Lorsque vous partez pour une nouvelle destination, les cartes vous aident à naviguer d'un point A à un point B. Elles ne vous montreront pas tous les détours sur la route, mais elles vous indiqueront si vous êtes dans la bonne direction et les repères que vous devez croiser en chemin.
Les roadmaps produit (ou "feuilles de route du produit") fonctionnent de la même façon : elles livrent aux équipes un aperçu général pour comprendre comme un produit pourra atteindre sa future destination depuis son état actuel.
Dans ce guide, nous allons vous aider à comprendre en quoi consistent les roadmaps produit, ce qui rend si importantes et les étapes incontournables à suivre pour en créer une qui soit efficace pour votre entreprise.
Qu'est-ce qu'une roadmaps produit ?
Une roadmap produit, ou feuille de route du produit, est un plan de haute qualité qui expose les mises à jour d'un produit au fil du temps.
Il n'y a pas de roadmap universelle. Il peut s'agir de calendriers, de listes Kanban ou de documents de plusieurs pages, mais elle vise toujours le même objectif : garder les équipes, les parties prenantes et les clients informés de la direction du produit.
Dans sa forme la plus basique, la feuille de route intègre souvent quatre grande parties :
Une vision produit ou un énoncé stratégique : un récapitulatif des objectifs de produit à long terme et comment le produit pourra les atteindre
Des mises à jour de produit ou des thèmes clés: une liste priorisée des fonctionnalités à venir et des domaines d'intérêt
Un calendrier: un guide des dates prévues de déploiement des mises à jour (par exemple le 4e trimestre de décembre 2025) ou style Kanban (à faire, en cours, fait)
Un avertissement: un texte informant les lecteurs et lectrices (en particulier, les clients) que les mises à jour en cours peuvent changer
Qu'est-ce qui rend les roadmaps produit du produit si importantes ?
Les roadmaps produit peuvent profiter aux entreprises de logiciels, en particulier celles qui se concentrent sur la croissance guidée par le produit, en :
Alignant l'entreprise sur des objectifs de produit partagés
Aidant les product owners à gérer et à prioriser le carnet du produit
Enthousiasmant les clients sur l'orientation d'un produit
Les product managers et les product owners ont souvent recours à la feuille de route pour planifier et gérer le déploiement de nouvelles fonctionnalités de produit. Mais toutes les équipes de gestion de produits ne choisissent pas d'utiliser les feuilles de route en interne : certaines se concentrent sur les objectifs et résultats clés (OKR) et suivent un processus agile pour tester et itérer les améliorations au lieu de s'engager sur des fonctionnalités et des dates de lancement précises.
4 étapes clés pour créer une roadmap produit efficace
Si vous êtes prêt à créer une feuille de route, voici quatre bonnes pratiques qui vous aideront à le faire sur des bases solides :
1. Définissez votre vision et stratégie produit
Toutes les roadmaps ont besoin d'une destination : commencez par définir votre vision produit (là où vous voulez l'orienter) pour donner un objectif de produit clair à votre feuille de route.
Par exemple, la vision produit générale de Contensquare consiste à "créer un monde où tout le monde a accès à l'expérience qui leur plaît, qu'ils recherchent et qu'ils méritent." C'est le résultat attendu, qui à son tour façonne toutes les opportunités et actions pour y parvenir.
Puis franchissez l'étape suivante et précisez la stratégie produit ou comment le produit atteindra cette vision. Par exemple, la vision Contentsquare pour Session Replays consiste à dévoiler les comportements cachés en capturant tous les clics, survols, frustrations et comportements conduits par l'intention, tandis que la stratégie consiste à créer des outils de segmentation, d'ajouter un soutien déclenché par des événements et à quantifier les problèmes UX.
![[Visual] Session Replay](http://images.ctfassets.net/gwbpo1m641r7/430oJrO6BNyEN4lSossUBS/25c3f0e586812ebf94ee6ec10915ae91/Screenshot_2024-11-06_at_12.04.56.png?w=1920&q=100&fit=fill&fm=avif)
Session Replay capture les sessions impactant directement les métriques clés
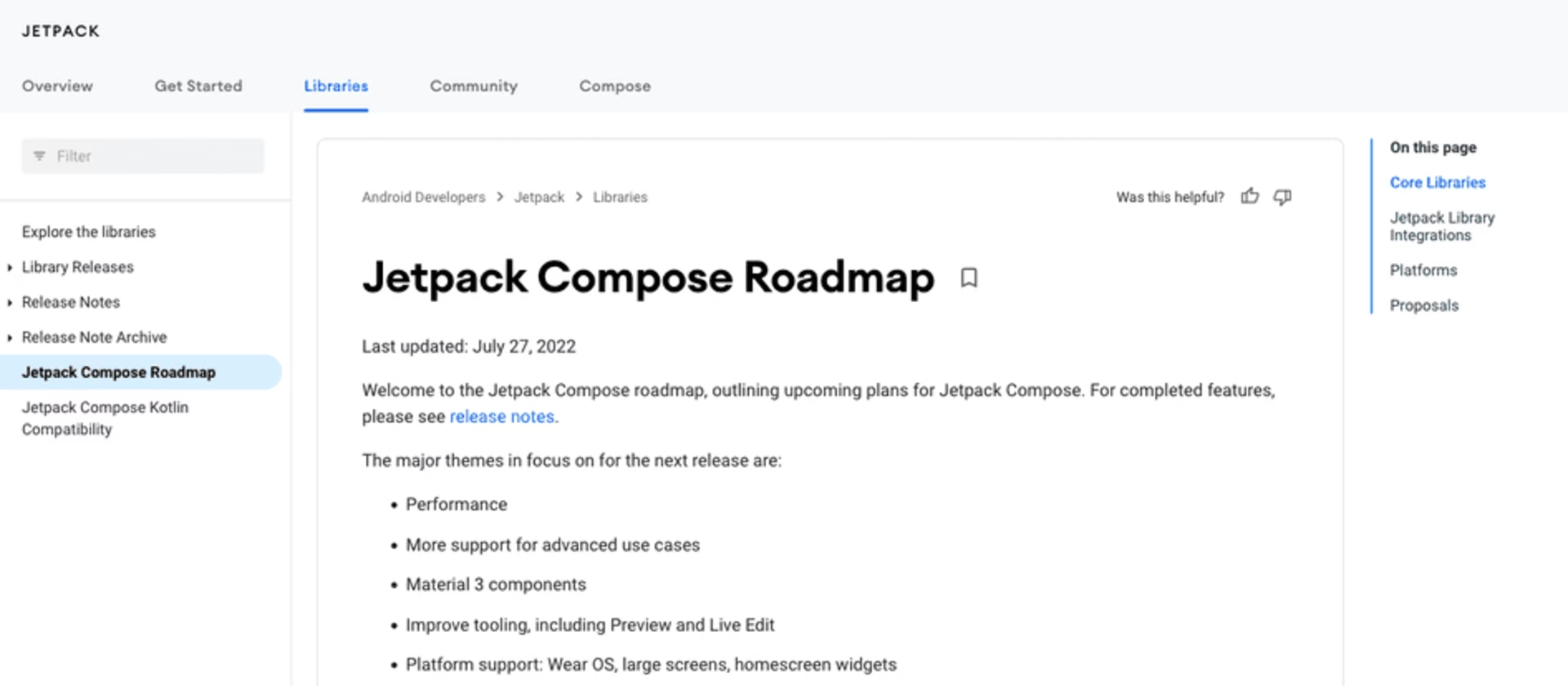
Différents moyens s'offrent à vous pour intégrer la vision ou stratégie produit à votre feuille de route. Par exemple, Jetpack Compose, une bibliothèque Android pour développeurs, définit les "grands thèmes" de l'entreprise au début de feuille de route.

