Weißt du, wie Kundinnen und Kunden deine App nutzen? Was kommt bei ihnen gut an (oder auch nicht)? Was führt dazu, dass sie konvertieren, aufgeben oder deinstallieren?
Hier kommen Heatmaps für mobile Apps ins Spiel: eine schnelle, visuelle Methode, um zu sehen, worauf Nutzende tippen und was sie ignorieren. So kannst du eine bessere mobile UX (User Experience) liefern und gleichzeitig das App-Engagement und Conversions erhöhen.
Lies weiter, um genau zu erfahren, was Heatmaps für mobile Apps sind, warum du sie brauchst und wie du sie als Teil deines Mobile-Analytics-Stack einrichtest.
Was ist eine Heatmap für mobile Apps?
Heatmaps für mobile Apps fassen jede Interaktion eines Nutzenden deiner App zusammen – einschließlich Swipen, Scrollen, Zoomen oder Tippen – und generieren Verhaltensmuster-Overlays in verschiedenen Farben. Wärmere Farbtöne (wie Rot) zeigen Bereiche an, zu denen sich Besuchende hingezogen fühlen, ebenso wie Features, mit denen sie interagieren. Kältere Farben (wie Blau) zeigen Inhalte an, an denen Nutzende vorbeiscrollen, die sie ignorieren oder übersehen.
![[Customer Story] [MyDeal] Heatmaps data](http://images.ctfassets.net/gwbpo1m641r7/1ZRdl9PV8JeLcntFryW1eK/fec905d74ff21125aab9d06595cf4532/Zone-screenshot.png?w=3840&q=100&fit=fill&fm=avif)
Heatmap-Daten von der MyDeal-Homepage zeigten, dass die Nutzenden auf Mobile kaum scrollen (die Exposure Rate sinkt dramatisch für Elemente „below the fold”)
Heatmaps für mobile Apps, neben anderen mobilen Analysetools wie die Customer Journey Analysis und Session Replays, sind für App-First- oder App-Only-Unternehmen wie die Dating-App Bumble unerlässlich.
[App-Kunden] sind anders, sie gehen anders mit dem Produkt um. Es ist eine völlig andere Welt der Interaktion mit und Verbindung zu seinen Kundinnen und Kunden.“ – Aashima Praveen, Associate Director, Growth Product Marketing bei Bumble
Wie Heatmaps für mobile Apps funktionieren
Mobile-App-Heatmaps unterscheiden sich von Mobile-Website-Heatmaps, da für jede App-Plattform (wie iOS oder Android) ein Software Development Kit (SDK) installiert werden muss, während Mobile-Website-Heatmaps erstellt werden, indem ein JavaScript-Snippet zu Webseiten hinzugefügt wird.
Nicht alle Heatmap-Tools funktionieren auf mobilen Apps, darum musst du eines auswählen, das dies kann, z. B. Contentsquares Mobile App Analytics oder Heap, Teil der Contentsquare-Gruppe.
💡Pro-Tipp: Wenn deine mobile App eine ähnliche Funktionalität wie deine mobile Website bietet (was bei E-Commerce-Marken häufig der Fall ist), kannst du die Erkenntnisse rund um User:innen der mobilen Website nutzen, um deine Strategie für mobile Apps so zu gestalten, wie es der Modehändler Hugo Boss tut.
Wir haben ein Omnichannel-Erlebnis bei Hugo Boss. Vieles von dem, was wir im Hinblick auf die Conversion tun, sickert irgendwann durch bis zur App.“ – Aaron Baid, Lead E-Commerce Product Manager bei Hugo Boss
3 Arten von Heatmaps für mobile Apps
Je nach der von dir gewählten Heatmap-Software kannst du verschiedene Heatmap-Typen für jede Art von Mobile-App-Bildschirm erstellen.
Hinweis: Diese Sorte Heatmaps kannst du auch für mobile Webseiten erstellen.
