Das Unternehmen
Ecosa wurde 2015 gegründet, um eine Marktlücke für hochwertige und vertrauenswürdige Schlaflösungen zu schließen. Heute ist Ecosa einer der führenden australischen Online-Händler für Matratzen, Kissen, Bettwaren und Schlafzimmermöbel.
Da die Produkte des Unternehmens nur online erhältlich sind, musste das Unternehmen verstehen, wie seine Kundinnen und Kunden mit ihren mobilen und Desktop-Kanälen interagieren, um das bestmögliche Online-Erlebnis zu bieten.
Die Herausforderung
Jeder E-Commerce-Händler wird zustimmen, dass User Experience Tests von entscheidender Bedeutung sind. Ohne sie ist es unmöglich zu wissen, ob dein Produkt wirklich den Bedürfnissen der Nutzenden entspricht oder ob du ein positives Erlebnis bietest, das die Conversions fördert.
Ständiges Experimentieren ist der Schlüssel zum Erfolg von Ecosa, und so wandte sich das Unternehmen an Contentsquare, um neue Möglichkeiten zum Voranzutreiben von Experimenten aufzudecken.
Die Lösung
Chance #1
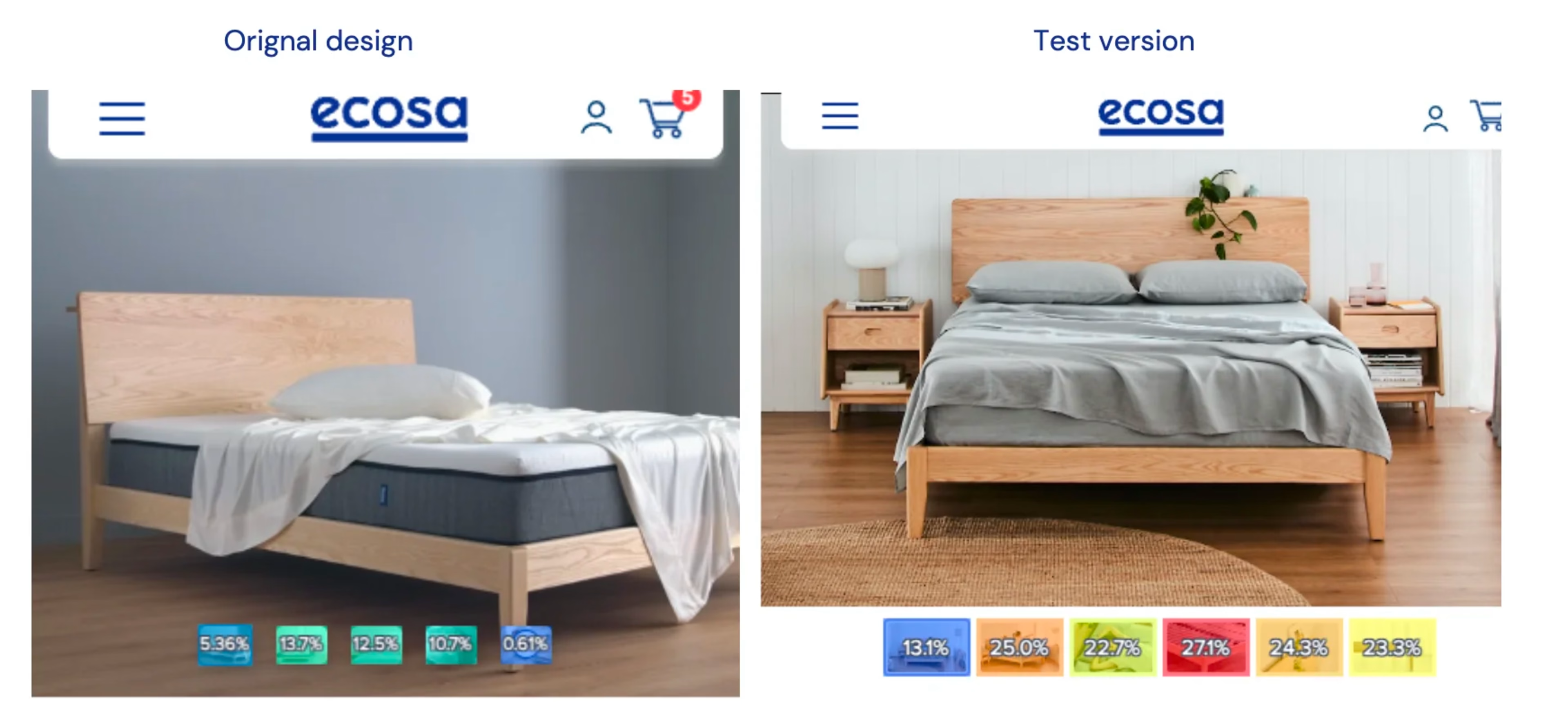
Auf ihren ursprünglichen mobilen Produktseiten wurden zusätzliche Bilder eines Produkts am unteren Rand des Hauptbildes eingeblendet.
Das bedeutete, dass das Team bei den Fotoshootings zusätzlichen Platz für die Miniaturansichten einplanen musste.
![[Visual] Ecosa mobile A/B test](http://images.ctfassets.net/gwbpo1m641r7/1ScaBaF6QXbWa6Izxx98UG/425711f861c2860b7d3492999f046f7d/Image-2.png?w=2048&q=100&fit=fill&fm=avif)
Das Team stellte die Hypothese auf, dass das Verschieben dieser Thumbnails weg vom Hauptbild die Kundinnen und Kunden dazu ermutigen würde, darauf zu klicken und sich mehr mit dem Inhalt zu beschäftigen, was zu einer höheren Conversion-Rate führen würde.
Mir gefällt, dass ich die gesamte Customer Journey sehen kann. Bei anderen Plattformen muss man die Journeys angeben, die die Kund:innen deiner Meinung nach zurücklegen. Aber bei Contentsquare erhalte ich einen ganzheitlichen Überblick, der es mir ermöglicht, alle Probleme, die wir haben könnten, sofort zu erkennen. Ich muss keine Vermutungen anstellen, denn ich erhalte ein umfassendes Bild und kann mich später auf bestimmte Aspekte konzentrieren.