La feuille de route Jetpack Compose avec les grands thèmes de l'entreprise
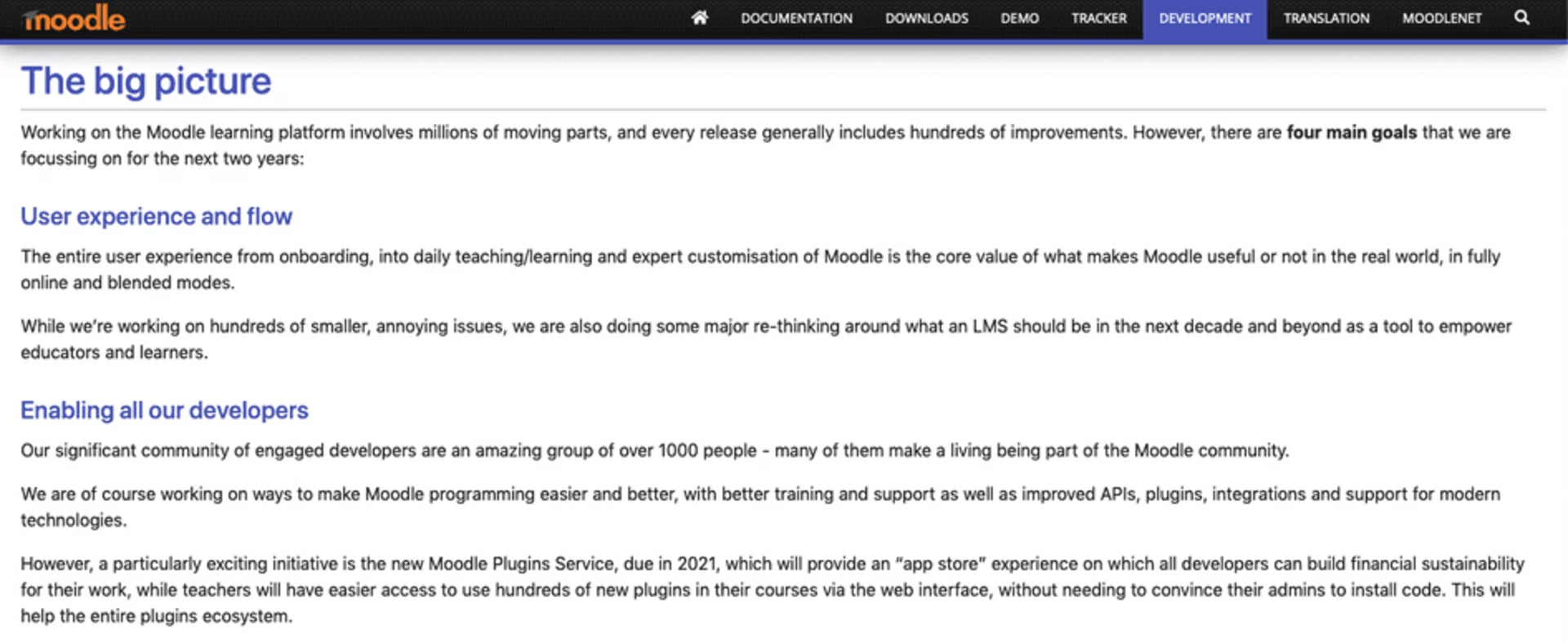
De même, Moodle, une plateforme d'apprentissage open source dispose d'un énoncé "d'ensemble" dans sa feuille de route, qui couvre les quatre principaux objectifs de l'entreprise.

La feuille de route du produit de Moodle commence avec les quatre principaux objectifs de l'entreprise
2. Obtenez la contribution de vos clients
L'identification des besoins de l'utilisateur est la partie la plus importante du processus de la roadmap, car la croissance de votre produit passe finalement par le service client.
Les insights utilisateur vous aident à :
Créer des personas d'utilisateur pour savoir qui vous ciblez
Lister les tâches à accomplir de l'utilisateur (par exemple, les tâches confiées à votre produit) pour pouvoir planifier des mises à jour qui répondent aux besoins de l'utilisateur
Comprendre où les clients sont bloqués pour pouvoir prioriser les correctifs avec le plus d'impact
Mesurer le succès ou le déploiement de nouvelles fonctionnalités et repérer les bugs à temps
L'expérience de nos utilisateurs et utilisatrices avec l'application favorise non seulement les améliorations mais pose aussi les bases pour la roadmap de notre produit.
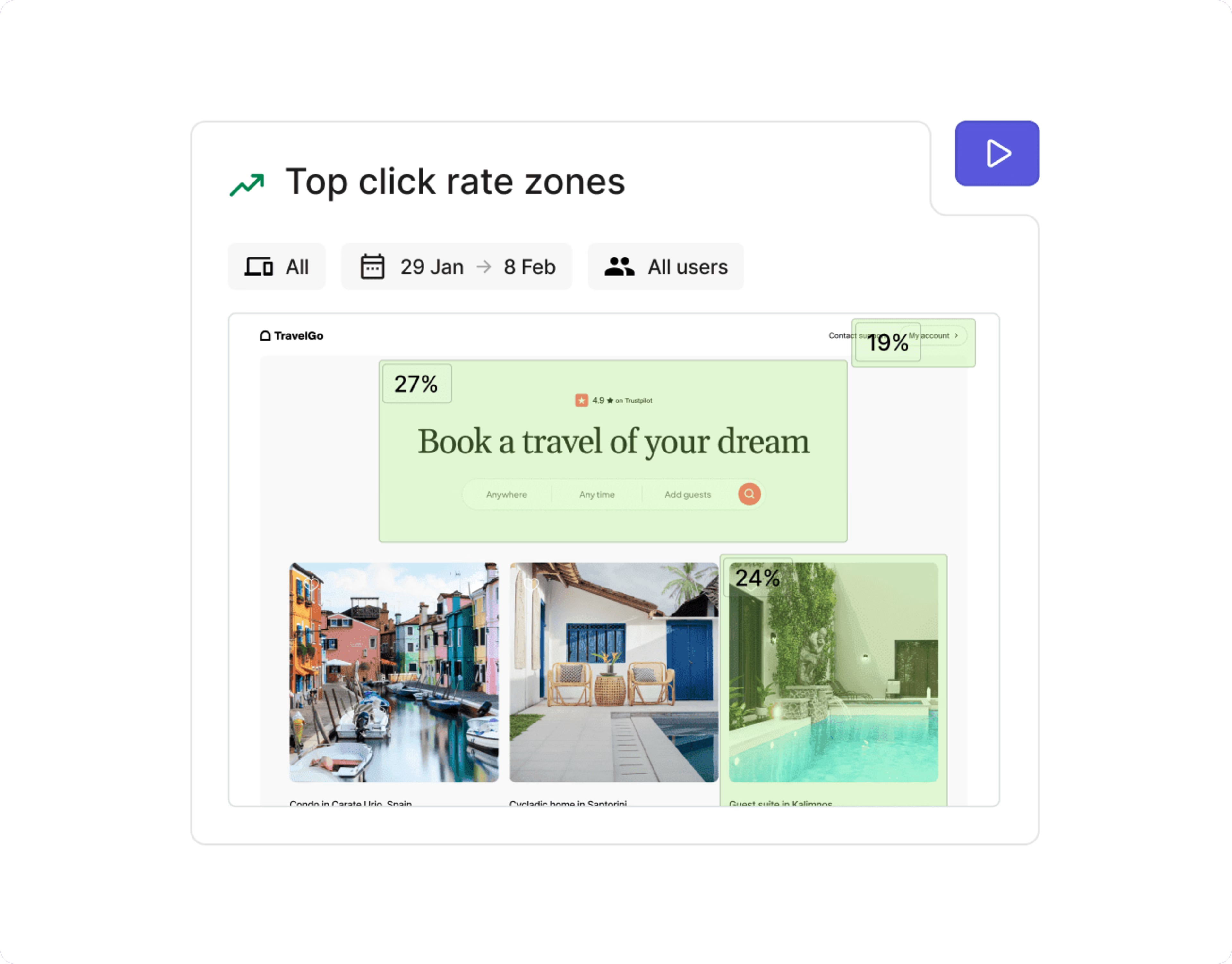
Prenez l'habitude d'examiner le comportement de l'utilisateur avec des outils comme les heatmaps pour voir les éléments qui attirent l'attention et ceux qui sont ignorés. Puis, penchez-vous sur les enregistrements de session pour découvrir des domaines de votre produit qui pourraient être source de frustration.