1. Zonenbasierte Heatmaps
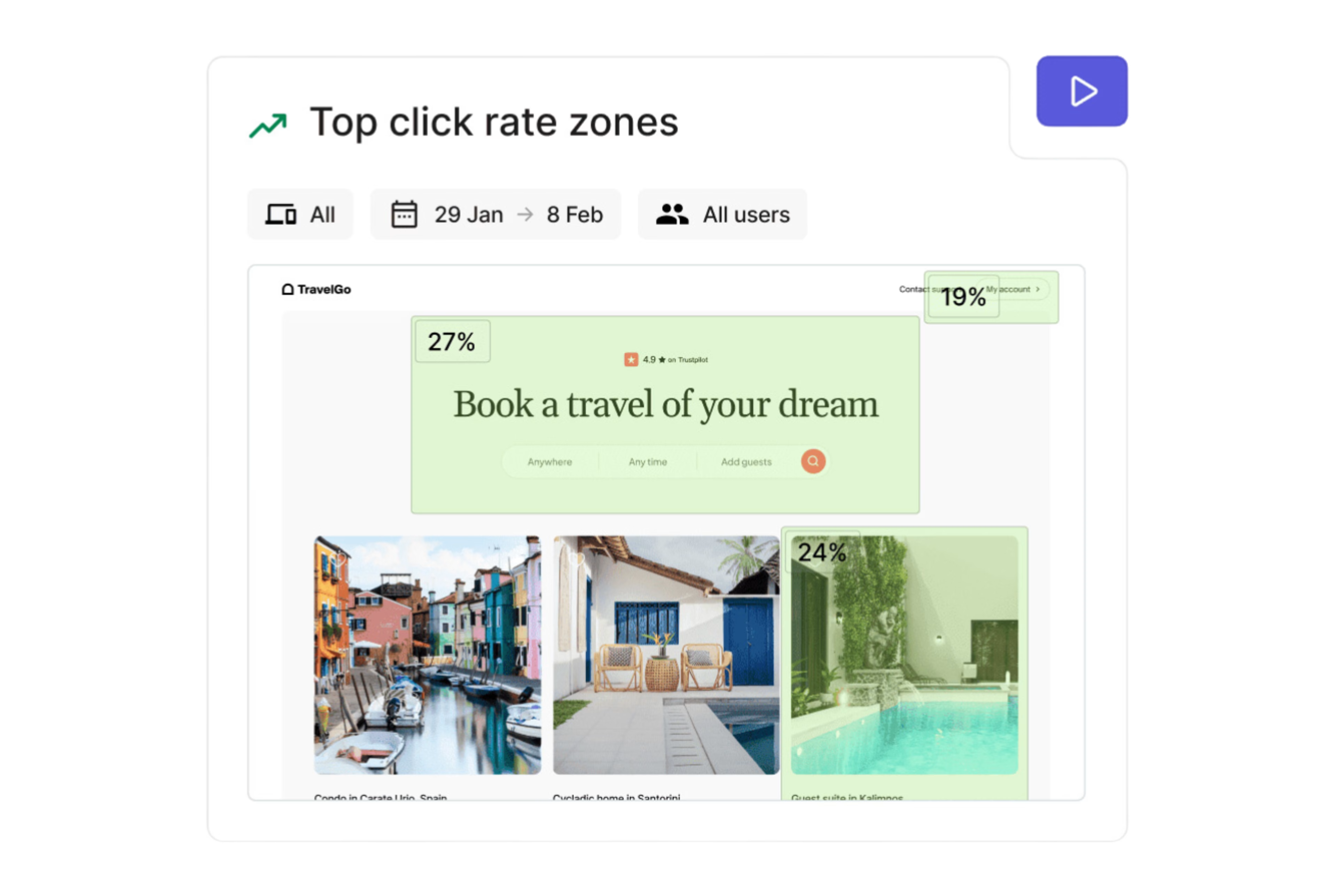
Zonenbasierte Heatmaps zeigen eine aggregierte Ansicht von App-Interaktionen wie die Tap-Rate (den Prozentsatz der Taps durch Nutzende) und die Exposure-Rate (den Prozentsatz der angesehenen Elemente).
