Le Challenge
Fluidifier les parcours utilisateurs sur la page panier, l’une des pages clés du site Rakuten.
La Méthodologie
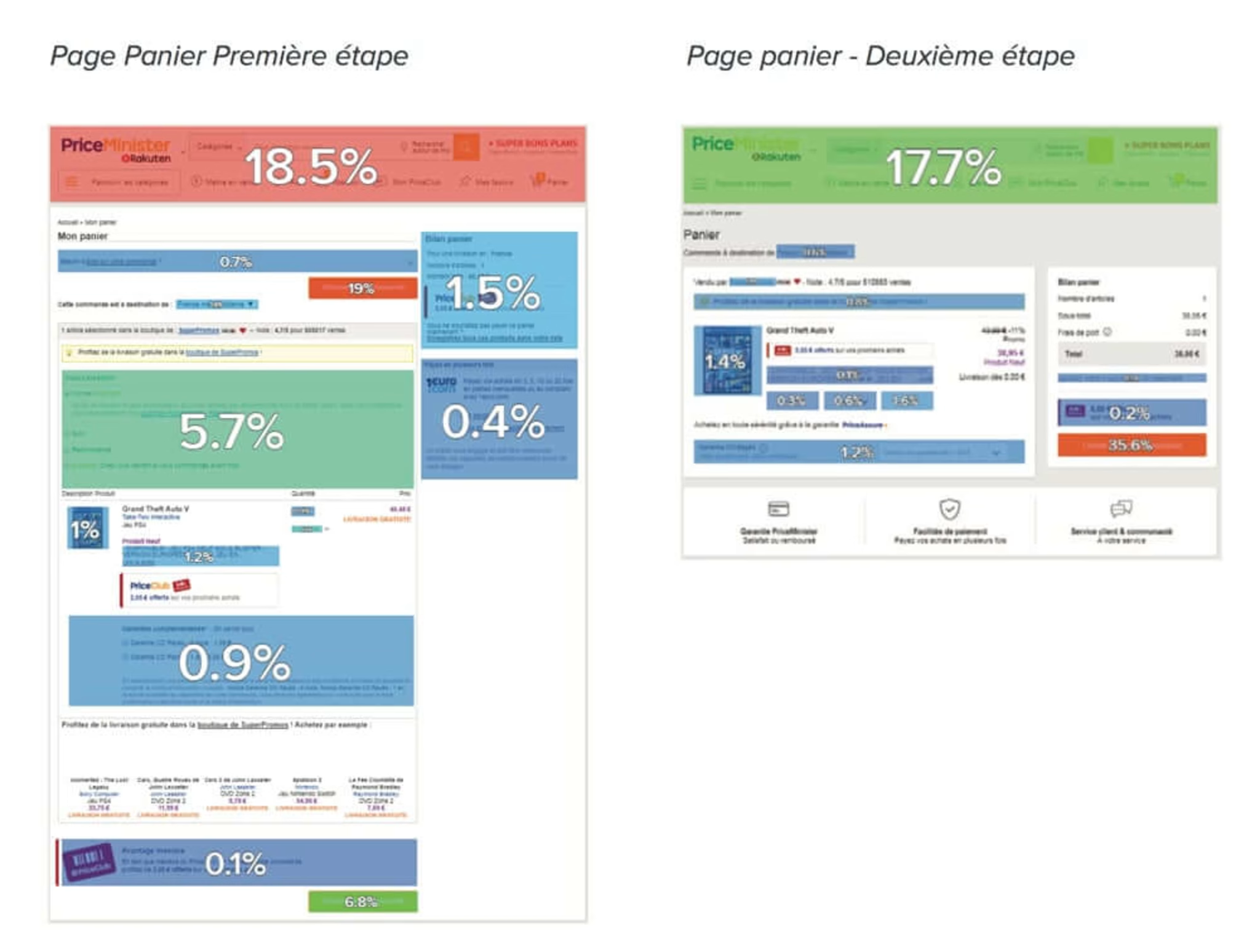
L’analyse du comportement in-page fait ressortir deux profils d’utilisateurs avec leurs comportements de navigation associés : connaisseurs et novices.
Pour les connaisseurs, la page panier est un point central de la navigation.
Pour les novices, décrypter la page panier est plus laborieux, comme l’indique le taux de scroll plus prononcé et un temps plus important sur la page.
Quel que soit le profil, les utilisateurs non-acheteurs se perdent sur la page (+ 15 secondes passées sur la page).
La complexité de la page est donc potentiellement à l’origine de ventes perdues.


La volonté de Rakuten est d'offrir une expérience fluide et simple à nos utilisateurs. L'utilisation de Content Square a permis aux équipes Produit et Front-End de détecter que la page panier, représentant 11,3% des pages vues par les visiteurs, posait des problèmes de compréhension.
Le Résultat
Rakuten s’est appuyé sur les données comportementales Contentsquare pour repenser le design de la page panier.
A l’arrivée, la page est plus épurée, et le choix du mode livraison fait l’objet d’une nouvelle étape pour faciliter la compréhension.

Résultat : le taux de passage entre le panier et les options de livraison a augmenté de 10%.