Conseil de pro : suivez les rage clicks pour voir où les utilisateurs et utilisatrices cliquent à plusieurs reprises et vous pourrez repérer des bugs qui passeraient sinon inaperçus.

Vous pouvez (et devez) aussi collecter le feedback direct : en écoutant ce qui séduit et ce qui dérange les utilisateurs et les utilisatrices dans leurs propres mots, vous pourrez générer davantage d'idée pour les mises à jour de produits que n'importe quelle action rêvée par une équipe produit dans ses propres mots. Il y a bien des façons de collecter le feedback de l'utilisateur, par exemple en :
Déclenchant un sondage d'intention de sortie lorsque les utilisateurs et utilisatrices rebondissent pour leur permettre d'expliquer ce qui les a empêchés d'aller plus loin
Déclenchant un sondage Net Promoter® Score (NPS) après une inscription réussie pour découvrir ce qui a motivé la conversion de l'utilisateur
Ajoutant un bouton de feedback utilisateur pour permettre aux internautes de vous dire ce qui leur plaît (et ne leur plaît) sur n'importe page n'importe quand
Nous pensons que le feedback est encore mieux lorsque vous le combinez avec d'autres insights : le feedback de sondage d'un utilisateur affirmant vouloir "une interface plus intuitive" est beaucoup plus pertinent si vous en tenez compte avec un replay de session vous montrant l'utilisateur cliquant trois fois sur un menu déroulant pour arriver à la page souhaitée.
Voice of Customer représente bien plus qu'un simple outil : pour avoir un vrai impact sur les processus et les roadmaps, l'écoute client doit faire partie intégrante de votre culture d'entreprise, des magasins au siège.
3. Priorisez les mises à jour de fonctionnalités
Toutes les équipes produit disposent d'un carnet de demandes de fonctionnalités, opportunités produit et bugs à corriger. Avant même de passer à la feuille de route, il convient de prioriser les éventuelles mises à jour.
La priorisation du produit vous aidera à décider des fonctionnalités à travailler en confrontant les besoins du client et les objectifs commerciaux aux contraintes de l'équipe (par exemple des ressources limitées comme le budget et le temps disponible des développeurs).
Vous devrez attribuer des scores aux éventuelles mises à jour de produits pour pouvoir estimer s'il vaut la peine d'aller plus loin. Il existe de nombreux cadres et outils de priorisation de produit populaires pour vous aider, comme :
WSJF (Weighted Shortest Job First)
ICE (Impact, Confidence, Ease)
RICE (Return, Impact, Confidence, Ease)
MoSCoW (Must-Have, Should-Have, Could-Have, Won’t-Have)
Conseil de pro : si vous autorisez les clients existants à approuver les suggestions de produits (ce qu'on appelle le vote de fonctionnalités), veillez à considérer des facteurs supplémentaires comme la faisabilité ou si la mise à jour pourra vous aider à atteindre vos objectifs de croissance, au lieu d'avancer automatiquement avec les demandes les plus populaires.
4. Choisissez un outil et un format de feuille de route
Vous n'avez pas besoin de logiciel pour créer une roadmap produit (les post-its font très bien l'affaire !), mais les feuilles de route efficaces doivent être faciles à mettre à jour, à analyser et à partager et certains outils peuvent s'avérer particulièrement utiles pour les équipes dispersées.
Tout est permis, des feuilles de route du produit spécialisées comme ProductPlan ou Roadmunk aux applications freemium comme Notion ou Trello. Si vous commencez de zéro, il existe de nombreux modèles gratuit de feuille de route du produit, comme :
Le modèle gratuit de la feuille de route du produit de Notion
Le modèle gratuit de la feuille de route du produit de Trello
La mise en page que prendra votre feuille de route a plus d'importance que l'outil que vous utilisez. Beaucoup de feuilles de route du produit prennent une ou deux mises en page :
La mise en page Kanban ou par liste : organisez en colonnes
La mise en page en calendrier : organisez par calendrier

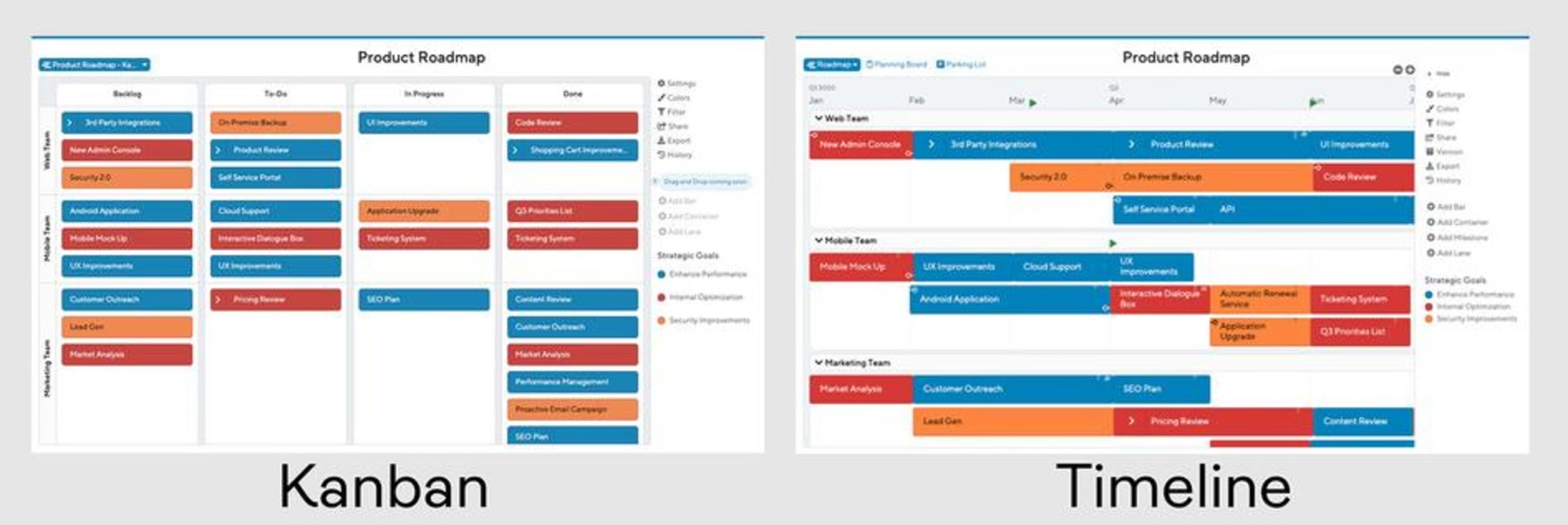
La différence entre les mises en page Kanban et en calendrier dans ProductPlan
Les mises en page Kanban et par liste sont plus simples à comprendre en un coup d'œil, mais les calendriers sont utiles en interne pour attribuer des deadlines spécifiques à des déploiements de fonctionnalité (remarque : certains outils vous permettent de basculer entre les deux).