Mit zonenbasierten Heatmaps lassen sich mehrere Datenpunkte leichter in einer visuellen Darstellung kombinieren, sodass du Bereiche mit Verbesserungspotenzial identifizieren kannst.

Eine zonenbasierte Heatmap von Contentsquare mit prozentualen Tap-Raten
2. Tap oder Klick-Maps
Tap Maps (auch bekannt als Touch-Heatmaps oder Klick-Heatmaps auf Desktop-Geräten) zeigen, wo mobile Nutzende auf ihren Bildschirm tippen. Sie helfen dabei, Reibungspunkte zu identifizieren, etwa Fehlklicks oder Wutklicks, bei denen die Nutzenden möglicherweise frustriert tippen.
![[Visual] click map](http://images.ctfassets.net/gwbpo1m641r7/4TWDkaiJXbvDG6bPnTqw04/d79a7628383e41acf1a84091b623fbfb/click_map.png?w=3840&q=100&fit=fill&fm=avif)
3. Scroll-Heatmaps
Scroll-Maps visualisieren, wie weit nach unten Nutzende auf mobilen Seiten durchschnittlich scrollen. Sie helfen dir dabei, die Anzahl der Nutzenden zu quantifizieren, die Schlüsselelemente und Calls-to-Action (CTAs) sehen.
![[Visual] review scrollmap heatmap](http://images.ctfassets.net/gwbpo1m641r7/4GH2uf8glN314BOjiUjifW/8c08388de4d5733ecadbc451cdcb738e/image3__18_.png?w=3840&q=100&fit=fill&fm=avif)
Eine mobile Scroll-Heatmap, die die Position der durchschnittlichen Fold-Tiefe zeigt
Die 5 wichtigsten Vorteile von Heatmap-Analysen für mobile Apps
Laut unserem 2025 Digital Experience Benchmarks Report sind 96 % der Nutzenden mobiler Apps wiederkehrende Kunden (mehr Statistiken aus dem Bericht findest du weiter unten). Das bedeutet, dass die Optimierung der Nutzerfreundlichkeit mobiler Apps entscheidend ist, um die Kundenbindung und den Lifetime Value (Kundengesamtwert) zu erhöhen.
Hier sind die 5 wichtigsten Vorteile, die du durch die Verwendung von Heatmaps für mobile Apps erhältst.
1. Verbessere die Nutzerfreundlichkeit deiner App
Bei der großen Auswahl an Wettbewerbern können Bugs und Mängel in der Nutzerfreundlichkeit der App schnell zu Problemen rund um die Abwanderung und Kundenbindung führen. Mobile Heatmaps helfen dir dabei, allgemeine Frustrationsbereiche zu visualisieren – wie z. B. Wuttippen auf defekte Elemente – sodass du Abbrüche reduzieren und bessere Erlebnisse schaffen kannst.
Schau es dir im Einsatz an: Renan Medeiros, Product Owner bei Sykes Holiday Cottages, nutzte Contentsquares Heatmaps für mobile Apps, um eine hohe Tap-Rate auf einem nicht anklickbaren Such-Button zu erkennen.
Die Analyse der App-Journey zeigte, dass Nutzende, die auf den Button klickten, im Vergleich zu denen, die nicht klickten, häufig zur Startseite zurückkehrten, was vermuten ließ, dass die frühere Kohorte versucht hatte, ihre Suche zu verfeinern. Das Team verbesserte dann die UX durch A/B-Tests eines anklickbaren Such-Buttons.
Mehr Infos darüber, wie Renan Heatmaps für mobile Apps verwendet hat, kannst du in unserem Leitfaden zur Optimierung mobiler Apps nachlesen.
