno spostato il cursore del mouse nella parte inferiore di questa sezione di testo, è lecito supporre che la maggior parte inizi a leggere, ma poi finisca per scorrere rapidamente il testo.
Questo può significare due cose:
Il contenuto non è abbastanza accattivante
I lettori ottengono le informazioni di cui hanno bisogno nella parte iniziale del testo
Nel primo caso, si potrebbe modificare il testo per renderlo più interessante e spingere i lettori a continuare fino alla fine. Se ci troviamo invece di fronte alla seconda opzione, significa che abbiamo già dato al lettore quello che voleva fin dall'inizio e sarebbe quindi opportuno accorciare la sezione di testo.
Prima di prendere qualsiasi decisione però, è necessario capire più a fondo le ragioni di tale comportamento e convalidare eventuali ipotesi: in questo caso, la heatmap di movimento è un ottimo punto di partenza da cui continuare con ricerche più avanzate e approfondite.
💡Consiglio dell'esperto: un sondaggio di feedback sui contenuti (concepito grazie a Contentsquare Surveys) aiuta anche a determinare se i lettori sono soddisfatti del contenuto della pagina, se manca qualcosa o se il layout non è di loro gradimento.
![[Visual] Content feedback survey](http://images.ctfassets.net/gwbpo1m641r7/7qaiNidMVLrIyOmIx5yyah/d5e68ed705b5df8b8924ba6eb0dbe837/Website_Content_Feedback_Survey.png?w=1920&q=100&fit=fill&fm=avif)
4. Le heatmap a zone mostrano come gli utenti interagiscono con la pagina
![[Visual] Zone based heatmap](http://images.ctfassets.net/gwbpo1m641r7/7dtvxBzyE21EfbXydqywl3/d429ff2a8dc17dad3ea6946b42c38dc2/image7__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
Esempio di heatmap delle aree di coinvolgimento su una pagina con le informazioni sull'azienda
Le heatmap a zone en Heatmaps di Contentsquare (dette anche heatmap delle aree di coinvolgimento) combinano in un'unica rappresentazione grafica tutta una serie di dati provenienti da clic, movimenti del mouse e scorrimento delle pagine, se gli utenti sono su PC, o dai tap, nel caso di smartphone e tablet. Questo è lo strumento di analisi delle heatmap più usato per la visualizzazione dei dati.
Ecco cosa ha evidenziato la heatmap a zone
Se si osserva la sezione dei testimonial della pagina in cui si trovano le informazioni sull'azienda, la heatmap mostra chiaramente che gli utenti interagiscono attivamente con le schede.
![[Visual] Zone based heatmap glassdoor logo](http://images.ctfassets.net/gwbpo1m641r7/oRT5NC9PUy0gvpSuDpl8g/ffadbcc5673cbafd46b61233451e86e3/image6__1_.jpg?w=1920&q=100&fit=fill&fm=avif)
Il logo di Glassdoor e la componente "Attuale dipendente Hotjar" creano maggiore engagement e sembra che gli utenti abbiano provato a cliccare per andare a vedere la recensione su Glassdoor. Nessuno dei componenti è però cliccabile.
Su una nota ancora più negativa: gli utenti ignorano completamente il pulsante "Leggi la recensione"
Perché una heatmap a zone risulta utile in questo caso d'uso?
Il comportamento degli utenti in questa sezione indica che hanno voglia di verificare l'autenticità delle recensioni su Glassdoor. Dopotutto, è lecito supporre che un'azienda che non dà la possibilità di confrontare il testo con le testimonianze originali, se le stia inventando di sana pianta.
Le heatmap a zone hanno evidenziato un elemento che può portare a una mancanza di fiducia da parte del lettore. Questa è un'informazione concreta, che ti spinge a rivedere il design delle schede con le testimonianze per migliorare l’UX:
Rendendo cliccabili il logo di Glassdoor e l'elemento in basso a sinistra
Rendendo più visibile la CTA di "Leggi la recensione"
5. Le heatmap dei rage click aiutano a individuare esattamente i punti in cui gli utenti provano frustrazione nei confronti di un elemento della pagina
![[Visual] Rage Click map pricing page](http://images.ctfassets.net/gwbpo1m641r7/1MLpas3KD2fa5CF4LkxLxp/25a9656b7e53eaf95b85a0adc4331bdc/Rage_Click_map.jpg?w=1920&q=100&fit=fill&fm=avif)
Esempio di heatmap dei rage click su una pagina con i prezzi
Come è facilmente intuibile, una heatmap dei rage click mostra i punti di una pagina dove gli utenti fanno rage click. I rage click sono, in effetti, i principali segnali di frustrazione da parte dell'utente: indicano i punti di frizione che ostacolano l'incremento del tasso di conversione.
Ecco cosa ha evidenziato la heatmap dei rage click
Osservando la tabella con i prezzi, quello che spicca nel pattern dei rage click è che gli utenti si concentrano sui dettagli delle funzionalità incluse in ciascun piano.
![[Visual] Rage click map features](http://images.ctfassets.net/gwbpo1m641r7/1UVFNOTEXiv7HcWkr9gTI8/6243e4acac9244acfac09b8b21d599e1/Rage-click-map-example.jpg?w=1920&q=100&fit=fill&fm=avif)
Questo suggerisce che gli utenti non riescono a capire cosa si intende con le singole funzionalità e vorrebbero maggiori dettagli in merito. Gli utenti si aspettano, quindi, che a ogni funzionalità sia correlata una spiegazione, sulla stessa pagina o altrove.
Perché una heatmap dei rage click risulta utile in questo caso d'uso?
Il pattern dei rage click su questa pagina indica che le tabelle della pagina dei prezzi potrebbero aver bisogno di alcuni miglioramenti, per ottimizzare l’esperienza utente. Ecco alcune delle opzioni a disposizione:
Rendere più visibili i riquadri informativi
Visualizzare il contenuto dei riquadri informativi, quando gli utenti passano il cursore del mouse sul testo (invece di visualizzare solo i riquadri)
Sostituire i riquadri informativi con un menu a tendina
Trovare nomi più chiari ed espliciti per le funzionalità
Aggiungere un link alle funzionalità per rinviare gli utenti nella parte inferiore della pagina, dove possono trovare una spiegazione più dettagliata
Individuando gli elementi che causano frustrazione agli utenti, le heatmap dei rage click offrono l'opportunità di migliorare l'UX. Puoi quindi eseguire test A/B per capire quali miglioramenti possono avere l'impatto maggiore per gli utenti.
Raccogli un maggior numero di insights, grazie alle diverse tipologie di heatmap
Ora che sai come usare ogni tipo di heatmap, non c'è più nulla che ti impedisca di raccogliere insights concreti sul comportamento degli utenti. Inizia ad acquisire i dati necessari per migliorare l'esperienza utente sul tuo sito e aumentare le conversioni.
![[Visual] Stock photo for heatmap guide](http://images.ctfassets.net/gwbpo1m641r7/2iSvnDwHqHGIYW3ypzPqPU/97df0813e75a2dce8f53e3afa4ac9fc4/BLOG-SMB-survey-tools-5838317__1_.jpeg?w=3840&q=100&fit=fill&fm=avif)