Si vous optez pour la mise en page par liste, vous pouvez organiser les colonnes par :
Période (par exemple, T1, T2, T3, T2 ou Maintenant, Après, Plus tard)
Produit (si vous êtes une entreprise avec plusieurs produits)
Sprints (si vous créez une feuille de route agile)
Si vous ne savez pas par où commencer, parcourez les exemples ci-dessous pour découvrir différents façons de disposer les roadmaps.
4 vrais exemples inspirants de feuille de route du produit
Les roadmap produit se déclinent en plusieurs formes et formats. Ci-dessous, nous avons résumé quatre exemples pour vous. Cliquez dessus et explorez-les pour découvrir les fonctionnalités que vous pourriez vouloir ajouter à votre feuille de route du produit.
1. Microsoft Dynamics 365
Microsoft Dynamics 365 est une suite d'applications business. Leur feuille de route du produit se divise en sections pour chaque application au sein de la suite (Sales, Customer Service, etc).

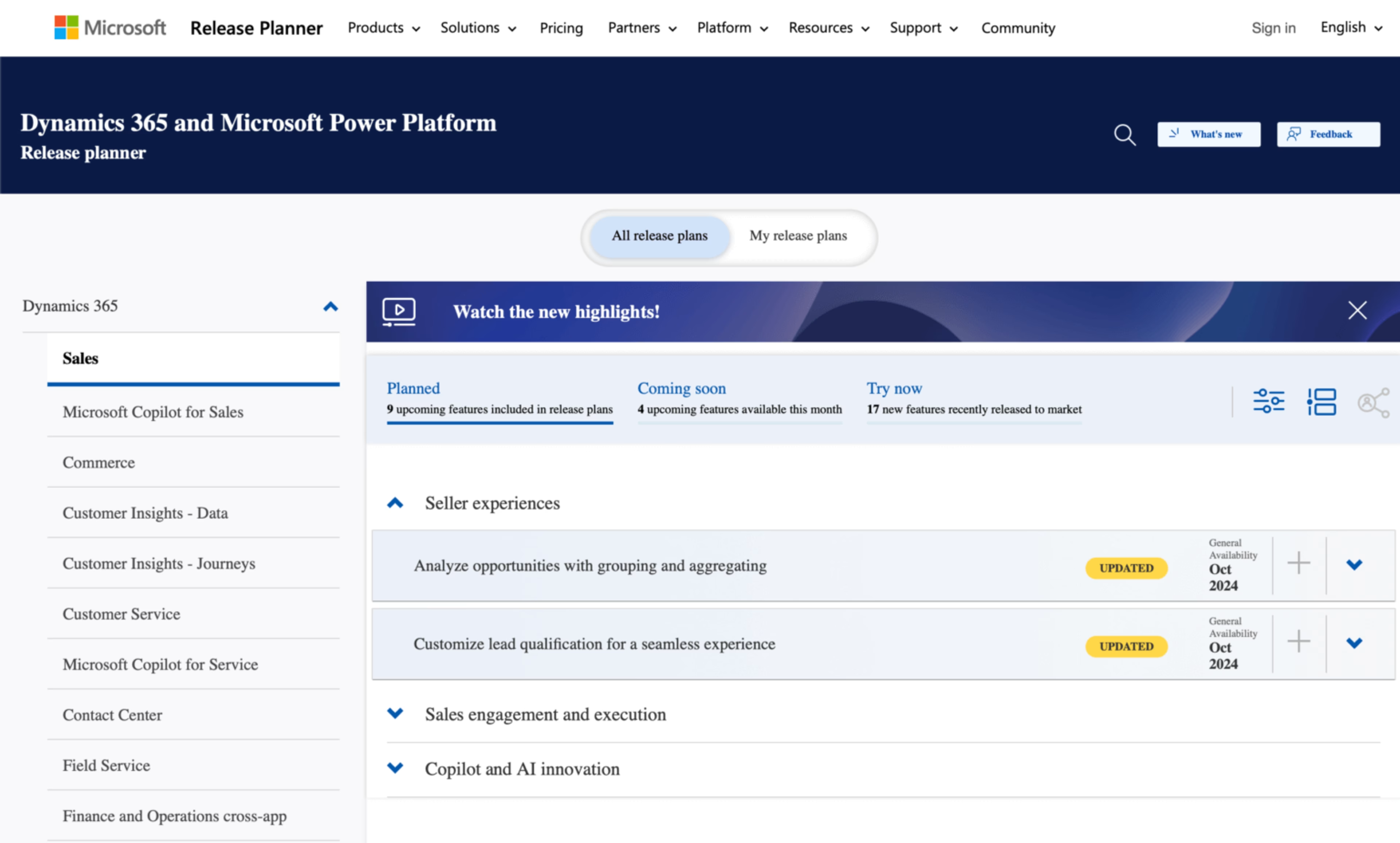
La feuille de route du produit de Microsoft Dynamics 365
Les fonctionnalités s'organisent en trois grandes phases (Planifiées, Bientôt disponibles et Essayer maintenant) et sont regroupées en catégories de produits (Seller experiences, Sales engagement, execution, etc.). Vous pouvez aller plus loin en cliquant sur chaque fonctionnalité et obtenir des détails sur ce que la mise à jour permettra de faire au client.

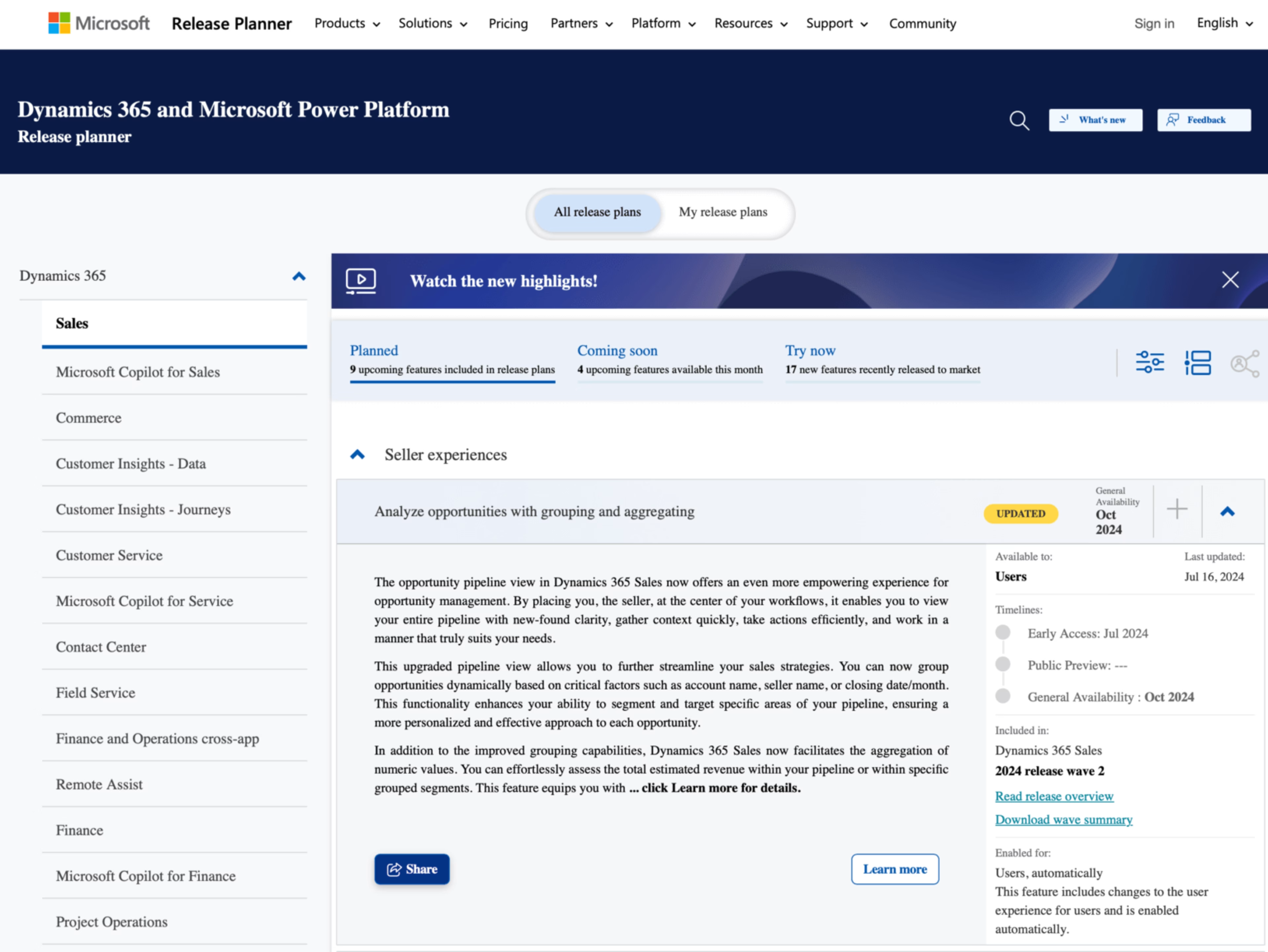
Les détails des fonctionnalités de produit sur la feuille de route de Microsoft 365
Chaque fonctionnalité est étiquetée avec une date de lancement, pour que tout le monde ayant accès à la feuille de route puisse voir exactement où les nouvelles fonctionnalités deviendront disponibles (l'inconvénient de ce type d'approche étant qu'elle ne permet pas les mises à jour agiles pour l'équipe).