2. Erhöhe das App-Engagement
Mobile Heatmaps zeigen dir, wo genau Nutzende Engagement mit deiner App aufweisen. Verbessere zentrale App-Engagement-Metriken – wie Täglich Aktive Nutzende (DAU, Daily Active Users) und Session-Dauern –, indem du die Bereiche mit hohem und niedrigem Nutzer-Engagement in einer Heatmap visualisierst und diese Erkenntnisse nutzt, um Änderungen vorzunehmen.
Wenn du z. B. feststellst, dass CTA-Schaltflächen wie „Dieses Video abspielen“ oder „Kostenlos anmelden“ in den Heatmaps deiner mobilen App als kalt angezeigt werden, ist es wahrscheinlich eine gute Idee, das Engagement zu optimieren, indem du verschiedene CTA-Platzierungen oder Benachrichtigungen testest.
3. Optimiere die App-Conversion-Raten
Verglichen mit dem mobilen Web gibt es beim App-Traffic eine 3-mal höhere Wahrscheinlichkeit von Conversions, die branchenübergreifend bei durchschnittlich 5,56 % liegen. Nutze App-Heatmaps, um von diesem Trend zu profitieren, indem du App-Browsing mit Kauftrends verknüpfst und Experimente zur Optimierung der Conversion-Rate durchführst.
💡Pro-Tipp: Wenn du Contentsquare für deine mobilen App-Heatmaps verwendest, kannst du die Metrik „Umsatz“ anwenden oder ein nutzerdefiniertes Ziel hinzufügen, um schnell den ROI (Return on Investment) oder die Conversion-Rate eines beliebigen App-Elements zu ermitteln.
![[Visual] File — two-columns-feature-placeholder-1 - Zoning experience and revenue attribution](http://images.ctfassets.net/gwbpo1m641r7/5ELMCzDenXvDdRmgYUkfyO/019e4a34ebb968bbf30f10165416decb/Experience_and_revenue_attribution.png?w=3840&q=100&fit=fill&fm=avif)
4. Finde heraus, warum A/B-Tests erfolgreich sind
Da Heatmap-Daten das aggregierte Nutzerverhalten darstellen, helfen sie dir beim Verstehen, warum bestimmte Varianten deiner Tests erfolgreicher sind als andere – auf eine Weise, die herkömmliche Tools für Web Analytics (wie etwa Google Analytics) nicht ermöglichen.
Verwende Heatmaps für mobile Apps, um zu verstehen, warum die Gewinnervarianten erfolgreich waren, und um Ideen für zukünftige Umgestaltungen zu erhalten.
💡Pro-Tipp: Wenn du Contentsquare für die Analyse mobiler Apps verwendest, kannst du Heatmaps nutzen, um eine A/B-Testvariante mit dem Kontrollfall auf einem einzigen Bildschirm zu vergleichen.

5. Mehr Mobile Analytics freischalten
Heatmaps für mobile Apps sind nur ein (sehr farbenfroher!) Teil einer Suite für Mobile Analytics. Sobald du deine SDKs (Software Development Kits) hinzugefügt und mit dem Tracken mobiler Interaktionen begonnen hast, kannst du dir auch qualitative und quantitative Erkenntnisse aus anderen Tools anzeigen lassen, darunter:
Session Replays: Beobachte einzelne Besucher-Sessions, um zu sehen, wie bestimmte Nutzende durch deine App browsen.
App Journey Analysis: Visualisiere aggregierte Customer Journeys, um übereinstimmende Pfade und unerwartete Abbrüche zu identifizieren.
App Error Analysis: Finde und behebe Fehler, damit die Echtzeit-Alerts für weniger Frustration der Nutzenden sorgen
💡Pro-Tipp: Das alles kannst du mit Contentsquare schaffen. Geh auf eine Produkttour für mobile Apps, um dies in der Praxis zu sehen.