Chance #2
Mithilfe der Journey Analysis erkannte das Team, dass Nutzende Produkte in den Warenkorb legten, diesen leerten und dann verließen, ohne zu konvertieren.
Auf der Grundlage dieser Erkenntnisse führte das Team einen Test durch, bei dem es die Produktkategorieseiten, die die höchsten Conversion-Raten aufwiesen, zur Seite mit dem leeren Einkaufswagen hinzufügte, um zu sehen, ob dies die Conversions verbessern würde.
Die Ergebnisse
Das neue Layout, das das Team getestet hat, war erfolgreich, was durch die Steigerung der Tap Rates bestätigt wurde, die durch Heatmaps beobachtet werden konnte.
Insgesamt stiegen die Conversion-Raten um +71,57 % (111 % für Mobilgeräte, 28 % für Desktop). Dieses neue Layout wurde inzwischen auf alle Produktseiten und Bilder übertragen.

Allein durch das Hinzufügen der umsatzstärksten Kategorieseiten zum leeren Warenkorb verzeichnete die Testversion eine Steigerung der Conversions von +6,4 % (9,5 % auf Mobile, 2,1 % auf dem Desktop).
Ich kann jetzt die Fragen über unsere Kund:innen stellen, die ich stellen möchte. Ich kann fragen: "Nutzen Kund:innen diese Funktion oder interagieren damit? Interagieren sie damit so, wie wir es vorgesehen haben?" Insgesamt hat es den Prozess unseres Designteams wirklich verändert - alles beginnt und endet immer mit Contentsquare.


![[Customer logo] Electrolux](http://images.ctfassets.net/gwbpo1m641r7/4UWQy34sz4Pery8OC5TV6S/40bd0d48ad0a5b359a9064a026baaf3d/Electrolux-logo.png?w=3840&q=100&fit=fill&fm=avif)