2. Craft CMS
Craft CMS est un système de gestion de contenu, dont la feuille de route personnalisée intégrée se divise en trois sections, une pour chaque produit qu'il propose : Craft CMS, Craft Commerce et Craft Cloud. Les fonctionnalités sont regroupées en trois colonnes : Planifiées, En cours et Récemment envoyées dans une liste Kanban typique.

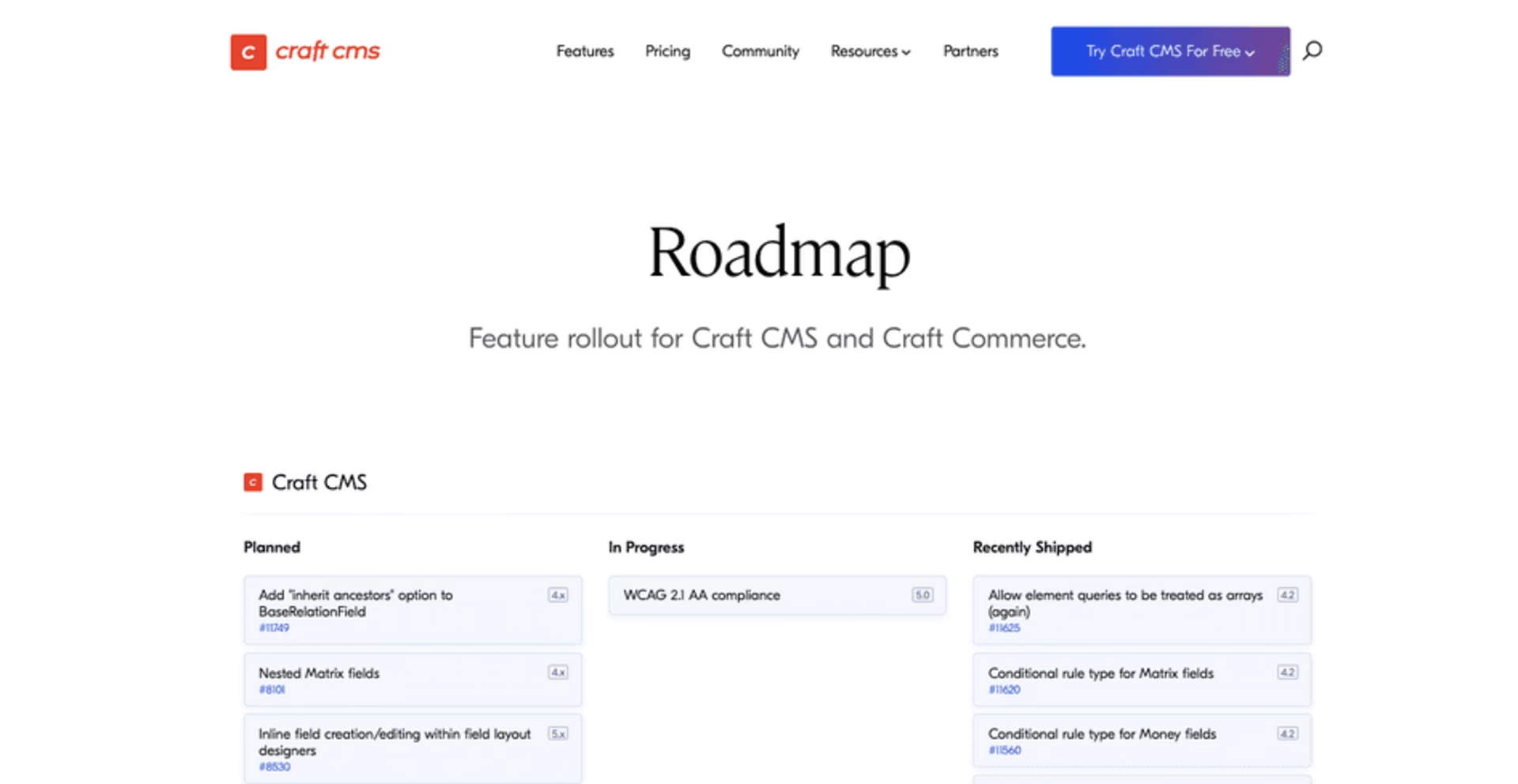
La feuille de route du produit Kanban de Craft CMS
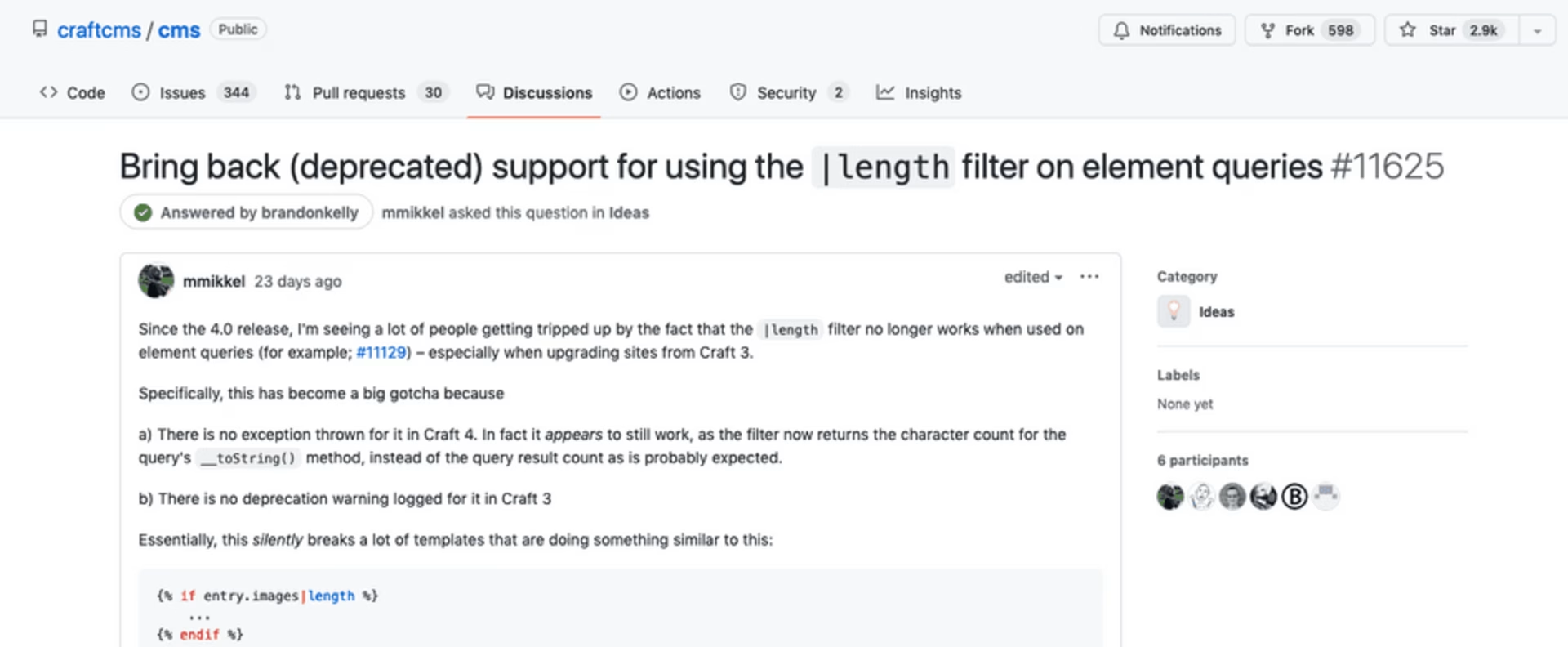
Les fonctionnalités sont étiquetées avec un numéro de référence qui correspond à une page de discussion GitHub où les développeurs apportent davantage de contexte sur la mise à jour.