Analyse von App User Journeys in Contentsquare
Wie man eine Heatmap für mobile Apps in 3 Schritten erstellt und analysiert
Hier sind die wichtigsten Schritte, die nötig sind, um eine Heatmap für eine mobile App einzurichten und zu analysieren. Der Einfachheit halber gehen wir für die Erfassungs- und Analyseschritte davon aus, dass du Contentsquare verwendest. 😉
Schritt 1. Ein Heatmap-Tool für mobile Apps auswählen
Wie wir oben erwähnt haben: Nicht alle Heatmap-Tools können auf mobilen Apps installiert werden. Wähle eine Verhaltensanalyseplattform mit einem SDK, das mit gängigen mobilen Geräten und Betriebssystemen kompatibel ist.
Hier empfehlen wir einige Tools, die wir sehr gut kennen
Contentsquare: Unser SDK ist ein Leichtgewicht, einfach zu implementieren und kompatibel mit den wichtigsten Frameworks, einschließlich Native iOS und Android, Flutter, React Native, Cordova und Capacitor
Heap: Erzeugt automatisierte, plattformübergreifende mobile Analysen, damit du Nutzende geräte- und appübergreifend tracken kannst
Schritt 2. Daten zum Nutzerverhalten in der App sammeln
Sobald die relevanten SDKs zu deiner App hinzugefügt wurden, identifiziert Contentsquare automatisch Seitenelemente und sammelt anonym Nutzerinteraktionen – kein manuelles Tagging erforderlich.
Du wirst warten müssen, bis einige Daten eingegangen sind, bevor du eine Heatmap erstellen kannst – falls du eine beliebte App betreibst, könnten ein paar Minuten bereits ausreichen.
Zur Erinnerung: Alle Datenerhebungen erfolgen rückwirkend zum Zeitpunkt der Installation. Wenn du zu einem späteren Zeitpunkt eine neue Metrik analysieren willst, werden die Daten, die du benötigst, wahrscheinlich schon auf dich warten.
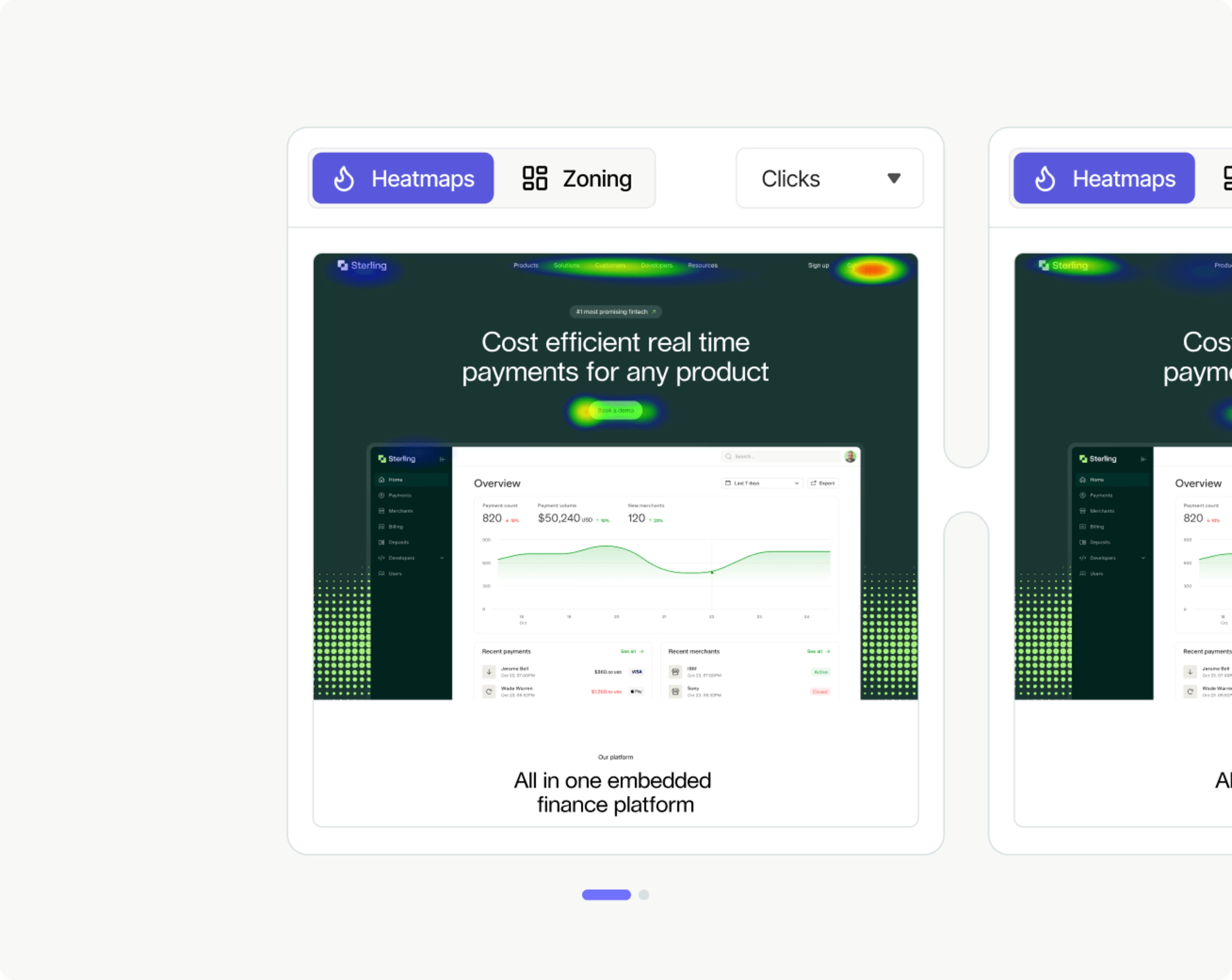
Schritt 3. Heatmaps vergleichen und analysieren
Jetzt ist es an der Zeit, die Daten zu visualisieren. Navigiere zum Dashboard von Contentsquare und beginne mit der Zoning Analysis.
Die Metrik „Exposure-Rate“ ist ein hervorragender Ausgangspunkt, da sie eine visuelle Darstellung der Teile deiner Nutzeroberfläche bietet, die von den Nutzenden tatsächlich gesehen werden – ähnlich wie eine Scroll-Heatmap.
Wähle die „Attraktivitätsrate“, eine von Contentsquare entwickelte Metrik, um den Prozentsatz deiner Besuchenden zu sehen, die auf eine Zone geklickt haben, nachdem sie ihr ausgesetzt waren. Aus der Attraktivitätsrate lassen sich fundiertere Schlussfolgerungen ziehen als aus der Tap-Rate allein, da sie auch die Exposure-Rate berücksichtigt.
Um zwei App-Heatmaps nebeneinander zu vergleichen, klicke oben rechts auf den Button „Vergleichen“. Du kannst alles mögliche vergleichen, von verschiedenen App-Versionen (z. B. Umsatz pro Tap für Android vs. iPhone) bis hin zu verschiedenen Geräten (z. B. Conversion-Rate für Mobile vs. Desktop).
Nächste Schritte: Mobile Analytics über Heatmaps hinaus ausnutzen
Für sich gesehen sind Heatmaps eine einfache, visuelle Methode, um aggregierte Verhaltensweisen in mobilen Apps anzuzeigen und zu vergleichen. Sie machen sich großartig in Präsentationen und beschleunigen die Umsetzung deiner Optimierungsideen sowie die Zustimmung der Stakeholder.
Heatmaps sind jedoch nur ein Vorgeschmack auf die Vorteile, die du aus Mobile Analytics ziehen kannst. Aus diesem Grund empfehlen wir die Kombination von Mobile-Apps-Heatmaps mit anderen quantitativen und qualitativen App-Einblicken – etwa Session Replays, App Journey Analysis und Error Analysis – um ein 360-Grad-Verständnis darüber zu erhalten, was in deiner App passiert und wie du sie für die Nutzenden und deinen Gewinn verbessern kannst.