Les détails de fonctionnalités de Craft CMS sur GitHub
3. Prisma
Prisma est un service ORM (mapping objet-relationnel) pour les développeurs d'application. Leur feuille de route est intégrée à Notion et est étiquetée et filtrable par leurs deux offres de produits : Prisma ORM et Prisma Data Platform.

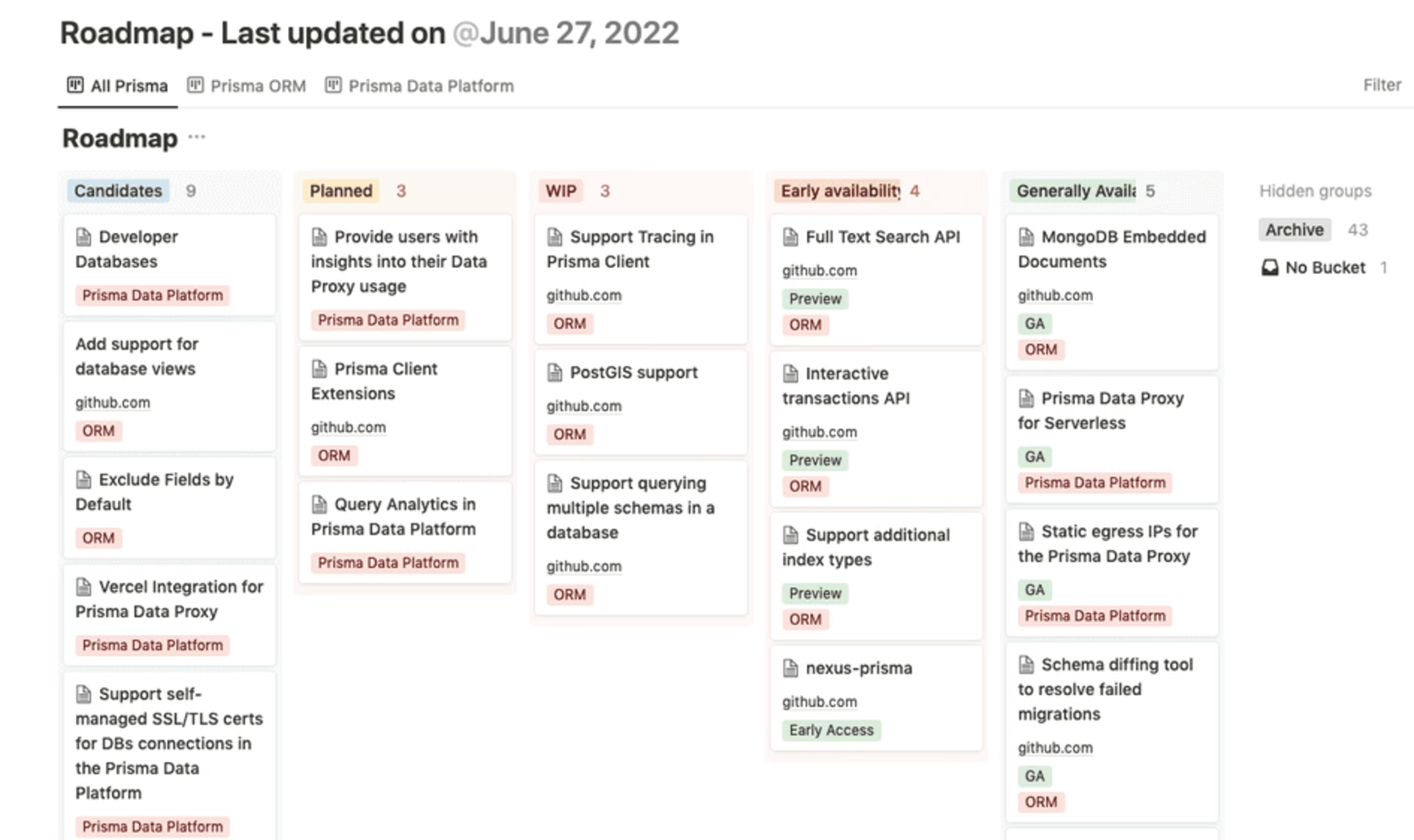
La feuille de route du produit de Prisma
Les fonctionnalités sont regroupées dans cinq colonnes de style Kanban, basées sur des délais : Candidats, Planifiées, WIP, Disponibilité rapide et Généralement disponible. En cliquant sur une fonctionnalité, vous ouvrez un lien GitHub, un récapitulatif et un objectif pour chaque mise à jour prévue, qui explique le problème que la mise à jour va résoudre et décompose son exécution en plus petites étapes et sous-tâches.

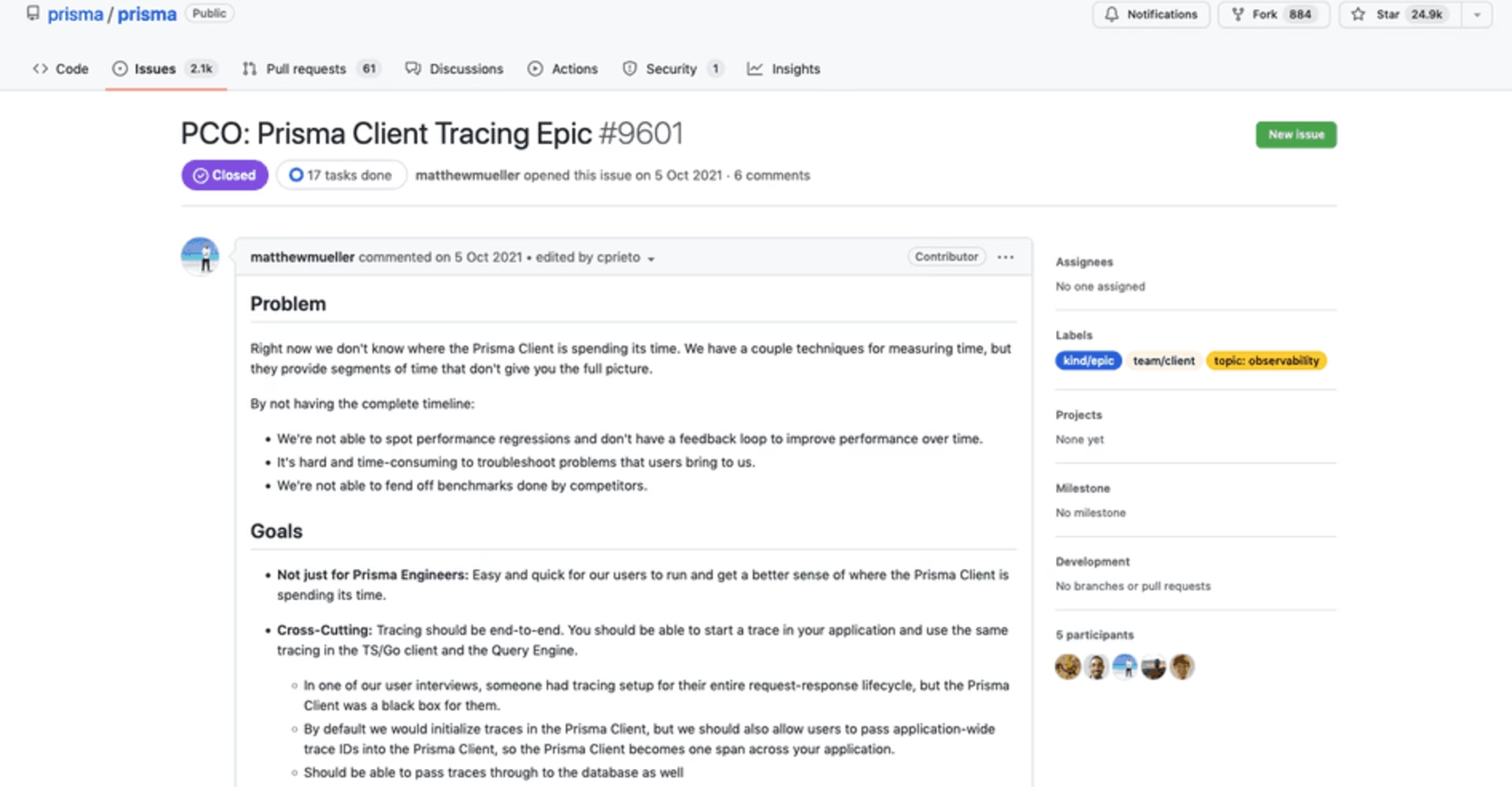
Prima met en page le problème que résoud chaque mise à jour du produit sur sa feuille de route
4. MUI
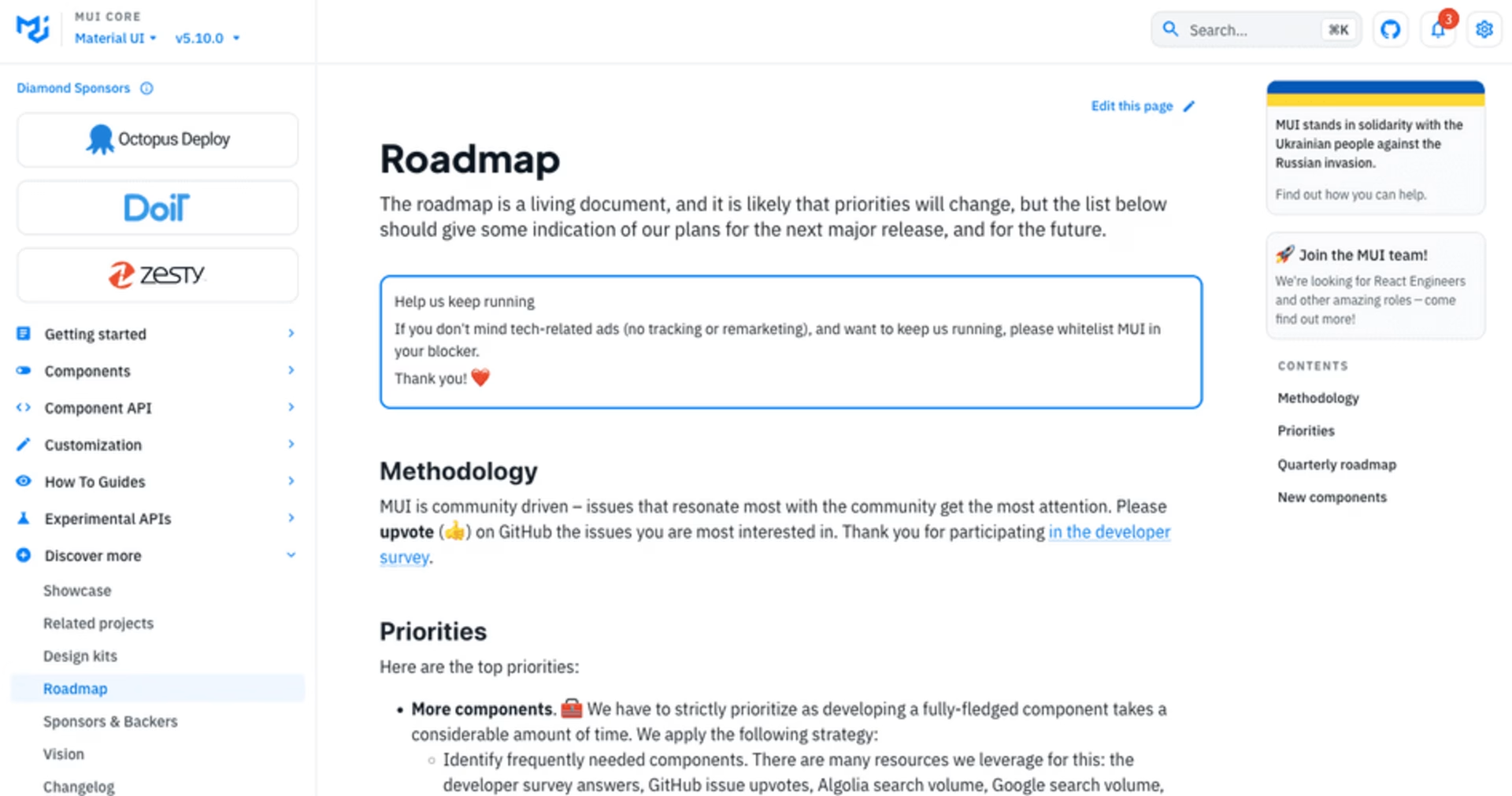
MUI est une suite d'outils UI et sa feuille de route' (créé via GitHub) commence par une liste des principales priorités de l'entreprise.

La feuille de route du produit de MUI
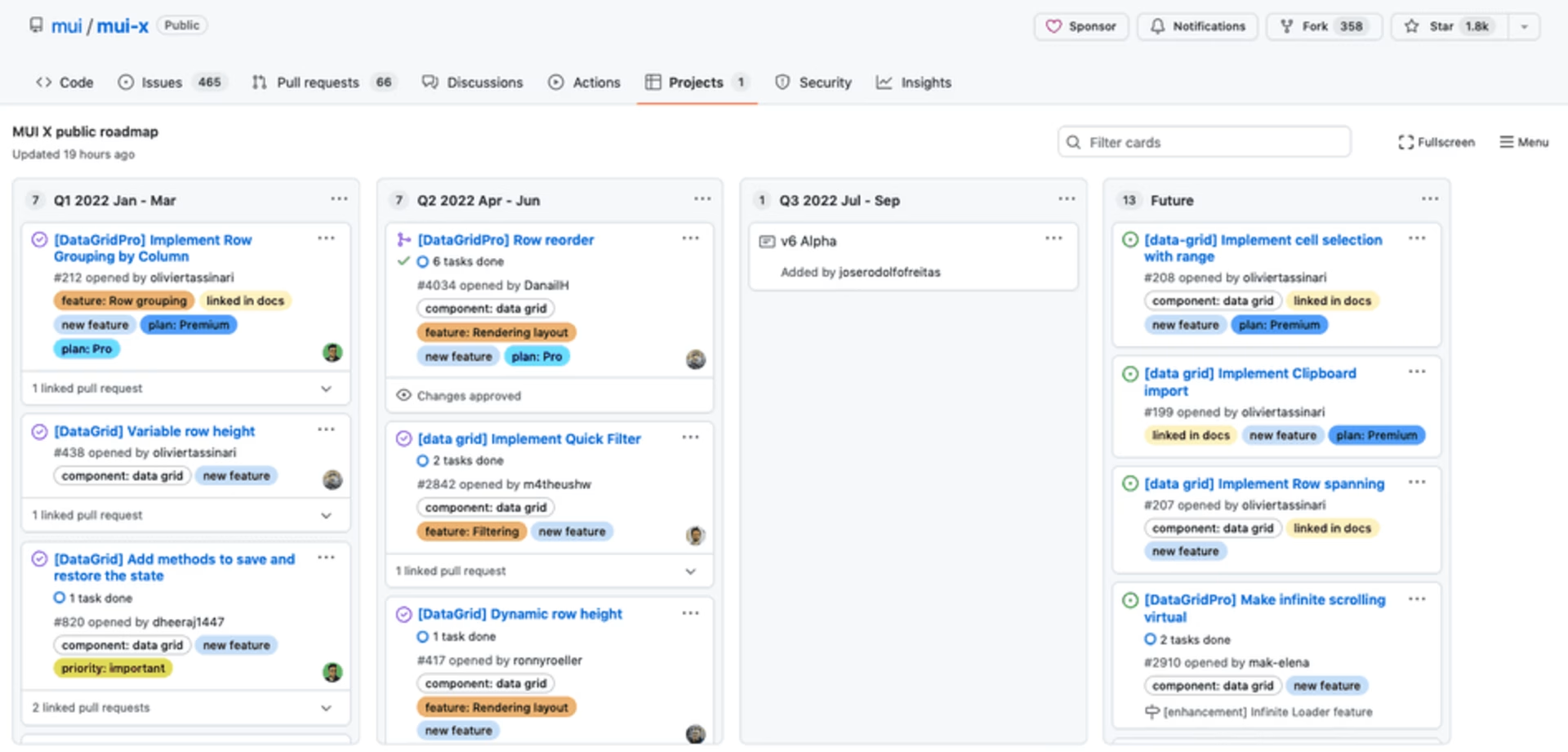
Les liens vous conduisent vers des feuilles de route trimestrielles séparées pour chaque offre de produits de base de MUI : MUI Core, MUIX et MUI Design Kits.

La feuille de route trimestrielle de MUI X
Les fonctionnalités du produit sont regroupées en colonnes trimestrielles, avec une colonne en plus pour les projets à venir sans date prévue. Vous pouvez cliquer sur chaque fonctionnalité pour découvrir plus de contexte sur le fonctionnement.

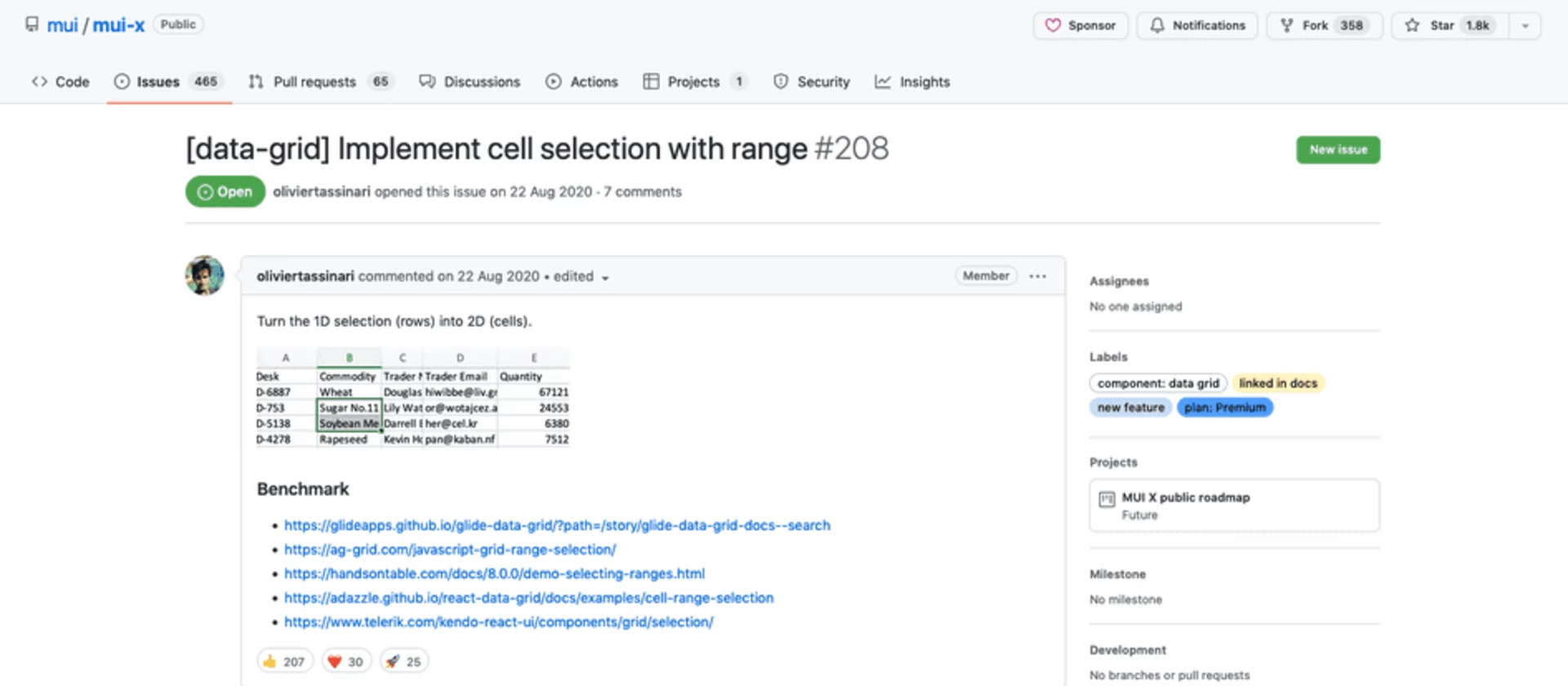
Une page de fonctionnalité sur la feuille de route du produit de MUI
En intégrant complètement leur roadmap avec GitHub, les équipes produit et de développement chez MUI peuvent utiliser une source unique de vérité, tout en communiquant en toute transparence aux clients des détails de mises à jour de produits et de lancements prévus de fonctionnalités.
Les prochaines étapes dans votre parcours de roadmap produit
Si vous avez lu jusqu'ici, vous devez avoir une compréhension clair de ce que sont les roadmaps produit et avoir vu suffisamment d'exemples pratiques pour savoir à quoi pourrait ressembler la vôtre.
Comme dit plus haut, l'identification des besoins du client est la partie la plus importante de votre processus de feuille de route, alors commencez par collecter des insights sur l'expérience digitale avec nos outils Product Analytics, Session Replay, Experience Analytics et Voice of Customer et créer votre roadmap sur des bases solides axées sur l'utilisateur.
